20 лучших шрифтов Google. Как их использовать?
Если вы планируете использовать шрифты Google на своем сайте, то это руководство поможет вам не только выбрать правильный шрифт для дизайна, но и узнать, как установить его на сайт. В этом посте мы расскажем о самых креативных шрифтах Google, которые создадут удобный пользовательский интерфейс с точки зрения читабельности. Мы также подобрали несколько советов по использованию Google Fonts. Вы не должны использовать шрифт только потому, что некоторые опросы показали его популярность. При выборе шрифта вы должны в первую очередь думать о своих пользователях, своем бренде и целевой аудитории. Вместо того, чтобы смотреть на количество загрузок и случайные опросы, давайте узнаем, как найти отличный шрифт, который соответствует дизайну вашего сайта.
Зачем использовать Google шрифты?
Когда дело доходит до веб-шрифтов, Google Fonts - это ресурс, без которого веб-дизайнеры не могут обойтись. Ресурс позволяет легко добавлять пользовательские шрифты для всех видов сайтов и приложений. Обладая коллекцией из более чем 900 шрифтов, которые поддерживают более 135 различных языков, Google Fonts предлагает доступ к большой библиотеке веб-шрифтов совершенно бесплатно. Помимо размещения и регулярного обновления шрифтов, Google Fonts также позволяет бесплатно использовать шрифты в личных и коммерческих проектах. Учитывая сложности с ценами и лицензированием, которые сопровождают большинство премиальных шрифтов, Google Fonts - это просто бесценный ресурс.
4 совета, как эффективно использовать шрифты Google
Библиотека Google Fonts включает в себя множество красивых дизайнов шрифтов. На первый взгляд, вы, вероятно, захотите использовать их все сразу. Следуйте этим советам, чтобы избежать подобных ошибок.
# 1 не используйте больше двух шрифтов
Используйте один шрифт для заголовков и другой шрифт для основного текста или абзацев. Это очень распространенное эмпирическое правило, которое используют все дизайнеры в процессе разработки всех типов проектов. Использование более двух шрифтов может мешать работе пользователя и даже нарушать целостность дизайна. Это также влияет на время загрузки сайта.
# 2 меньше шрифтов - лучше
Использование слишком большого количества шрифтов также может повлиять на производительность вашего веб-сайта или приложения. Поскольку сайт должен загружать слишком много шрифтов с серверов Google при каждой загрузке страницы, это может замедлить работу вашего проекта. В зависимости от типа веб-сайта или приложения, которое вы делаете, используйте всего 2–3 шрифта. Один для обычного текста и другой для жирного текста, а также курсива.
# 3 учитывайте размер
Размер шрифта, который вы используете в дизайне, очень важен. Например, 16pt-24pt - это обычный размер, используемый для основного текста в дизайне сайтов и блогов. При выборе шрифта не забудьте подобрать размер.
В зависимости от того, как вы используете веб-шрифт, его размер будет определять, вид текста в дизайне. Некоторые шрифты выглядят лучше в больших заголовках, а некоторые лучше работают с текстом абзаца.
# 4 многоязычная поддержка
По данным Internet World Stats, только 25% интернет-пользователей используют английский язык. Есть миллиарды людей, которые используют другие языки. Даже если ваш сайт написан на английском языке, Google позволяет пользователям легко переводить текст на остальные языки. Однако он будет работать только в том случае, если используемый вами шрифт поддерживает язык пользователя. Поэтому обязательно выберите шрифт, который поддерживает языки вашей целевой аудитории.
Как создать пары шрифтов Google?
Пара шрифтов - это два (или более) шрифта, которые вы выбираете из коллекций Google Fonts для использования в своем дизайне. Платформа позволяет легко выбирать нужные шрифты при просмотре коллекции, а также легко управлять ними.
Чтобы выбрать пару шрифтов, все, что вам нужно сделать, это нажать на значок плюс (+) рядом со шрифтом, и он будет автоматически добавлен в качестве выбора. Затем вы можете нажать на плавающую панель справа, чтобы удалить шрифты из выделения, скопировать код для встраивания, чтобы установить шрифт на вашем веб-сайте, и выбрать размер. При выборе шрифта Google Fonts предложит сопоставить шрифты с выбранным шрифтом. Это облегчает создание пары шрифтов.
Как установить Google шрифты на ваш сайт?
После того, как вы выбрали шрифт и его размер в Google Fonts, вы можете установить его на свой веб-сайт, используя код встраивания.

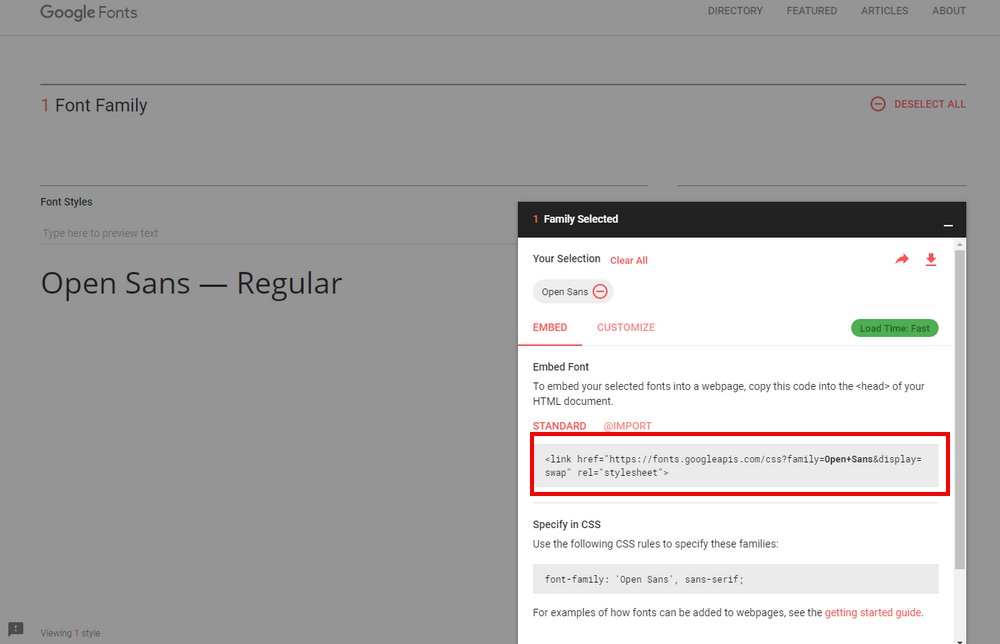
Скопируйте код в разделе «Встроить шрифт», а затем вставьте его в заголовок своего веб-сайта. Включите его сразу после тега <head> для лучшей производительности.

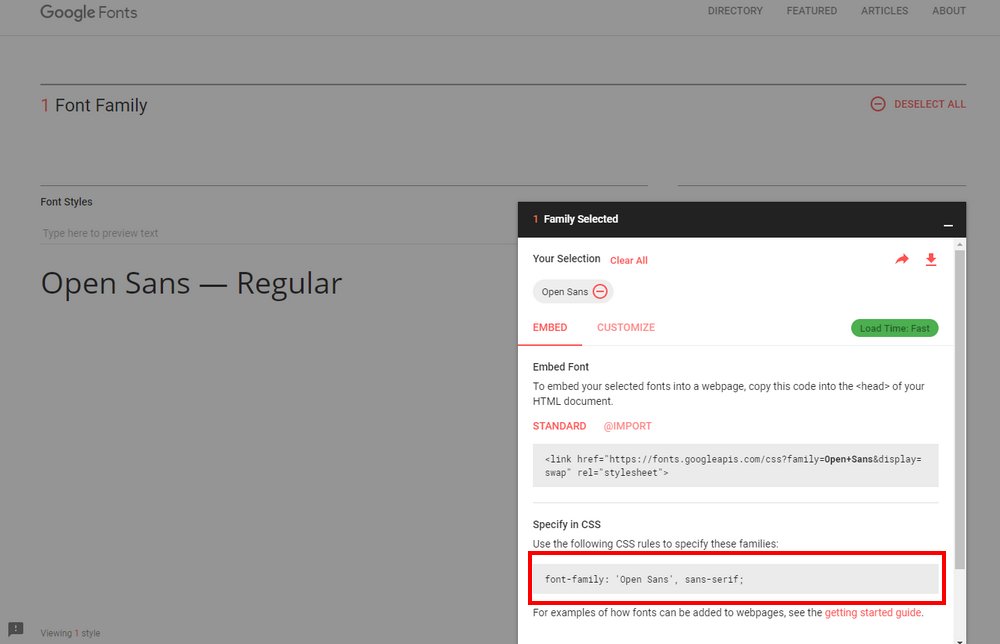
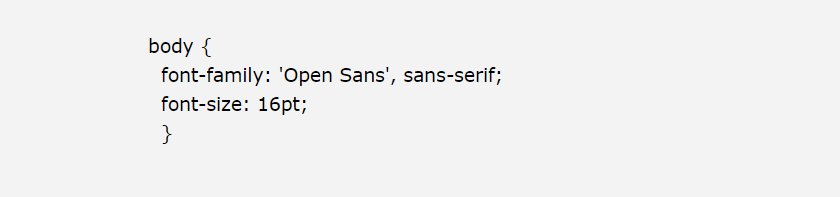
Затем скопируйте код в разделе «Указать в CSS» и вставьте его в CSS-документ таблицы стилей вашего сайта. Например, если вы хотите, чтобы ваш основной текст и заголовки H1 использовали разные шрифты, вам нужно будет указать каждый шрифт отдельно в файле CSS.

Как использовать Google шрифты в WordPress?
Хотя большинство премиальных тем WordPress включают встроенную поддержку пользовательских шрифтов Google, в некоторых темах выбор шрифтов ограничен. Если вы хотите использовать Google Fonts в WordPress, вы все равно можете использовать метод, описанный выше. Но самый простой способ - установить плагин. Установка бесплатного плагина Easy Google Fonts позволит вам получить доступ к библиотеке Google Fonts, перейдя в «Внешний вид»> «Настройка» и затем в меню «Типография».
Шрифты Google для сайтов и приложений
- Roboto
Тип шрифта: без засечек
Подходит для: основного текста
Roboto - один из самых популярных веб-шрифтов в библиотеке Google Fonts, который используется более чем 26 миллионами сайтов. Он имеет гладкий дизайн без засечек, что делает его отличным выбором для длинных абзацев и другого основного текста.
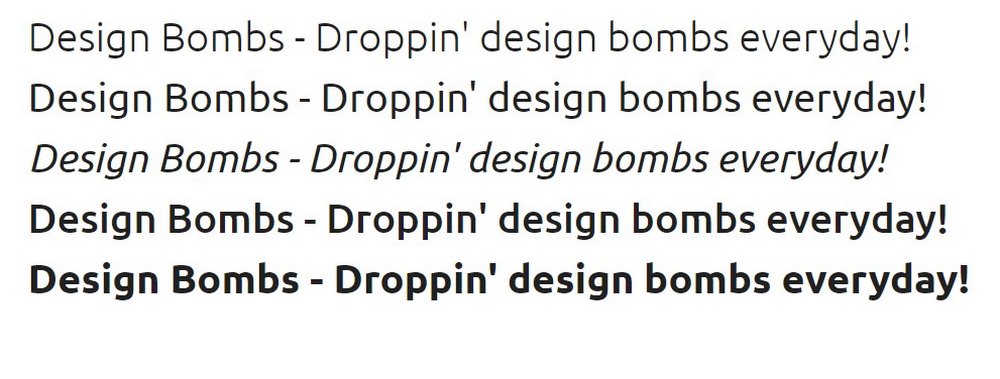
- Montserrat
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Montserrat - это уникальный шрифт, который можно использовать как для заголовков, так и для основного текста. Он включает различные стили, начиная от тонких до экстра-жирного и черного. Шрифт также хорошо сочетается с Roboto.
- Playfair Display
Тип шрифта: С засечками
Подходит для: Заголовки
Playfair Display - это стильный шрифт с засечками, который используется более 5 млн. веб-сайтов в Интернете. Шрифт наиболее подходит для оформления больших заголовков и заголовков.

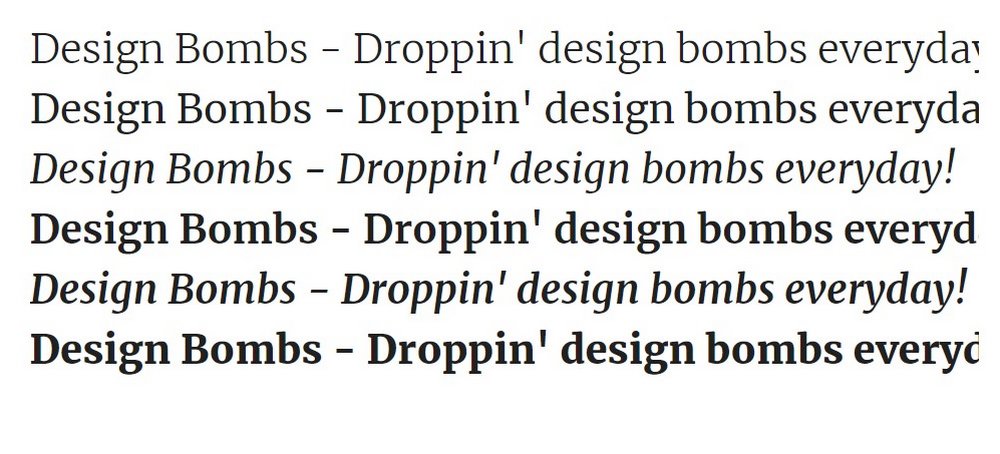
- Lora
Тип шрифта: С засечками
Подходит для: основного текста
Lora - один из лучших веб-шрифтов с засечками, доступных в Google Fonts. Это отличный выбор для основного текста новостных и корпоративных сайтов.

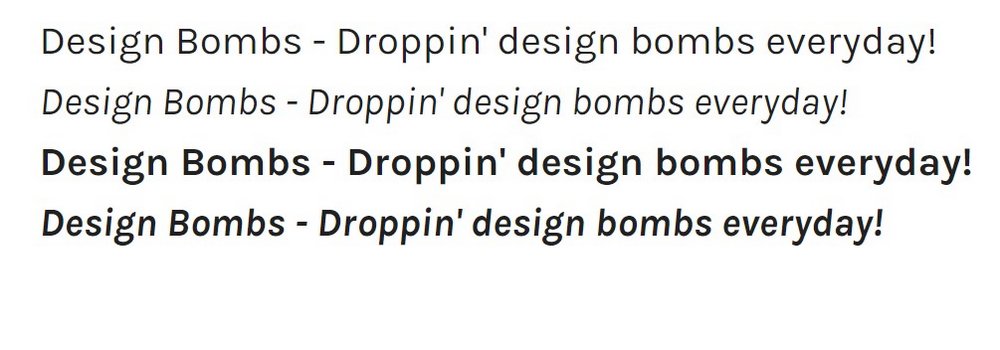
- Karla
Тип шрифта: без засечек
Подходит для: основного текста
Karla также имеет гладкий дизайн без засечек с гротескной атмосферой. Минималистский дизайн шрифта улучшит возможности вашего веб-сайта, когда он будет использоваться для основного текста.

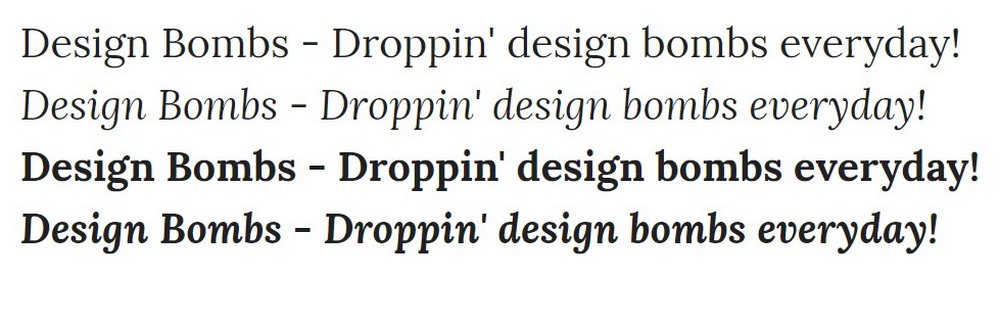
- Merriweather
Тип шрифта: С засечками
Подходит для: основного текста и заголовков
Merriweather - еще один элегантный шрифт с засечками, обычно используемый в сочетании со шрифтом Lora. Этот шрифт идеально подходит как для заголовков, так и для основного текста, особенно для профессиональных и бизнес-сайтов.

- Ubuntu
Тип шрифта: без засечек
Подходит для: Заголовки
Ubuntu - это шрифт по умолчанию, используемый в популярной операционной системе на базе Linux с таким же именем. Этот шрифт - отличный выбор для заголовков, особенно для блогов и журналов. Но все таки это не очень хороший выбор для основного текста.

- Rubik
Тип шрифта: без засечек
Подходит для: Заголовки
Рубик имеет набор со стильными закругленными краями. Этот шрифт идеально подходит для заголовков на вашем сайте. Доступен в 5 стилях.
- Source Sans Pro
Тип шрифта: без засечек
Подходит для: основного текста
Source Sans Pro - это профессиональное семейство шрифтов, разработанное и выпущенное компанией Adobe с открытой лицензией. С точки зрения дизайна, этот шрифт просто идеален и выглядит отлично в основном тексте.

- Archivo
Тип шрифта: без засечек
Подходит для: Заголовки
Archivo - это шрифт без засечек, оформленный в стиле американских шрифтов XIX века. Шрифт наиболее подходит для заголовков и заголовков.

- Asap
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Asap - это шрифт, разработанный парой профессиональных дизайнеров, с креативным дизайном без засечек и слегка округлым дизайном символов. Этот шрифт имеет 4 стиля и подходит как для заголовков, так и для основного текста.

- Domine
Тип шрифта: С засечками
Подходит для: Заголовки
Domine - один из немногих стильных шрифтов с засечками, доступных в Google Fonts. Шрифт имеет только обычный и жирный стиль, поэтому его лучше использовать только в заголовках. Шрифт также хорошо сочетается с Монтсерратом.

- Space Mono
Тип шрифта: С засечками
Подходит для: Заголовки
Space Mono - это тип шрифта, который вы обычно видите на веб-сайтах, посвященных запуску технологий и программированию. Дизайн вдохновлен шрифтами, которые использовались в 1960-х годах. Он наиболее подходит для заголовков.

- Poppins
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Poppins - это геометрический шрифт без засечек с элегантным монолинейным дизайном. Точный геометрический дизайн персонажей делает его подходящим как для заголовков, так и для основного текста. Шрифт также доступен в 9 различных стилях.

- Work Sans
Тип шрифта: без засечек
Подходит для: Заголовки
Work Sans - это шрифт без засечек, который лучше всего работает в качестве шрифта заголовков. Единственным недостатком использования этого шрифта является то, что он не включает шрифт курсивом, хотя его “жирный” стиль очень привлекательный.

- Nunito
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Nunito - это идеальный веб-шрифт для творческих проектов, поскольку он имеет уникальный округлый дизайн символов. Шрифт включает в себя 7 различных стилях и хорошо сочетается как с основным текстом, так и с заголовками.

- Arvo
Тип шрифта: С засечками
Подходит для: основного текста и заголовков
Arvo - это шрифт с засечками, который можно использовать в профессиональных проектах веб-сайтов. Шрифт поставляется в 2 стилях и работает как для основного текста, так и для заголовков. Шрифт также лучше всего сочетается с Open Sans.

- Oswald
Тип шрифта: без засечек
Подходит для: Заголовки
Освальд имеет узкую (или сжатую) конструкцию и поставляется в 6 различных весах. Лучше всего подходит для разработки заголовков для современных сайтов.

- Oxyen
Oxygen - это шрифт без засечек, в котором есть набор уникальных символов. Этот шрифт не включает курсивные шрифты, что делает его лучшим вариантом для заголовков и заголовков.

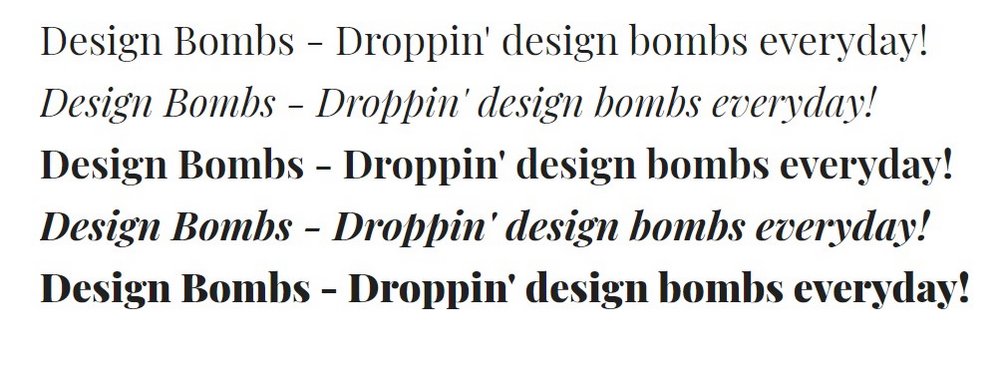
- Open Sans
Тип шрифта: без засечек
Подходит для: основного текста
Open Sans - это еще один популярный шрифт, используемый более чем 25 миллионами веб-сайтов. Этот шрифт является одним из лучших, когда речь идет об улучшении пользовательского опыта и читаемости.

Многие решения связаны с выбором пары шрифтов для веб-дизайна. Поэтому не торопитесь и тестируйте различные шрифты, чтобы найти правильный шрифт для вашего сайта или приложения. Надеюсь, наш список поможет вам сузить поиск и ускорить этот процесс.
Перевод с сайта designbombs.com