Как создать сайт на конструкторе: Начало работы
Ранее мы рассмотрели, как начать пользоваться конструктором, а также детально изучили функционал конструктора. Сейчас переходим непосредственно к созданию самого сайта, а именно к подготовительному этапу:
Рекомендуем переходить к каждому следующему шагу убедившись, что вы закончили предыдущий. Это позволит создать действительно хороший сайт и сэкономит ваше время.
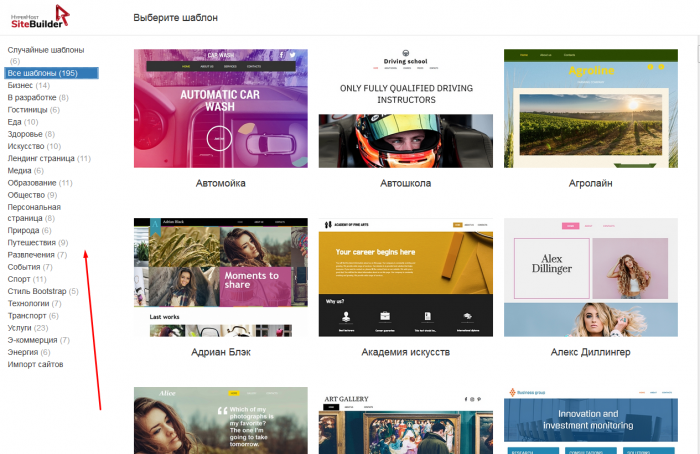
Шаг 1. Выбор шаблона
В конструкторе представлен широкий выбор шаблонов сайтов разделенных различными тематиками. Каждый шаблон вмещает в себя все необходимые элементы для определенного типа сайта. Разбивка шаблонов по группам сможет помочь Вам, когда вы не планируете вносить кардинальные изменения. В том же случае, если вы хотите полностью переделать сайт под себя, выбирайте тот шаблон, который подходит вам по структуре подачи информации. В этом случае просмотрите шаблоны и с других категорий, именно там возможно находится тот, который будет ближе всего к желаемому.

В дальнейшем этот шаблон, цветовую гамму, шрифты и даже структуру страниц вы сможете менять как захотите.
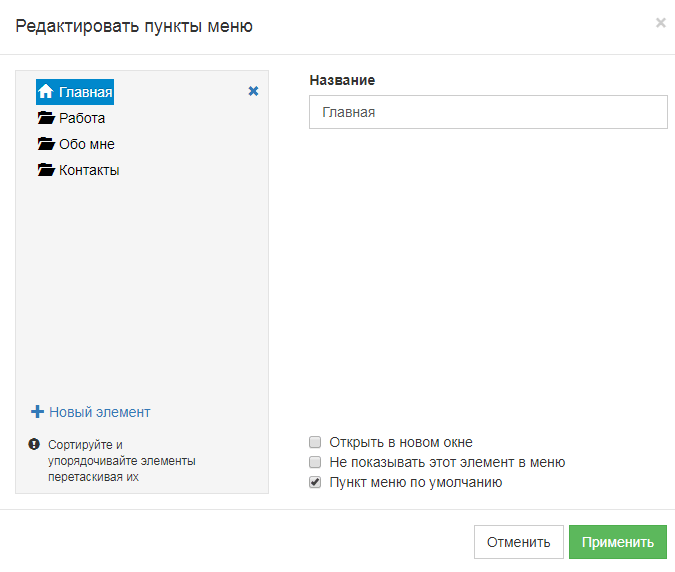
Шаг 2. Структура сайта
Важнейшим этапом в начале работы является определение структуры сайта. Решите для себя, сколько страниц будет у Вашего сайта кроме главной. Какие страницы должны выводится в меню сайта, а на которые возможно будет сделать ссылку позже.
Когда вы определитесь со структурой, отразите ее в конструкторе сайта. Вы можете переименовать категории заданные в конструкторе или же можете удалить их и добавить страницы с нужным Вам именем.

Почему важно определится со структурой в начале разработки? Дело в том, что добавление категорий после завершения работ может привести к переработке меню сайта.
Обратите внимание, переключаться между страницами во время разработки вы можете просто кликнув на название страницы меню в поле разработки сайта, или выбрав эту страницу из выпадающего списка. Разрабатывать вы можете все страницы параллельно, главное сохраняйте изменения в черновике.
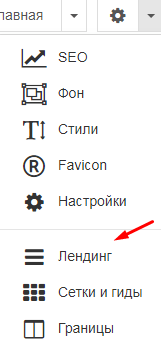
Шаг 3. Лендинг или сайт
 Лендинг - это удобная система подачи информации, при которой весь контент предоставляется на одной странице, а категории подаются вертикально, одна под второй. В таком случае выбор нужной категории в меню сайта будет передвигать вас вертикально на определенный уровень лендинга.
Лендинг - это удобная система подачи информации, при которой весь контент предоставляется на одной странице, а категории подаются вертикально, одна под второй. В таком случае выбор нужной категории в меню сайта будет передвигать вас вертикально на определенный уровень лендинга.
Если вы хотите создать лендинг, просто активируйте данный пункт меню.
Важно! не рекомендуем активировать данный элемент уже после того, как вы разработали сайт, это может привести к потере большого объема вашей работы, поскольку конструктор будет пытаться разместить все страницы на одной.
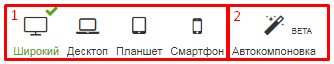
Шаг 4. Адаптивность
По-умолчанию, все шаблоны адаптированы под различные типы экранов. Но если вы желаете значительной мерой переделывать шаблон, необходимо принять решение, каким образом будет реализована адаптивность вашего сайта под разные разрешение мониторов, а также под мобильные устройства. Существует два варианта:

- В данном случае вы сначала разрабатываете сайт под один из типов экрана, после чего переключаетесь на другой тип экрана и подгоняете все элементы под него. Данный вариант более длительный, но он всегда гарантирует вам, что сайт будет выглядеть именно так, как вы задумали. Также вы всегда можете разработать дизайн сайта под один основной экран, а адаптировать его по мере необходимости.
- Автокомпоновка. В данном варианте конструктор самостоятельно пытается подогнать все ваши элементы сразу под все форматы. Это экономит ваше время в значительной мере, но подойдет только простым сайтам с небольшим количеством элементов. При автокомпоновке элементы могут быть адаптированы неверно либо не соответствовать вашему желанию.
После этих шагов, можете приступать непосредственно к правке шаблона, но помните перед правками, всегда сохраняйте черновик, или делайте локальную резервную копию.

