Обзор сервисов для проверки скорости загрузки и адаптивности сайтов. Топ 10
В обзоре рассмотрим удобные и популярные сервисы для проверки скорости загрузки сайтов и их адаптивности.
Скорость загрузки сайта влияет и на его позиции в поиске и на качество конверсии. Поэтому чем быстрее работает ваш сайт, тем лучше. С помощью нескольких простых и удобных сервисов можно проверить данный показатель и начать работать над его улучшением. Ведь даже 100 миллисекунд могут все решить в вашу или не вашу пользу.
Также полезной на данную тему станет наша предыдущая статья “Два метода, как ускорить сайт: PWA или AMP. Что лучше выбрать?”. По ссылке.
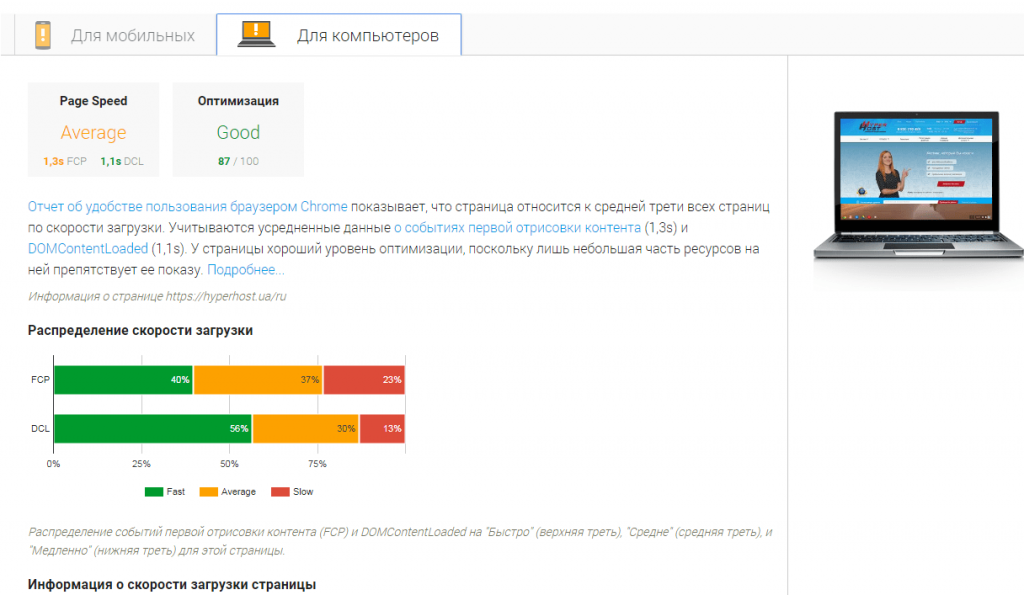
Первый в обзоре сервис - PageSpeed Insights. Специальный сервис от компании Гугл, которые проверяет скорость загрузки сайта и дает рекомендации для ее улучшения. При этом анализируется эффективность мобильной версии сайта и десктопа.
Оценка сервиса зависит не только исключительно исходя из анализа скорости загрузки, в нее включены еще и другие критерии сервиса. Как заявляют сами разработчики PageSpeed Insights гнаться до оценки 100 бессмысленно, так как данный сервис использует свою внутреннюю метрику со своими правилами.

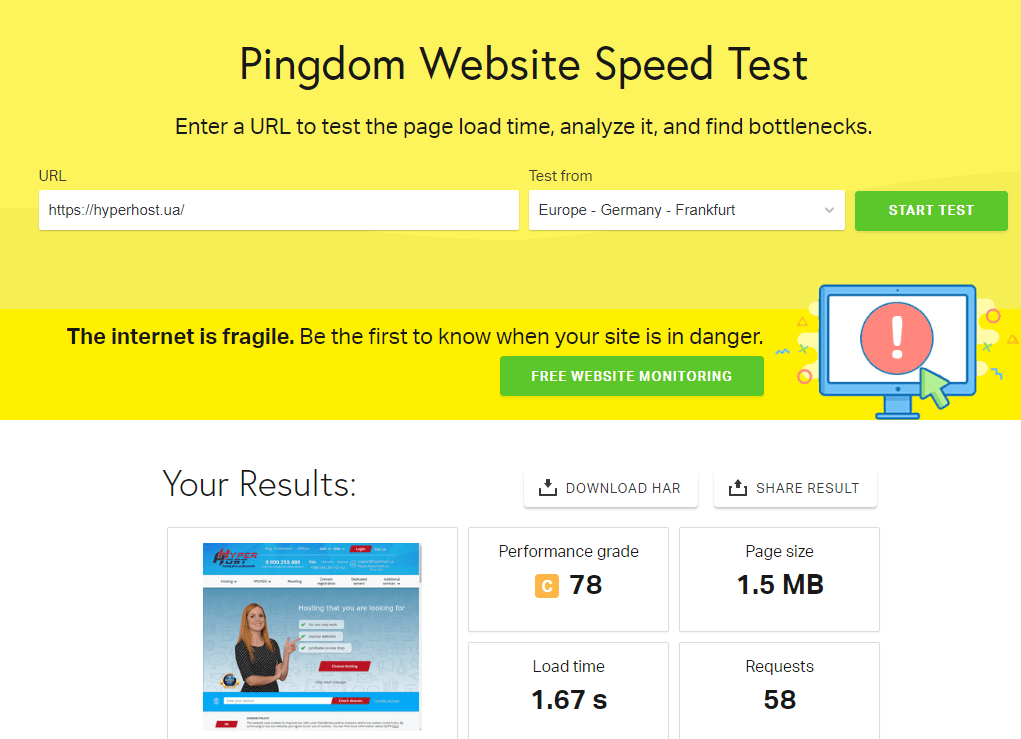
Второй сервис для оценки скорости - Pingdom Tools. С помощью него вы можете посмотреть скорость загрузки, вес страницы и количество запросов. Также предоставляется отчет об элементах, которые влияют на скорость загрузки вашего ресурса.

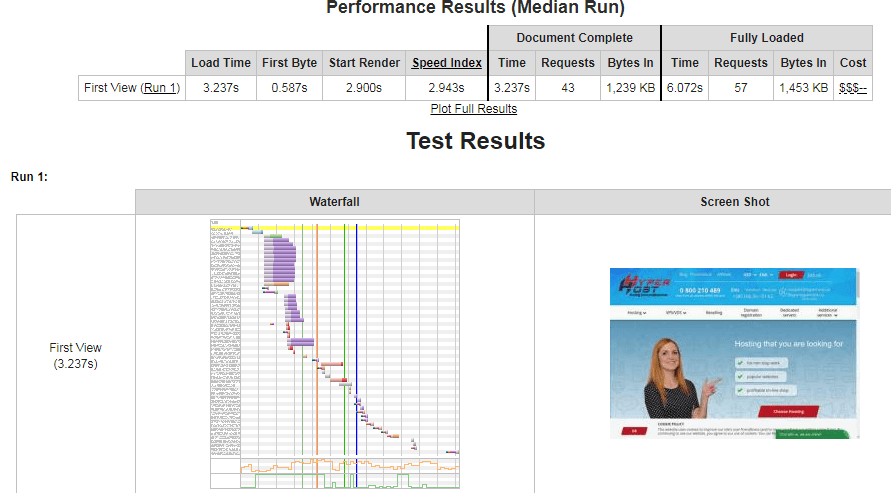
WebPageTest - достаточно простой сервис для проверки. Предоставляет более 40 локаций на выбор. В том числе можно добавить ссылки на конкурентов и сделать сравнительный анализ скорости загрузки.

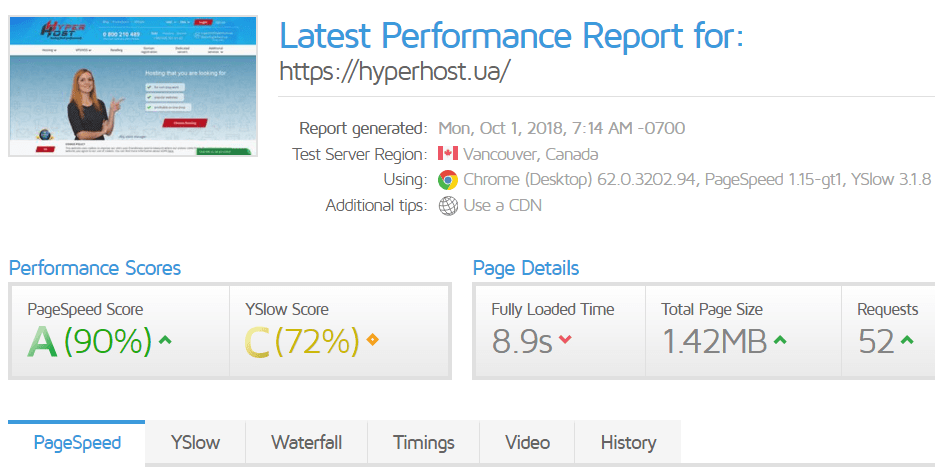
Для проверки скорости загрузки сайта подойдет еще один полезный инструмент - GTmetrix. По сравнению с конкурентами он обладает несколькими преимуществами:
- гармоничный интерфейс и выбор скорости соединения;
- возможность оценки от поисковой системы Yahoo, что важно, если вы продвигаете свой ресурс за рубежом;
- отчет можно выгрузить в pdf;
- также можно подключить мониторинг страниц.
Правда, нет возможности тестировать для мобильного устройства, мало веб-браузеров на выбор и доступно только 7 локаций. Также сервис предлагает платную версию для тех пользователей, которым нужно более детальнее и чаще проверять свои ресурсы.

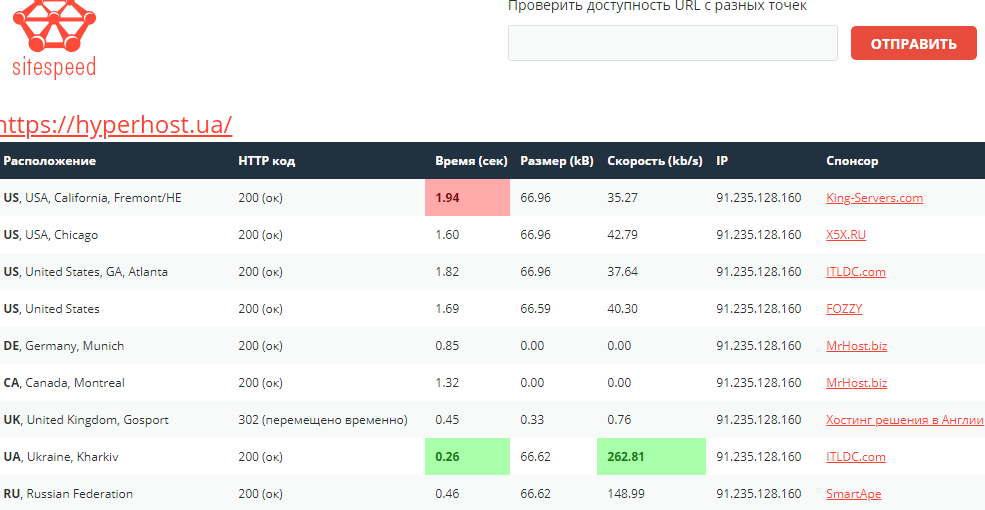
Sitespeed - сервис для проверки скорости загрузки сайта с разных точек. Русскоязычный и позволяет проанализировать работу вашего проекта. Вы можете добавить также свой сервер для проверки, если желаете стать спонсором сервиса.

8 советов, которые помогут ускорить работу Вашего сайта, тут.
Популярные инструменты для ускорения работы сайтов подробнее.
СЕРВИСЫ ДЛЯ ПРОВЕРКИ АДАПТИВНОСТИ
Адаптивность - один из наиболее существенных факторов для оценки юзабилити вашего сайта. На сегодня большое количество пользователей совершают покупки с помощью мобильных устройств, поэтому если ваш сайт не адаптирован под мобильные, вы теряете конверсии. Для проверки кроссбраузерности сайтов используйте следующие сервисы, которые мы подобрали в нашем обзоре.
Mobile-Friendy Test - простой сервис для проверки адаптивности ресурса. С помощью него можно узнать оптимизирована ли страница под мобильные устройства, а также ознакомиться с ошибками, которые возникают при загрузке. В результате предоставляется скриншот первой странице ресурса как на мобильном устройстве. Яндекс.Вебмастер также предоставляет похожий инструмент, но он позволяет анализировать только свой сайт.
Browserling - специальный инструмент для тестирования, полноценный эмулятор. Позволяет выбрать ОС и указать браузер с версией. Недостаток - бесплатная версия существенно ограничена.
Adaptivator дает возможность бесплатно проверить адаптивность сайта. С помощью него пользователь получает оценки и рекомендации для дальнейшей оптимизации сайта. Минус: при анализе некоторых интернет-ресурсов в Adaptivator часто выскакивает ошибка, что владельцы этого ресурса запретили анализировать сайт, хотя другие сервисы без проблем показывают результаты.
Screenfly - по сравнению с предыдущим сервисом для анализа адаптивности более функциональный. На выбор предлагается 30 вариантов экранных размеров или вы можете прописать размеры сами. Кнопка “Allow scrolling” позволяет увидеть все элементы страницы.
I love adaptive - сервис для анализа кроссплатформенности интернет-ресурса. С помощью него можно легко выбрать нужную комбинацию устройства и ОС, а также повернуть экран и подкорректировать зум. Недостаток системы: для ПК и ноутбуков нет возможности выбора ОС. Для некоторых сайтов обязательно необходима установка специального расширение на браузер Chrome.
А какими инструментами для проверки адаптивности и измерения скорости загрузки сайта пользуетесь вы? Возможно мы упустили что-то интересное...
В предыдущей статье рассмотрены факторы, которые имеют наибольшее влияние на рейтинг мобильной версии сайта.


