Ускоряем WordPress.14 практических советов для вашего сайта
Быстрая загрузка сайта - желание каждого владельца интернет-ресурса, вне зависимости от того, это блог, лендинг, форум или онлайн-магазин. Особенно трудно добиться быстрой работы, если ресурс высоко посещаем и наполнен большим количеством “тяжелого” контента. Популярная система управления сайтом WordPress не является образцом для быстрой загрузки, но существуют пути, с помощью которых можно значительно ускорить работу ресурса в основе которого WordPress. В данной статье рассмотрим основные методы, с помощью которых можно сделать сайт на CMS Вордпресс более быстрым и легким для загрузки.
Напомним, что фактор скорости не только влияет на отношение посетителей вашего сайта, но и на качество ранжирования поисковой системы Google, поэтому данная статья будет полезной для всех владельцев сайтов, а также для тех, кто в будущем планирует создать свой интернет-ресурс. Ранее я уже писала о некоторых рекомендациях для ускорения работы сайтов, предыдущая статья по ссылке.
Для проверки скорости загрузки страниц сайта используйте специальный инструмент от Google.
Для чего нужно ускорение работы сайта на Wordpress:
- для улучшения конверсии. Посетители сайта не станут дожидаться, пока загрузиться страница вашего медленного ресурса. Конкуренция в интернете огромная, и зайдя на медленный сайт, пользователь просто покидает его в поисках более быстрого. Поэтому быстрый в работе онлайн-ресурс - залог успеха в Сети.
- для улучшения юзабилити. Данный пункт тесно связан с предыдущим. Так как скорость сайт напрямую влияет на комфортное его использование со стороны посетителей. Быстрая загрузка страниц сайта более важна чем внешний вид интернет-ресурса.
- для улучшения позиций в поисковых системах мира. Всемирно известная компания Google не раз заявляла о том, что быстрые сайты получают преимущества в системе ранжирования. Поэтому если вы беспокоитесь о своих посетителях и хотите занять хорошие позиции в поисковых системах, о быстрой загрузке сайта обязательно следует позаботиться.
Рассмотрим, что нужно для быстрой работы сайта на Wordpress.
Важным критерием для быстрой загрузки сайта является его вес. Соответственно, чем легче сайт, тем быстрее он будет загружаться для посетителя ресурса. Поэтому особое внимание уделите именно оптимизации веса вашего интернет-ресурса.
Совет 1. Оцените выбранную тему сайта с точки зрения скорости загрузки. Если вы планируете, что у вашего сайта будет большое количество посетителей, то тему ресурса нужно выбирать исключительно по критериям “легкости”. При выборе можете поискать информацию на специализированных форумах, посоветоваться с опытными разработчиками, также можно протестировать выбранные шаблоны на тестовом сайте и посмотреть, какой лучше себя покажет в плане скорости. Если тема была уже выбрана ранее, то возможно стоит ее сменить, если вы хотите, чтобы сайт стал работать быстрее. В некоторых случаях для ускорения загрузки можно просто удалить ненужные элементы дизайна, например, анимации, ненужные виджеты или большое количество рекламы.
Совет 2. Удаляйте плагины, которые не используются. Для Вордпресса выделяют два типа плагинов - для администрирования и для добавления контента. Второй тип плагинов достаточно часто негативно влияет на скорость загрузки сайта на Вордпресс, так как такие плагины включают javascript и css файлы. Поэтому проанализируйте все плагины, которые подключены к сайту и те, которые уже не используются, лучше сразу удалить. Также полезно заменить плагины, которые давно не обновлялись, на аналогичные, но более актуальные на данный момент.
Совет 3. Оптимизируйте изображения сайта. На любом сайте есть картинки, без этого никак. Поэтому заниматься оптимизацией изображений все таки придется. В первую очередь, всегда загружайте картинки необходимых размеров, чтобы избегать их масштабирования под html. Загружайте изображения в том формате, в котором они должны отображаться на вашем сайте. В свойствах картинок можно посмотреть всю дополнительную информацию, например, gps координаты фотографий. Такая информация должна быть удалена. Для удаления используйте специальные плагины, к примеру, WordPress WP Smush.it.
Еще один действенный метод для ускорения сайта на Вордпрессе использование CSS-спрайтов. Это специальная разработка CSS. Благодаря ей можно легко объединить все элементы дизайна в одно изображение страницы. которая позволяет объединить все элементы дизайна на странице в одно изображение. Использовать данную технику можно только в том случае, если выбранная вами тема CMS это поддерживает.
Для уменьшения изображений используются специальные плагины - EWWW Image Optimizer, WP Smush.it. Кроме них также можно воспользоваться сторонними приложениями для уменьшения размеров.
Обратите внимание плагин EWWW Image Optimizer позволяет определять степень сжатия изображений. Если вы владелец фотоблога, то очень оптимизированные изображения потеряют качество и вид на вашем сайте, поэтому в данном случае нужно знать меру.
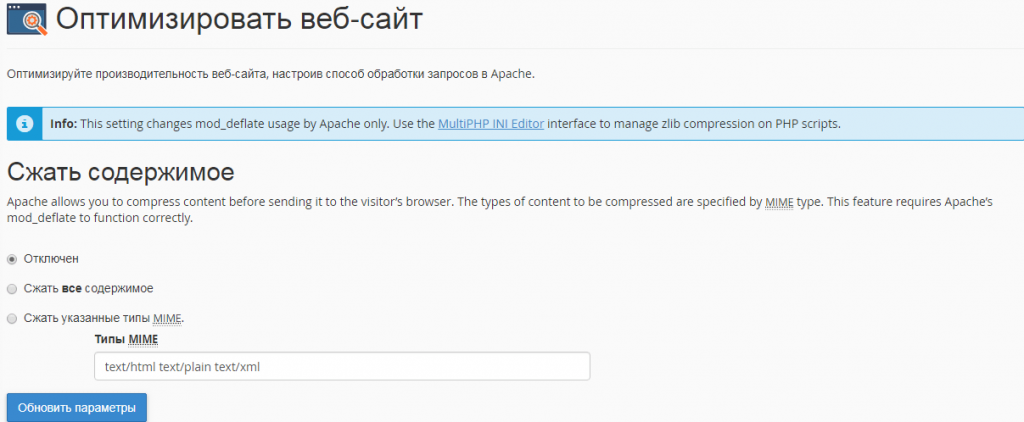
Совет 4. Для ускорения сайта на WordPress воспользуйтесь возможностью сжатия файлов. Это можно сделать, например, в панели управления хостингом cPanel, специальный раздел - Оптимизировать веб-сайт. С помощью него можно сжать все файлы или определенные файлы вашего сайта на хостинге.

Совет 5. Используйте возможности кэширования браузера для ускорения работы сайта на WordPress. С помощью специального файла .htaccess можно произвести настройку хранения статического контента в веб-браузере. Для этого в данный файл, который находится в корневой директории сайта, добавляется специальный код (в нем вы указывается срок хранения контента). Попробуйте вставить следующий код в .htaccess файл:
FileETag MTime Size
<ifmodule mod_expires.c>
<filesmatch "\.(jpg|gif|png|css|js)$">
ExpiresActive on
ExpiresDefault "access plus 1 year"
</filesmatch>
</ifmodule>
Если Вы собрались проводить настройки файла .htaccess самостоятельно, обязательно сделайте бэкап сайта. Так как в случае неправильной настройки файла, сайт перестанет работать.
Совет 6. Использование специальных плагинов для кэширования Вордпресс - еще один из методов для ускорения загрузки сайта. В предыдущей статье мы рассмотрели самые популярные из них, более детально по ссылке. Важно, если вы используете виртуальный хостинг, то не следует подключать одновременно несколько плагинов, так как это повлечет проблемы в работе сайта. На VPS данная проблема не наблюдается. С помощью специальных плагинов для кэширования сайты на WordPress действительно будут загружаться быстрее.
Совет 7. Подключение сервиса CDN. Преимущества использования CDN для Вашего сайта более детально описаны здесь. Cloudflare - один из самых широко используемых сервисов. На хостинге от ГиперХост каждый пользователь может подключить услугу в подарок, более детально на сайте в описаниях тарифов.
Что дает использование CDN? Прежде всего, это сокращение ответа сервера дата-центра, в котором размещается ваш сайт. Когда пользователи вашего онлайн ресурса делают запрос к сайту, ближайший к ним сервер CDN отдает контент. Тоесть по сути сеть CDN копирует контент сайта по своим локальным серверам и уже оттуда раздает его посетителям. Такой простой и одновременно удобный сервис сделает работу вашего сайта намного быстрой.
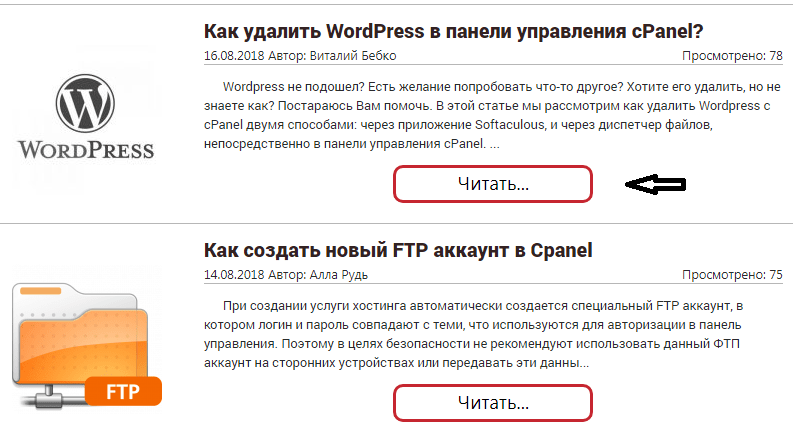
Совет 8. Грамотная оптимизация главной страницы вашего онлайн-ресурса также влияет на скорость сайта. Поэтому при оформлении гостевой страницы, не перегружайте ее тяжелыми виджетами, не выводите большое количество постов на главную и прячьте полное содержание статей с помощью кнопки “Читать больше” (актуально для блогов на Вордпресс). Также специалисты рекомендуют выводить под статьей не больше 50 комментариев, лучше использовать переключения между страницами.

Совет 9. Выбирайте быстрый и стабильный хостинг для WordPress сайтов. Благодаря качественному хостингу, ваш сайт всегда будет доступный для пользователей. Обращайте также внимание на тип дисков, которые использует хостинг-провайдер. SSD - наиболее быстрый и надежный вариант для размещения сайтов, вне зависимости от CMS.

Возник вопрос как перенести wordpress на хостинг от ГиперХост? Напишите нам и мы перенесем ваш сайт бесплатно.
Совет 10. Оптимизация базы данных также улучшит скорость загрузки сайта. К примеру, при сохранении статей по нескольку раз в WordPress создаются ревизии публикаций, тоесть состояние постов в разные моменты редактирования.Поэтому в базах данных со временем накапливается большое количество ревизий, которые необходимо периодически очищать и оптимизировать. Для этих целей используйте специальный плагин Optimize DB. Его установка возможна из админки системы.
Совет 11. Реклама на сайте - причина медленной загрузки. Каждый сайт, который размещает рекламу на своих страницах, может загружаться медленнее именно из-за этого. В некоторых случаях реклама загружается синхронно и блокирует обработку контента. Чтобы решить эту задачу, для размещения рекламы используйте Google DFP Google DFP - специальная программа для управления рекламными объявлениями.
Совет 12. Настройка Robots.txt — запрет на индексацию ненужным сайтам. Данная возможность позволяет также значительно ускорить работу сайта на системе Вордпресс. В чем особенность файла robots.txt? Он регулирует доступ различных поисковых роботов к страницам интернет-ресурса. С помощью него можно запретить на сайт вход поисковым роботам, грабберам и парсерам, которые могут создавать ненужную нагрузку на хостинг. Понятно, что запрет на роботов от Yandex и Google ставить никто не будет. Но часто на сайт заходит поисковый робот от Yahoo. Его можно запретить с помощью Robots.txt.
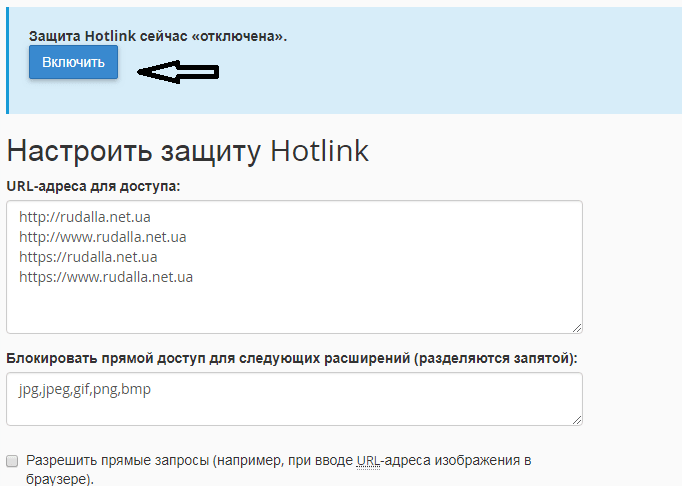
Совет 13. Включаем защиту Hotlink. Часто бывают случаи, когда прямая ссылка на изображение размещенное на вашем сервере/сайте, помещается на другой сайт. В таком случае при запросе на изображение это изображение, запрос будет идти на ваш сервер и потреблять ресурсы. Чтобы этого не происходило, данные запросы блокируются. Например, в панели управления хостингом cPanel есть даже специальная функция “Защита Hotlink”. Кроме того защиту можно включить благодаря возможностям .htaccess кода
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?вашдомен\.com/.*$ [NC]
RewriteRule .*\.(gif|jpg|png|ico)$ - [F,L]
</ifModule>
Сервер делает проверку откуда пришел запрос: если он с чужого сайта, то воспроизводится ошибка nohotlink.jpg – любое изображение, которым вы замените свою картинку.

Совет 14. Настраиваем LazyLoad. Это специальные плагины. С помощью них осуществляется отложенная загрузка картинок. Данный плагин особенно полезен для сайтов, на которых большое количество изображений. Когда плагин включен, загрузка изображения начинается тогда, когда пользователь доходит до определенного места на странице сайта. Тоесть, например, если на сайте присутствуют большие изображения внизу страницы, а посетитель не долистал до этого места, то данный контент просто не загрузился. Хороший пример плагина для такой задачи - jQuery Image Lazy Load. Благодаря ему количество серверных ресурсов потребляется меньше, в случае, если пользователь не просматривает страницы полностью.
Надеюсь, данные советы помогут ускорить ваш сайт на Wordpress. Приятной работы!


