Консоль разработчика Google Chrome
Сложность и многообразие программных средств управления веб-ресурсами привели к созданию дополнительного программного инструментария, облегчающего разработку и тестирование создаваемых веб-приложений специалистами IT. Такой инструментарий интегрируется в веб-браузеры и даёт возможность в режиме онлайн работать с кодом. Одним из самых известных инструментов является Development Console (Консоль разработчика) компании Google для обозревателя Chrome. Рассмотрим детальнее возможности этого инструмента.
Что такое консоль разработчика Google Chrome
Консоль разработчика компании Google является одним из инструментов, входящим в полный набор Developer tools – Инструментов разработчика для Chrome. Весь этот набор предоставляет для профессиналов комплекс возможностей по работе с веб-приложениями. Они работают в связке друг с другом, поэтому целесообразно рассматривать их как единое целое. Перечислим эти инструменты и кратко опишем их функционал:
• Elements;
• Sources;
• Profiles;
• Network;
• Timeline;
• Audits;
• Resources;
• Console.
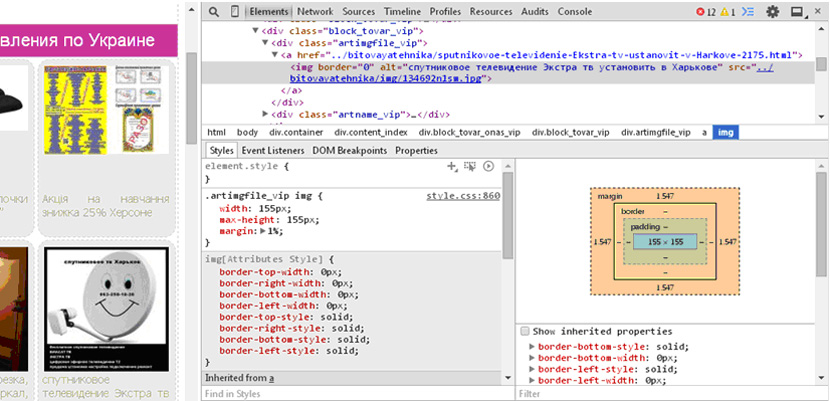
Elements
Позволяет просматривать, а также локально изменять код HTML и правила стилей CSS на выбранной веб-странице. Вносимые изменения будет видеть только разработчик. После перезагрузки страницы всё возвращается к исходному коду.

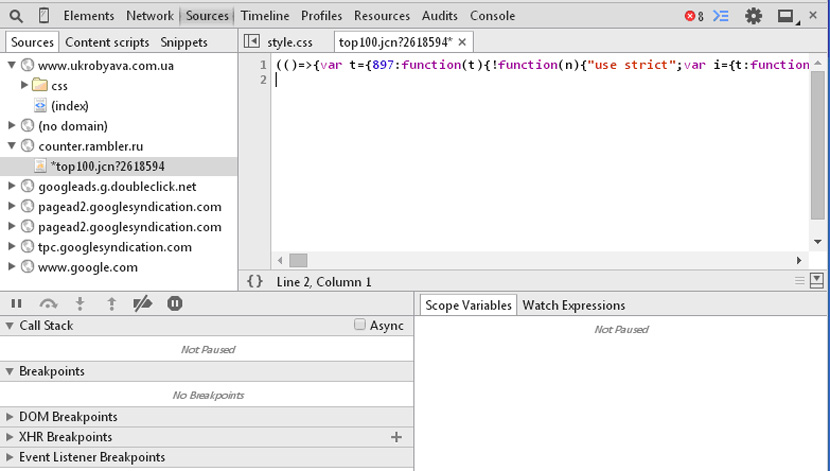
Sources
Даёт возможность загрузить содержимое любого файла с исходным кодом страницы для его просмотра и отладки.

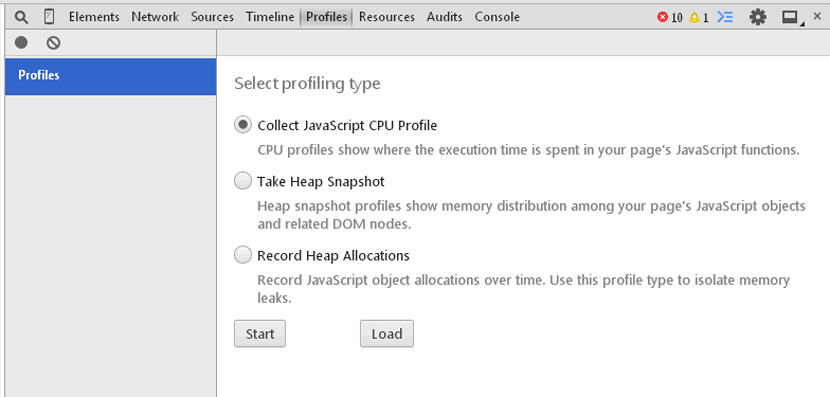
Profiles
Даёт возможность оптимизировать загрузку процессора во время работы веб-приложения.

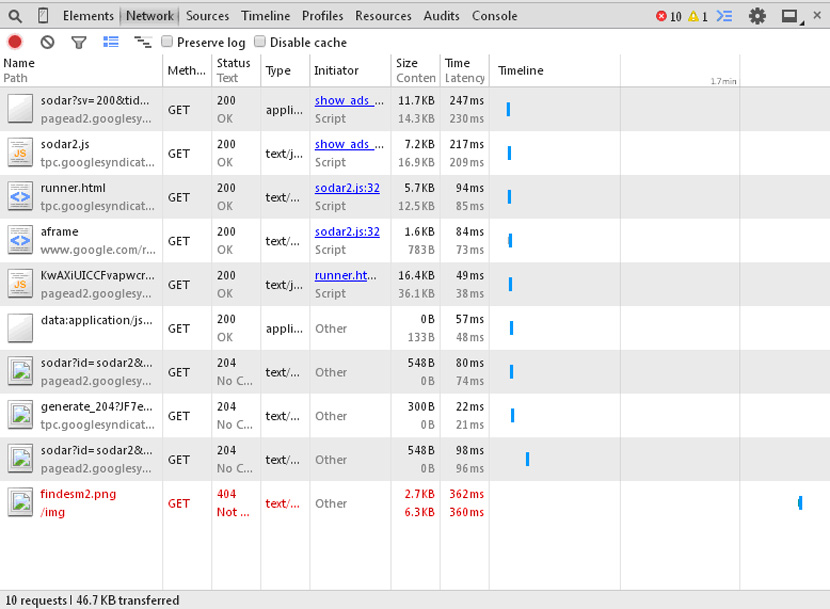
Network
Встроенный анализатор, позволяющий отслеживать HTTP-трафик веб-страницы.

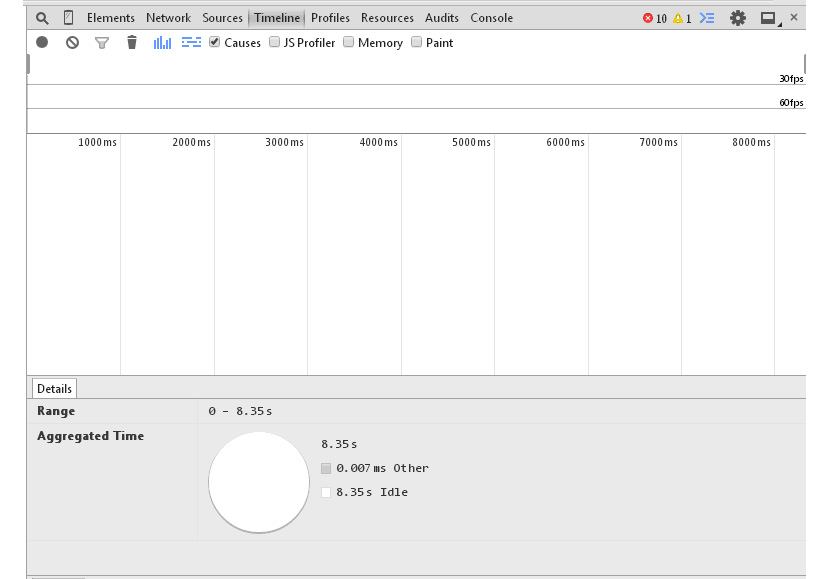
Timeline
Фиксирует на временной оси загрузку памяти и величину HTTP-трафика, что может быть полезным для выявления причины задержек.

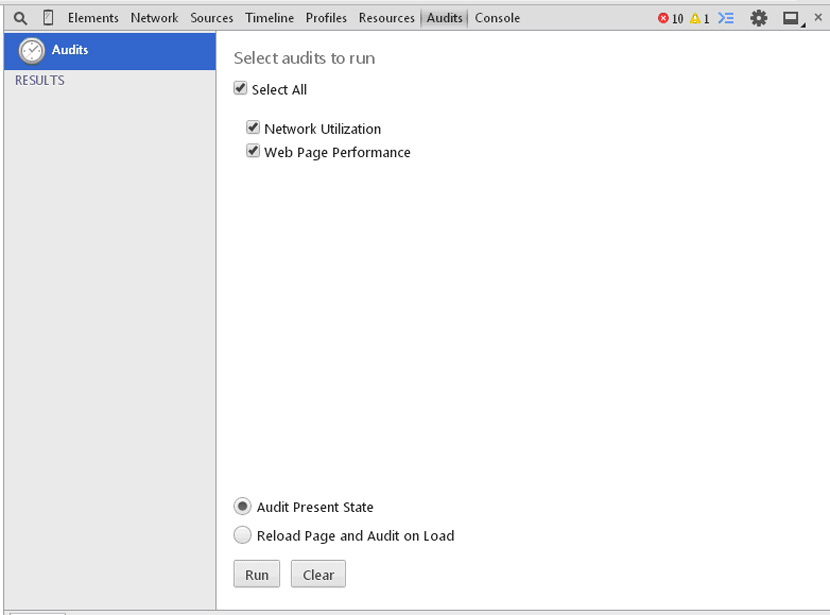
Audits
Даёт возможность протестировать и затем оптимизировать время загрузки страницы.

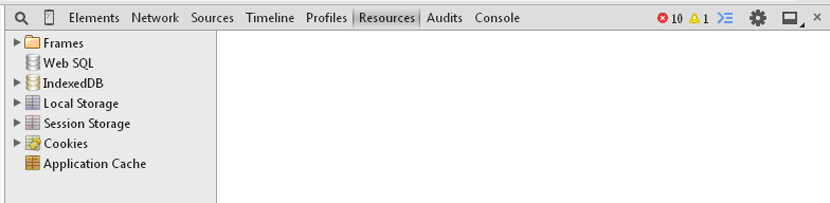
Resources
Открывает доступ ко всем ресурсам страницы – скриптам, стилям, изображениям и т. д. Это может быть полезно для быстрой локализации ошибок на странице.
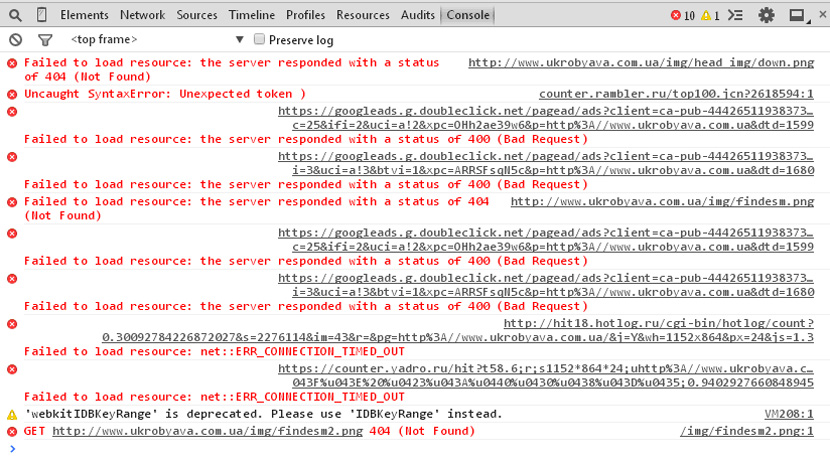
Console
Сочетает в себе две функции – отладчика кода и командной строки. Позволяет создавать код, редактировать, а затем тестировать, отслеживая ошибки и выводя их на консоль. Сообщения об ошибках выводятся красным цветом, как и во всех других отладчиках. Здесь есть все возможности для фильтрации сообщений, выделяя среди них сообщения отладчика, исправленные ошибки, предупреждения и другие сообщения.

Можно отметить, что каждый из присутствующих в наборе инструментов выполняет достаточно важные функции при создании или отладке приложения. Однако некоторые из них, в том числе и Console, используются более часто разработчиками и тестировщиками кода в виду их важности.
Как открыть консоль разработчика Google Chrome
Способы вывода консоли в окне обозревателя зависят от типа устройства и операционной системы (ОС), установленной на нём. Рассмотрим по отдельности все эти способы.
Открытие консоли на ПК с ОС Windows
Для этого варианта существует наибольшее количество возможных способов для вывода консоли. Перечислим их:
• Использование меню браузера;
• Использование манипулятора «мышь»;
• Использование клавиатуры.
Использование меню браузера. Для этого достаточно выбрать следующую команду меню: Вид -> Дополнительные инструменты -> Инструменты разработчика.
С помощью мыши. Нужно поместить указатель мыши на любой из участков тестируемой веб-страницы и вызвать контекстное меню с помощью правой кнопки. В появившемся меню выбрать команду – Просмотр кода элемента. При этом, одновременно с открытием консоли станет активным инструмент Elements, который будет выводить код HTML и правила стилей CSS для выбранного элемента веб-страницы.
Использование клавиатуры. Первый вариант: Ctrl + I + Shift. Второй вариант: F12.
Открытие консоли на ПК с MacOS
Как открыть консоль разработчика js в Google Chrome в Mac? Очень просто. Для этого нужно воспользоваться комбинацией клавиш: Cmd + J + Opt.
Открытие консоли на мобильном устройстве
Как открыть консоль разработчика Google Chrome для мобильной версии браузера на iPad или iPhone? К сожалению, эта задача не из лёгких. Здесь лучше воспользоваться способом, при котором задействуется ПК. Для этого нужно подключить устройство к ПК и в меню дополнительных инструментов выбрать команду: «Проверить устройство с помощью инструментов разработчика». После этого нужно авторизоваться на мобильном устройстве и тут же можно начинать работу с консолью.
Также можно воспользоваться секретным меню для включения режима разработчика для консоли Google Chrome. Для этого нужно:
• Запустить Google Chrome на устройстве, и в меню «веб-приложения» выбрать пункт Настройки;
• Кликнуть по ссылке «О браузере ... »;
• Многократно нажать на пункт «Версия приложения» и возвратиться на страницу настроек;
• На странице настроек выбрать строку «Developer options»;
• После этого появится меню с тремя разделами, где есть возможность работать с отладчиком кода.