Консоль розробника Google Chrome
Складність і різноманітність програмних засобів управління веб-ресурсами призвели до створення додаткового програмного інструментарію, що полегшує розробку та тестування створюваних веб-додатків фахівцями IT. Такий інструментарій інтегрується в веб-браузер і дає можливість в режимі онлайн працювати з кодом. Одним із найвідоміших інструментів є Development Console (Консоль розробника) компанії Google для браузера Chrome. Розглянемо докладніше можливості цього інструмента.
Що таке консоль розробника Google Chrome
Консоль розробника компанії Google є одним із інструментів, що входять до повного набору Developer tools – Інструментів розробника для Chrome. Весь цей набір надає професіоналам комплекс можливостей по роботі з веб-додатками. Вони працюють у зв'язці один з одним, тому доцільно розглядати їх як єдине ціле. Перерахуємо ці інструменти і коротко опишемо їх функціонал:
• Elements;
• Sources;
• Profiles;
• Network;
• Timeline;
• Audits;
• Resources;
• Console.
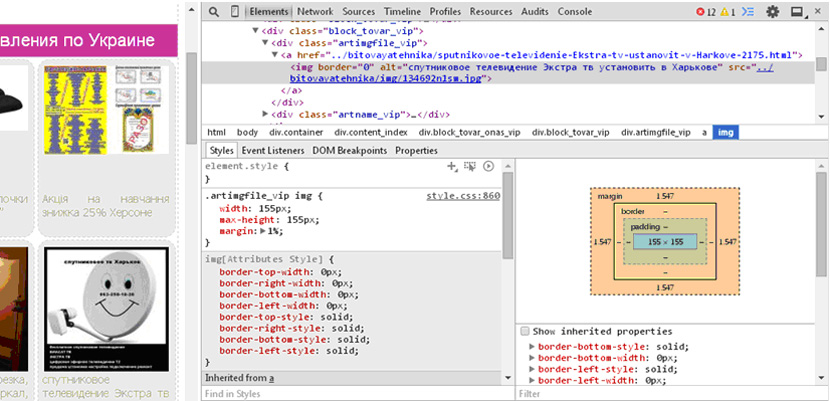
Elements
Дозволяє переглядати, а також локально змінювати код HTML та правила стилів CSS на вибраній веб-сторінці. Зміни, що вносяться, бачитиме тільки розробник. Після перезавантаження сторінки все повертається до вихідного коду.

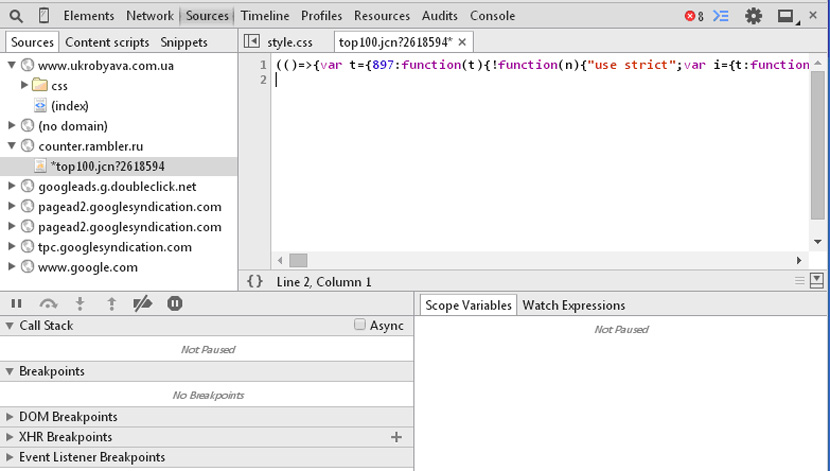
Sources
Дає можливість завантажити вміст будь-якого файлу з вихідним кодом сторінки для перегляду та налагодження.

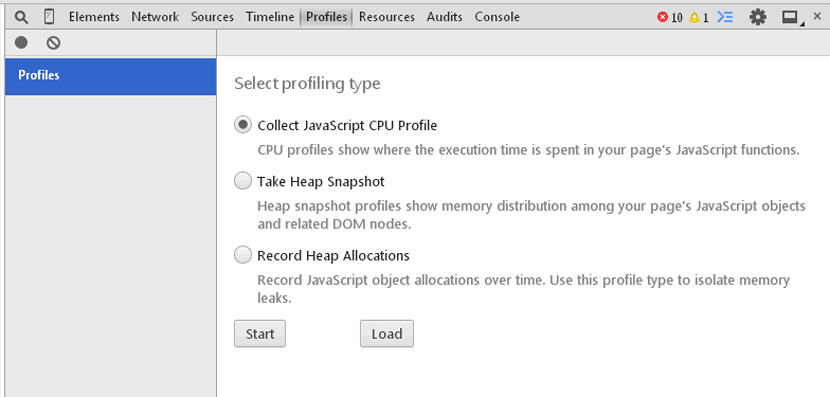
Profiles
Дозволяє оптимізувати завантаження процесора під час роботи веб-програми.

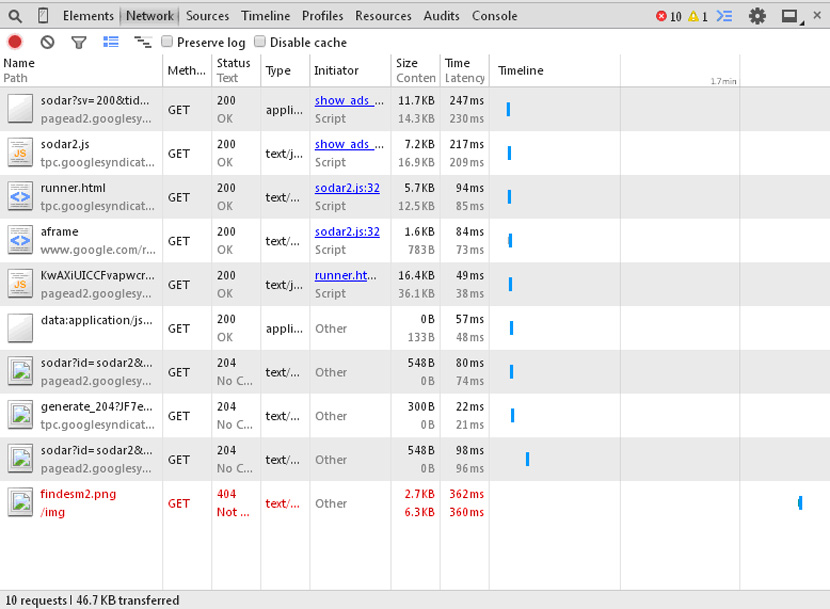
Network
Вбудований аналізатор, який дозволяє відстежувати HTTP-трафік веб-сторінки.

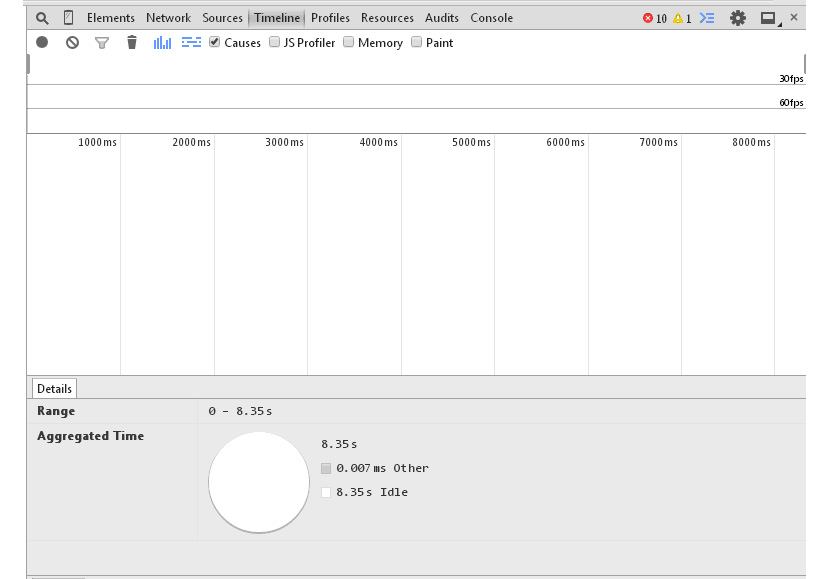
Timeline
Фіксує на часовій осі завантаження пам'яті та величину HTTP-трафіку, що може бути корисним для виявлення причин затримок.

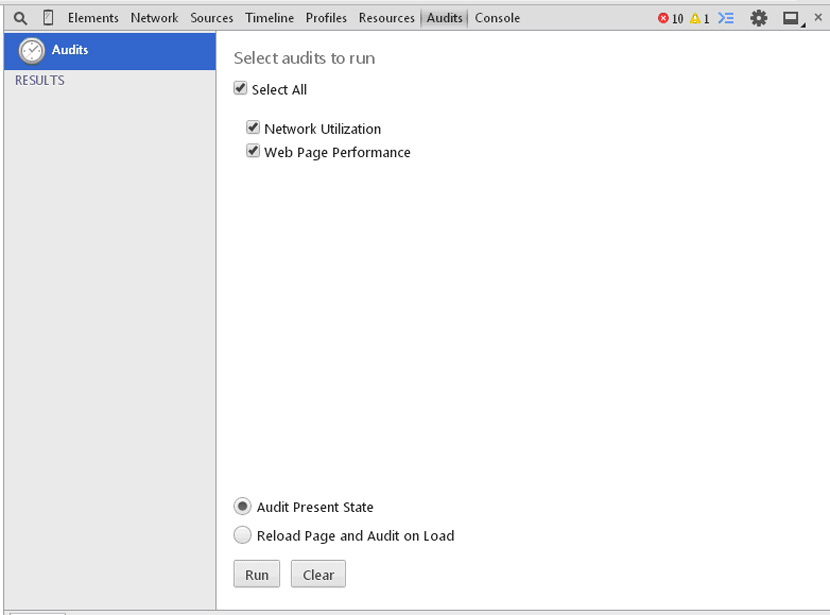
Audits
Дає можливість протестувати та потім оптимізувати час завантаження сторінки.

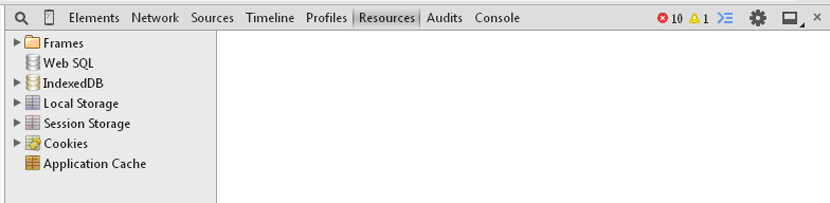
Resources
Відкриває доступ до всіх ресурсів сторінки – скриптів, стилів, зображень тощо. Це може бути корисним для швидкої локалізації помилок на сторінці.
Console
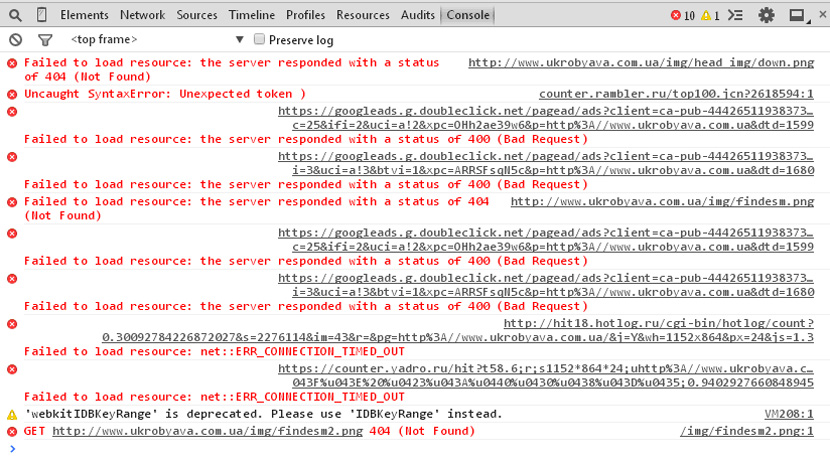
Поєднує в собі дві функції – відладчика коду та командного рядка. Дозволяє створювати код, редагувати, а потім тестувати, відстежуючи помилки та виводячи їх на консоль. Повідомлення про помилки виводяться червоним кольором, як і в інших відладчиках. Тут є всі можливості для фільтрації повідомлень, виділяючи серед них повідомлення відладчика, виправлені помилки, попередження та інші повідомлення.

Можна зазначити, що кожен із присутніх у наборі інструментів виконує досить важливі функції при створенні або налагодженні програми. Однак деякі з них, у тому числі і Console, використовуються частіше розробниками та тестувальниками коду через їх важливість.
Как открыть консоль разработчика Google Chrome
Способи виведення консолі у вікні браузера залежать від типу пристрою та операційної системи (ОС), встановленої на ньому. Розглянемо окремо всі ці методи.
Відкриття консолі на ПК з Windows
Для цього варіанта існує найбільша кількість можливих способів для виведення консолі. Перерахуємо їх:
- Використання меню браузера;
- Використання маніпулятора "миша";
- Використання клавіатури.
Використання меню браузера. Для цього достатньо вибрати наступну команду меню: Вигляд -> Додаткові інструменти -> Інструменти розробника.
За допомогою миші. Потрібно помістити вказівник миші на будь-яку з ділянок веб-сторінки, що тестується, і викликати контекстне меню за допомогою правої кнопки. У меню вибрати команду - Перегляд коду елемента. При цьому, одночасно з відкриттям консолі стане активним інструмент Elements, який виводитиме код HTML та правила стилів CSS для вибраного елемента веб-сторінки.
Використання клавіатури. Перший варіант: Ctrl+I+Shift. Другий варіант: F12.
Открытие консоли на ПК с MacOS
Як відкрити консоль розробника js у Google Chrome у Mac? Дуже просто. Для цього потрібно скористатися комбінацією клавіш: Cmd + J + Opt.
Відкриття консолі на мобільному пристрої
Як відкрити консоль Google Chrome для мобільної версії браузера на iPad або iPhone? На жаль, це завдання не з легких. Тут краще скористатися способом, у якому задіюється ПК. Для цього потрібно підключити пристрій до ПК та в меню додаткових інструментів вибрати команду: «Перевірити пристрій за допомогою інструментів розробника». Після цього потрібно авторизуватися на мобільному пристрої і тут же можна розпочинати роботу з консоллю.
Також можна скористатися секретним меню, щоб увімкнути режим розробника для консолі Google Chrome. Для цього потрібно:
- Запустити Google Chrome на пристрої і в меню "Веб-програми" вибрати пункт Налаштування;
- Клікнути за посиланням «Про браузер…»;
- Багаторазово натиснути на пункт «Версія програми» та повернутися на сторінку налаштувань;
- На сторінці параметрів вибрати рядок «Developer options»;
- Після цього з'явиться меню з трьома розділами, де можна працювати з налагоджувачем коду.