Установка, настройка и запуск Python/Django приложений на linux серверах с панелью управления cPanel
Возможности нашего виртуального хостинга на Linux серверах позволяют легко устанавливать и запускать любые Python-приложения, в том числе и хорошо известный Фреймворк Django. Предлагаемая нами инструкция по настройке среды выполнения Python-приложений и конфигурированию Django-проектов поможет Вам за короткое время получить полностью готовую среду для разработки и выполнения Ваших собственных проектов на основе языка Python. Желаем удачи!
Шаг 1 – Настройка среды выполнения для Python-приложений в cPanel
Для нашего виртуального хостинга в качестве основной панели управления используется cPanel. Это означает, что все первоначальные настройки нужно выставить именно в ней. Для этого в адресной строке браузера нужно вставить ссылку на вход в панель управления хостингом, высылаемую всем клиентам сразу же после приобретения хостинг-пакета. Так, для нашего аккаунта, такая ссылка будет иметь следующий вид: https://cp6nl.hyperhost.ua:2083/. Соответствующее окно для входа в панель показано ниже.

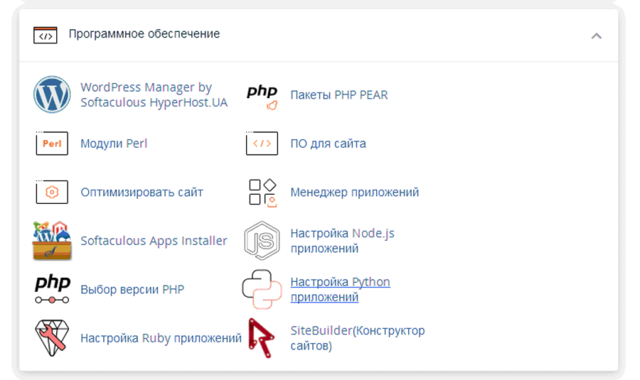
После введения имени пользователя и пароля мы попадаем в «центр управления» аккаунтом. Весь имеющийся инструментарий по управлению хостингом и приложениями разбит на разделы, в соответствии с выполняемыми функциями. Нас интересует раздел
«Программное обеспечение», в котором находится инструмент «Настройка Python-приложений» (подчёркнут на скрине).

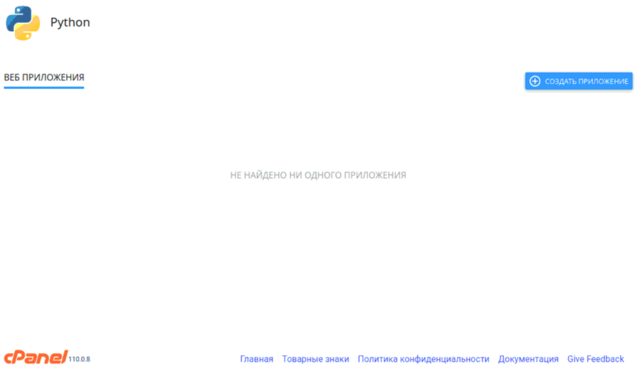
После перехода по указанной ссылке попадаем в окно, вид которого представлен ниже.

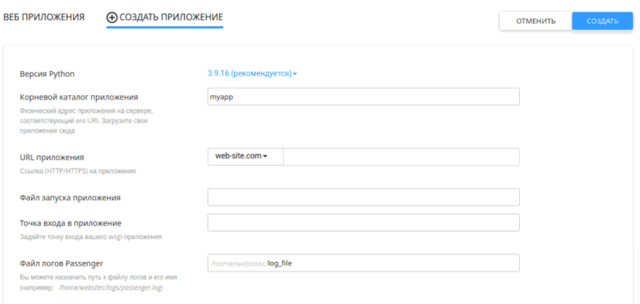
Здесь формируется список Python-приложений для аккаунта. В данном случае список пуст. Поэтому, начнём с того, что создадим своё первое приложение, кликнув по кнопке в правом верхнем углу – «СОЗДАТЬ ПРИЛОЖЕНИЕ». В результате, появится форма для указания основных параметров приложения, которую необходимо заполнить (см. скрин).

Рассмотрим правила заполнения каждого из полей формы.
В поле выбора версии языка Python выбираем нужную нам версию (желательно - рекомендуемую).
В поле «Application root \ Корневой каталог приложения» вводим название каталога, в котором будет размещено наше приложение на сервере - myapp.
В поле выбора Application URL-адреса приложения нужно выбрать доступный домен. В нашем случае - это ресурс test-domain.com.
Следующие два поля связаны с запуском приложения, и их следует оставить пустыми. В этом случае система автоматически создаст объект приложения и файл запуска приложения с именем passage_wsgi.py.

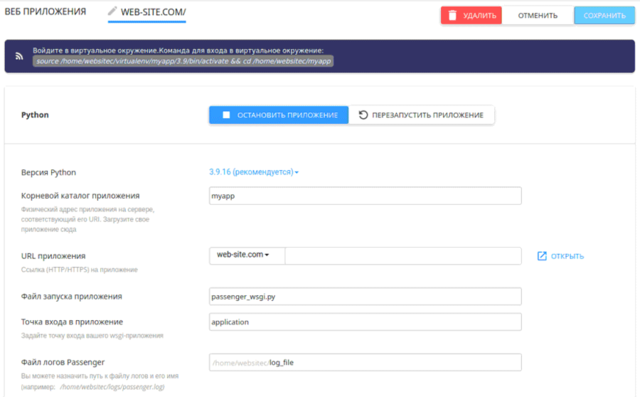
Мы видим, что появилась вкладка с названием введенного нами домена для приложения - test-domain.com. Поля формы, которые мы ранее оставили пустыми, теперь заполнены необходимыми значениями. В верхней части окна отображена ссылка для доступа к виртуальной среде нашего Python-приложения:
source /home/websitec/virtualenv/myapp/3.9/bin/activate && cd /home/websitec/myapp
Эту ссылку нужно скопировать и сохранить для дальнейшего использования, что мы и делаем. Ее нужно будет вставить в командную строку при подключении к приложению по протоколу SSH. Или в функционале «Terminal» панели управления CPanel. Мы будем использовать первый метод.
Теперь переходим ко второму этапу - созданию рабочего проекта Django.
Шаг 2 – Создание и настройка Django-проекта с помощью SSH-протокола
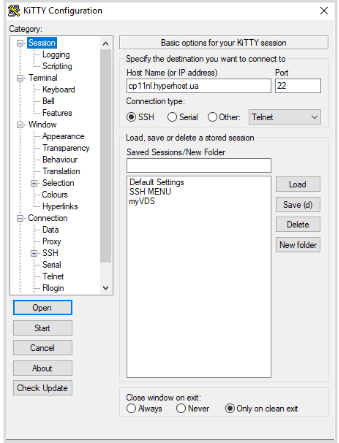
Для реализации этого этапа мы должны подключиться к нашему хостинг-аккаунту с помощью одного из стандартных средств доступа через SSH-протокол. В нашем случае - это хорошо известная программа PuTTY или KiTTY.

В поле «Имя хоста / Host Name» вводим имя сервера или его IP-адрес, высылаемые всем нашим клиентам после заказа хостинга. В данном случае, это имя cp6nl.hyperhost.ua.
В поле «Порт / Port» выставляем порт доступа – 22.
С помощью переключателя «Тип соединения / Connection type» выбираем протокол SSH.
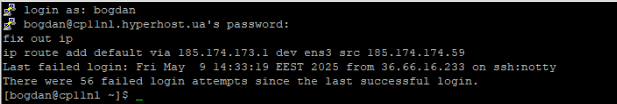
Для создания соединения кликаем по кнопке «Open» в нижней части окна. В результате, появляется окно терминала для ввода логина и пароля пользователя. После введения учётных данных нашего хостинг-аккаунта появляется доступ к командной строке терминала, как показано ниже. 
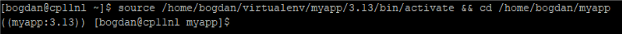
Активируем виртуальное окружение для нашего проекта с помощью команды, полученной ранее в панели управления аккаунтом. Введём её в командной строке терминала:
$ source /home/bogdan/virtualenv/myapp/3.13/bin/activate && cd /home/bogdan/myapp

Мы видим, что приглашение командной строки изменилось. В нём обязательно должны присутствовать номер версии языка Python и имя директории для нашего проекта – myapp. Это является верным признаком того, что мы находимся в программной среде выполнения Python.
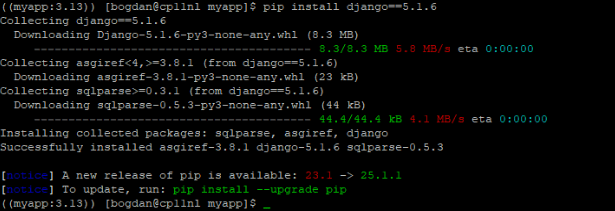
Приступим к установке Фреймворка Django. В команде установки приложения мы должны будем использовать специфичный для Python-приложений менеджер пакетов – pip, а также указать номер последней версии Фреймворка Django. Введём в терминале:
$ pip install django==5.1.6

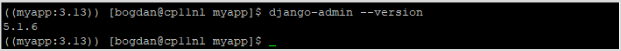
Как видим, установка прошла успешно. Убедимся в этом, проверив установленную версию программы:
$ django-admin --version

Таким образом, установлена версия 5.1.6.
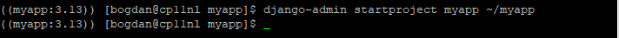
Создадим проект с помощью следующей команды:
$ django-admin startproject myapp ~/myapp

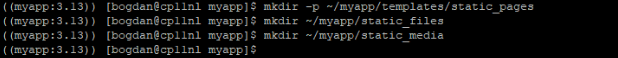
Создадим ряд директорий, необходимых для хранения статических файлов. Для этого наберём в терминале:
$ mkdir -p ~/myapp/templates/static_pages
$ mkdir ~/myapp/static_files
$ mkdir ~/myapp/static_media

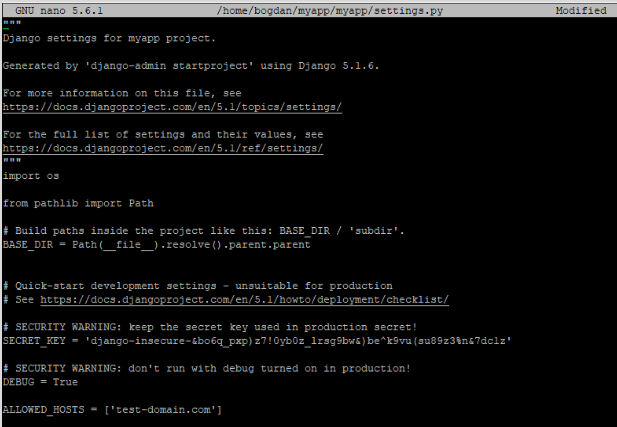
В файл конфигурации проекта settings.py внесём ряд изменений, приведённых ниже:
$ nano ~/myapp/myapp/settings.py
Первое изменение: импортируем модуль os над импортом класса Path.
import os
Второе изменение: вставляем имя нашего домена в параметр ALLOWED_HOSTS = [].
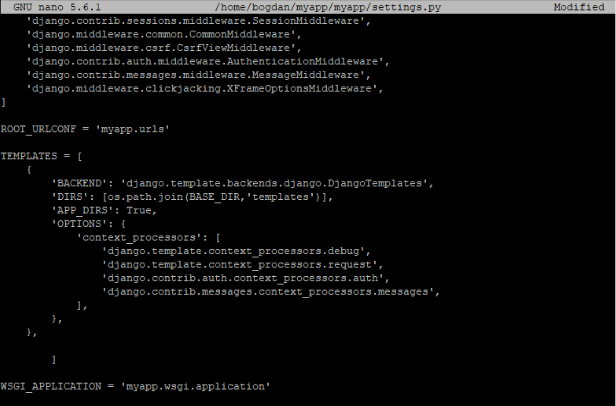
Третье изменение: заменяем содержимое раздела TEMPLATES приведенным ниже кодом.
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
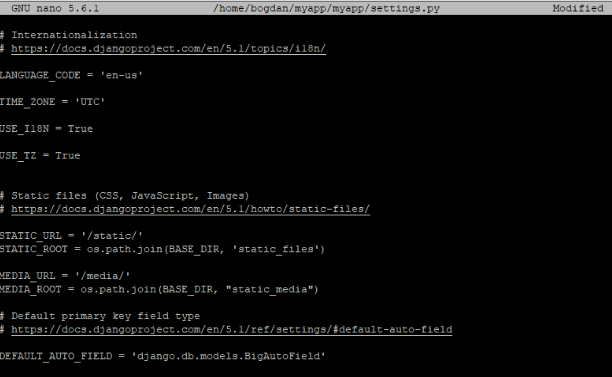
Четвертое изменение: под строкой с адресом для статических файлов STATIC_URL добавляем следующий код.
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static_files')
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, "static_media")
Ниже приведены скриншоты обновленного кода для всех случаев.


Сохраним в файле изменения (ctrl+O, Enter) и выйдем из редактора (ctrl+X).
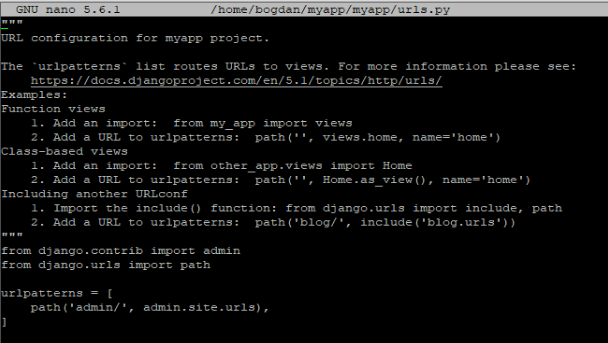
Удалим содержимое файла urls.py и вставим в него код, приведённый ниже.
$ nano ~/myapp/myapp/urls.py
Старое содержимое файла:
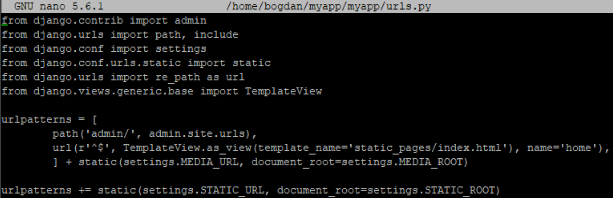
Код для вставки:
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from django.conf.urls.static import static
from django.urls import re_path as url
from django.views.generic.base import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^$', TemplateView.as_view(template_name='static_pages/index.html'), name='home'),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
Обновлённое содержимое файла:
Сохраним внесённые изменения и закроем файл.
Удалим всё содержимое из файла запуска приложения passenger_wsgi.py и внесём в него обновлённый код.
$ nano ~/myapp/passenger_wsgi.py
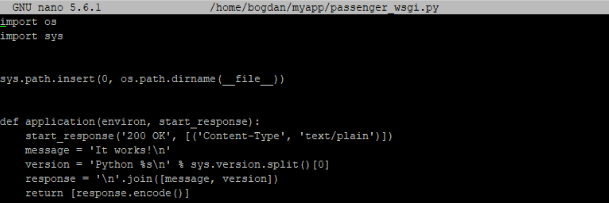
Старое содержимое файла:
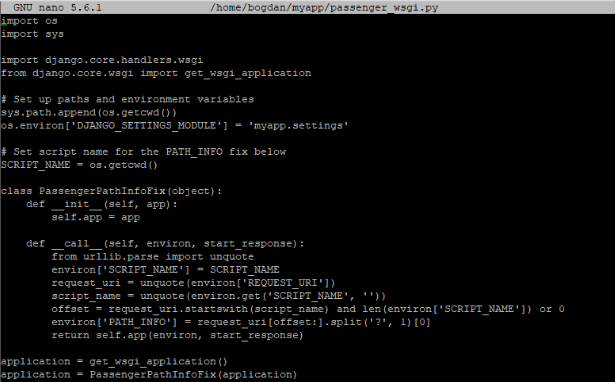
Новый код:
import os
import sys
import django.core.handlers.wsgi
from django.core.wsgi import get_wsgi_application
# Set up paths and environment variables
sys.path.append(os.getcwd())
os.environ['DJANGO_SETTINGS_MODULE'] = 'myapp.settings'
# Set script name for the PATH_INFO fix below
SCRIPT_NAME = os.getcwd()
class PassengerPathInfoFix(object):
def __init__(self, app):
self.app = app
def __call__(self, environ, start_response):
from urllib.parse import unquote
environ['SCRIPT_NAME'] = SCRIPT_NAME
request_uri = unquote(environ['REQUEST_URI'])
script_name = unquote(environ.get('SCRIPT_NAME', ''))
offset = request_uri.startswith(script_name) and len(environ['SCRIPT_NAME']) or 0
environ['PATH_INFO'] = request_uri[offset:].split('?', 1)[0]
return self.app(environ, start_response)
application = get_wsgi_application()
application = PassengerPathInfoFix(application)
Обновлённое содержимое:
Сохраним внесённые изменения и закроем файл.
Создадим базовый файл нашего Django-проекта с именем index.html. Для этого наберём в терминале:
$ nano ~/myapp/templates/static_pages/index.html
Внесём в файл следующие строки:
Welcome to the system Django!
Сохраняем внесенные изменения (Ctrl+O, Enter) и выходим из редактора (Ctrl+X).
Далее необходимо ввести ряд Python-команд для создания и настройки учетной записи суперпользователя для панели администрирования фреймворка Django:
$ python ~/myapp/manage.py migrate
$ python ~/myapp/manage.py createsuperuser
$ python ~/myapp/manage.py collectstatic
При выполнении команды createsuperuser нужно будет указать логин, пароль и адрес электронной почты администратора системы.
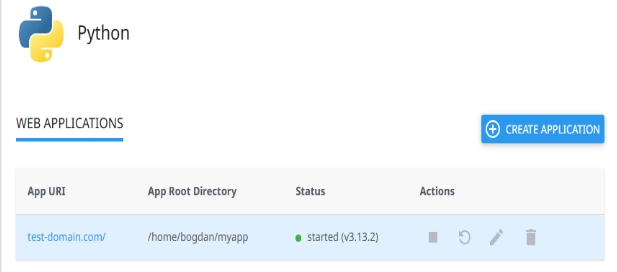
Таким образом, создание и конфигурирование Django-проекта завершено. Чтобы убедиться, что все работает должным образом, снова заходим в Панель управления хостингом и выбираем инструмент «Настройка Python-приложений». Здесь можно увидеть созданное нами и уже запущенное приложение, как показано ниже. Перезапускаем его с помощью соответствующей кнопки в столбце «Действия\Actions» и выходим из панели.

Шаг 3 – Тестирование и администрирование созданного проекта
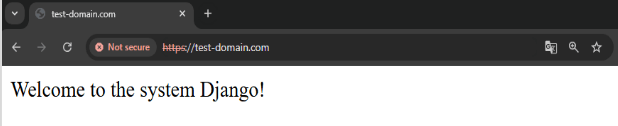
Для проверки работоспособности проекта достаточно в адресной строке браузера загрузить главную страницу домена, указанного при его настройке. В нашем случае это домен test-domain.com.
Результат показан ниже: на странице отображается текст, который мы ввели на главной странице нашего проекта.
В случае, если содержимое главной страницы сайта не отображается, необходимо вручную запустить файл passenger_wsgi.py в командной строке терминала для возможности обнаружения и устранения возможных проблем в файлах конфигурации проекта. Вот эта команда:
$ python ~/myapp/passenger_wsgi.py
Это действие позволит увидеть сообщения об ошибках (если таковые имеются) непосредственно в терминале, что значительно облегчит диагностику проблем.
В случае же успешного запуска проекта в браузере можно перейти в административную панель фреймворка Django. Для этого к ранее введенному доменному имени добавляем через слэш admin. В нашем случае адрес выглядит так:
test-domain/admin
Вводим этот адрес в браузере и смотрим на результат. Если все работает правильно, вы увидите страницу входа в админ-панель Django.
У вікні, що з’явиться, потрібно ввести логін і пароль суперкористувача, створеного нами раніше. І все — ви в адміністративній панелі Django!
Підсумуємо результати:
Ми успішно створили й сконфігурували найпростіший сайт на фреймворку Django, який:
- відображає головну сторінку домену;
- взаємодіє з базою даних SQLite;
- надає можливість керування проєктом через адмін-панель Django.
Це повноцінний стартовий шаблон для подальшої розробки функціональних веб застосунків.


