10 советов по веб-дизайну, которые сделают ваш сайт профессиональным
Создание самостоятельного веб-сайта дает несколько преимуществ. Вы полностью контролируете свой сайт, можете настроить его по своему вкусу и сэкономить бюджет. Однако создание сайтов, которые выглядят профессионально и могут конкурировать с сайтами, которые созданы разработчиками, может быть непростым без обучения. К счастью, если вы потратите время на изучение нескольких лучших практик веб-дизайна, ваш собственный сайт может выглядеть превосходно. Даже если у вас нет опыта создания сайтов, многие из этих советов очень просты в реализации, особенно на такой платформе, как WordPress. В этой статье мы познакомим вас с десятью элементами сайта, которые вы можете добавить, чтобы сделать свой онлайн-ресурс более профессиональным.
Десять советов, как сделать сайты профессиональными.
- Используйте ограниченную цветовую палитру, чтобы не перегружать посетителей.
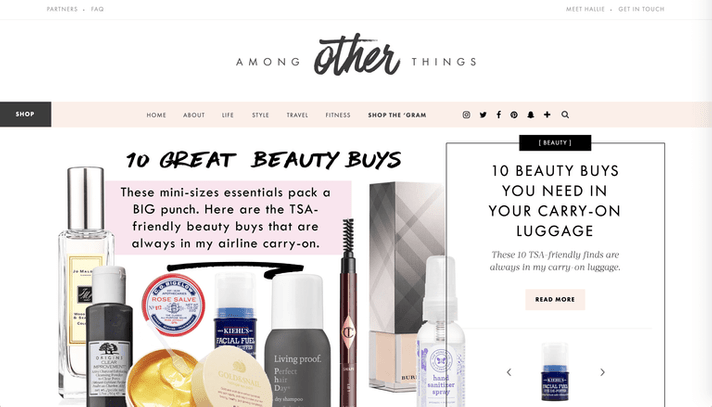
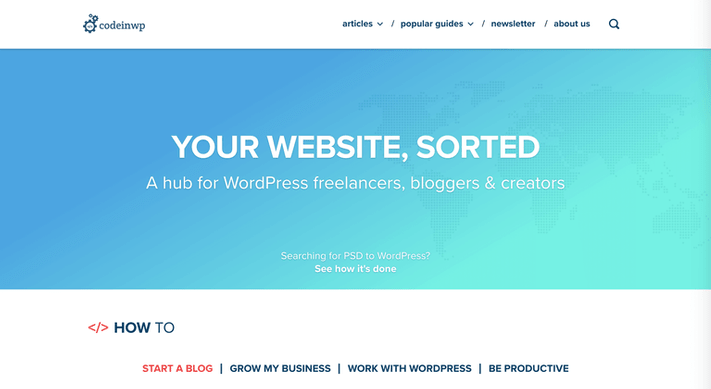
Если вы полностью контролируете дизайн, становится заманчиво попытаться создать яркие страницы, используя привлекательные цвета. В таком случае просмотр вашего сайта может показаться для пользователя настоящим испытанием. Профессиональные дизайнеры знают, как ограничить свою цветовую палитру для максимального воздействия.
Цвет может многое рассказать о вашем бренде. Слишком много цветов, которые делают ваш веб-сайт хаотичным, могут создать ощущение дезорганизации и нерешительности. Вместо этого выберите один основной цвет, акцент, а затем придерживайтесь нейтральных цветов. Такой инструмент, как Coolors, поможет вам быстро и легко создавать цветовые схемы.

- Оставьте много «пустого пространства», чтобы избежать загромождения страниц и постов.
Пустое пространство не обязательно должно быть белого цвета («альтернативное пространство» - это альтернативное описание, которое вы можете использовать), но эти открытые зоны помогают вашему сайту не выглядеть загроможденным и запутанным для посетителей. В целом, более чистая эстетика помогает пользователям легко находить то, что они ищут, как только они попадают на ваш сайт. Вы также можете использовать эту стратегию дизайна в своих интересах, направляя пользователей на кнопки «Подписаться» или «Купить сейчас», используя пробелы.

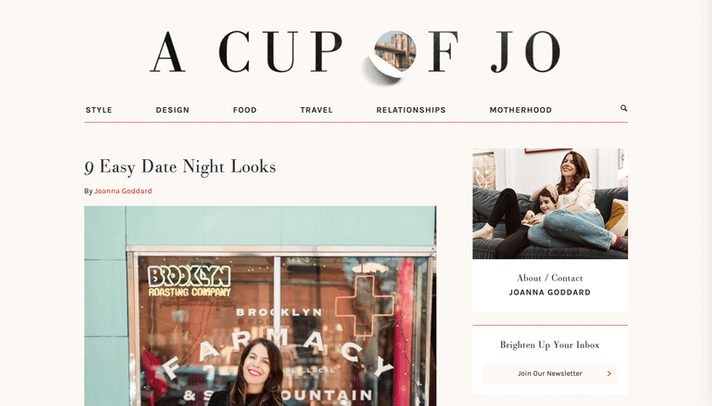
- Выберите разборчивый шрифт, чтобы обеспечить читабельность.
Необычные сценарии или графические надписи могут показаться профессиональным элементом для добавления. Однако не путайте профессионализм со сложностью или стоимостью. Если вы купили дорогой шрифт и добавили его на свой сайт, не означает, что он высококлассный. Вместо этого расставьте приоритеты.
Если ваши пользователи не могут прочитать ваш сайт, не имеет значения, сколько усилий вы потратите на приобретение яркой типографии. Держите основной целью вашего сайта - доставку информацию - в первую очередь. Для достижения наилучших результатов выберите два шрифта и соедините их вместе.

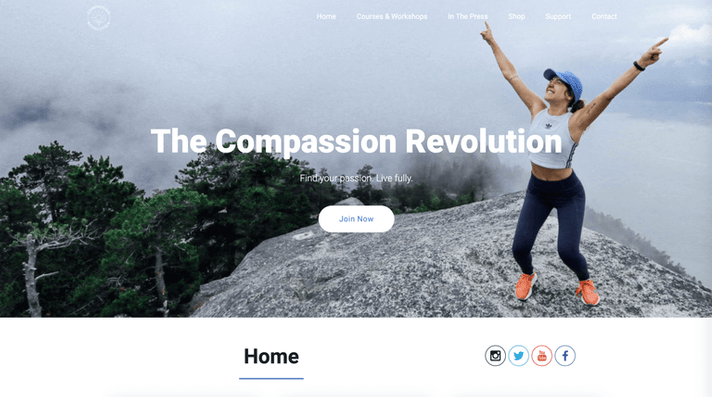
- Добавьте качественные личные фотографии, чтобы обеспечить подлинность.
Изображения являются отличным способом улучшить содержание вашего сайта. Однако заполнение вашего сайта фотографиями не является разумной практикой. Качество здесь гораздо важнее количества. Личные фотографии кажутся более подлинными и могут помочь завоевать доверие ваших пользователей.
Но учтите, что низкокачественные изображения будут негативно влиять на восприятие вашего сайта пользователями, поэтому при съемке и размещении фотографий обратите внимание на функционал освещения и кадрирования.

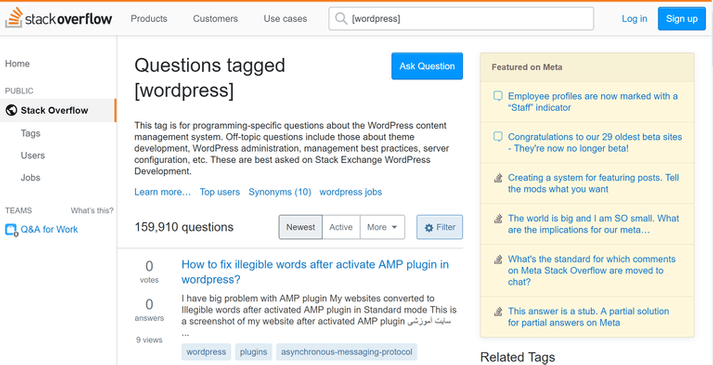
- Включите четкие функции навигации и поиска, чтобы помочь посетителям найти то, что им нужно.
Независимо от того, имеет ли ваш сайт одну страницу или десятки, ваши пользователи должны легко находить то, что нужно. Посетители приходят на ваш сайт по какой-то причине, и если они не находят того за чем пришли, то просто покидают сайт в большинстве случаев. Вот почему необходима четкая навигация.
Добавление простой в использовании навигации позволит пользователям быстро получить необходимую информацию. Кроме того, функция поиска по сайту может помочь быстро находить сообщения или страницы в любом месте вашего сайта.

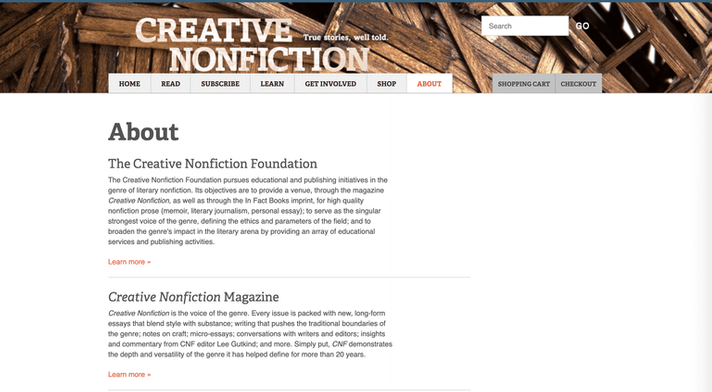
- Создайте хорошо написанную страницу «О нас», чтобы повысить доверие и лояльность.
Создание сайта и предоставление информации о продуктах или услугах вашего бренда всегда находится в центре вашего внимания, когда речь заходит о содержании онлайн-ресурса. Однако ваша страница «О нас» также играет ключевую роль на вашем сайте.
Разделяя историю, миссию и ценности вашего бренда, вы можете придать им гуманизм, чтобы создать чувство доверия и лояльности среди ваших пользователей. Это может помочь вам получить преимущество над конкурентами, поскольку люди с большей вероятностью будут придерживаться брендов, которые разделяют их ценности.

- Включите кнопки призыва к действию, чтобы повысить коэффициент конверсии.
Если вы хотите увеличить количество конверсий, вы должны максимально упростить конвертацию пользователей. Вот почему на многих профессиональных сайтах есть кнопки, на которых написано: «Подписаться», «Зарегистрироваться» или «Купить сейчас».
К счастью, если вы создаете веб-сайты с помощью WordPress, то можете легко добавлять кнопки в редактор блоков без необходимости в плагине или пользовательском коде. Это позволяет легко добавлять действенные и конвертирующие элементы для вашего списка рассылки, подписки, продуктов и практически всего, что вы только можете придумать.

- Следите за тем, чтобы хэдер и футер сайта были последовательными для повышения уровня узнаваемости бренда.
Всякий раз, когда вашим пользователям нужен продукт или услуга, вы хотите, чтобы они сначала думали о вашем бренде. Вот почему узнаваемость бренда является ключевой. Постоянное использование одинаковых верхних и нижних колонтитулов на вашем сайте - это отличная возможность произвести впечатление на ваших пользователей. Это особенно полезно, если логотип вашего бренда включен в одну или обе области контента сайта. Этот важный элемент идентичности вашего проекта является ключом к созданию узнаваемого бренда.

- Повысьте приоритет адаптивности вашего ресурса к мобильным устройствам, чтобы охватить больше пользователей.
Если вы когда-либо открывали веб-сайт на своем телефоне и обнаруживали, что не можете его прочитать, потому что текст слишком большой или маленький, вы знаете, как это разочаровывает. Из-за отсутствия мобильной версии ваши пользователи чувствуют то же самое и, скорее всего, откажутся от вашего сайта, если он не адаптируется к размеру их экрана.
Поскольку мобильный поиск теперь является важным источником конверсий и учитывает скорость реагирования в алгоритме Google, это не тот элемент, который вы не хотите упускать из виду. В недалеком прошлом сделать сайт WordPress адаптированным к мобильным устройствам было непросто, но сегодня практически все достойные темы готовы к работе.

- Предоставьте простые контактные формы, чтобы помочь пользователям связаться с вами.
Еще одна общая черта профессиональных веб-сайтов - легкий доступ к контактной информации бренда, такой как адрес, номер телефона и электронная почта. Однако вы можете сделать так, чтобы пользователи могли с вами связаться, заполнив контактную форму.
Эту форму можно отобразить на своей странице или в футере или же на боковой панели вашего сайта для быстрого доступа. Есть несколько плагинов, которые можно использовать для создания форм в WordPress, например, Contact Form 7 или Gravity Forms. Некоторые компоновщики страниц, такие как Elementor, включают качественные инструменты, помогающие создавать формы прямо из коробки, а плагины, такие как Jetpack, включают базовые функции для отображения форм.

Вывод.
Практически с каждым днем появляется все больше платформ для создания веб-сайтов. Экономия денег и контроль над разработкой собственного сайта могут показаться привлекательными, но если ваш сайт выглядит непрофессиональным и ненадежным, ваш бренд может пострадать.
К счастью, есть несколько аспектов веб-дизайна, которые вы можете легко реализовать на своем сайте, чтобы повысить его профессиональность. Создание чистых визуальных элементов с ограниченной цветовой палитрой и достаточным пустым пространством, доверие к личным фотографиям и страница «О нас», а также добавление интерактивных функций, включая кнопки призыва к действиям и контактные формы, позволят создать высококачественный сайт.
Перевод с сайта themeisle.com.


