Что такое фавикон? 3 способа добавить фавикон для сайта на Wordpress
Фавикон от английского слова “favorite icon” и означает иконка для сайта, которая отображается в браузере. Если вы обратите внимание на свой браузер, то все страницы, которые вы открываете имеют свои иконки. Возможно вы никогда их не замечали или не задумывались о роли, которую они исполняют. Мы расскажем, для чего нужен фавикон и где его настроить в вашем сайте на Водпресс.
![]()
Что такое фавикон?
Фавикон - это изображение 16х16 пикселей, во вкладке браузера рядом с кратким описанием сайта, она находится в корне сайта. В закладках браузера фавикон отображается рядом с названием сайта, также используется как иконка для приложения.
В качестве фавикона чаще всего используют лого компании, также это может быть изображение связанное с брендом или соответствующее тематике сайта. Установленный фавикон не стоит часто менять, так как пользователи запоминают как выглядит ваша иконка в браузере и ассоциируют с брендом. Изображение помогает быстро найти нужную вкладку в браузере.
Почему важно использовать фавикон?
Фавикон - это элемент маркетинга связанный с вами, созданный для пользователей. Добавление его на сайт помогает пользователям идентифицировать ваш сайт среди других ранее открытых в браузере.
Также фавикон напоминает о том, что вы были на сайте и помогает быстро найти сайт среди других. Также оригинальный фавикон поможет отличить ваш сайт от конкурентов и показать ваш уровень компетенции.
Как создать фавикон?
Для создания фавикона выберите подходящее изображение. Выбирайте картинку с учетом специфики вашего сайта, например, лого компании или продукт. Совет: не используете слишком детализированные изображение, если ваш логотип длинный, лучше использовать его упрощенную (квадратную версию), убедитесь, что картинка будет ассоциироваться у клиентов с вашим сайтом.
Создание или изменение фавикона
Для создание фавикона нужно подготовить изображение размером примерно 512х512 пикселей. Изображение можно будет обрезать с помощью Wordpress. Советуем отредактировать изображения, если требуется прежде чем загружать на сайт.
Если вы хотите создать изображение с нуля или внести изменение, то стоит пользоваться программами Photoshop, Illustrator, Gimp, Inkskape или их онлайн аналогами т.д. Для онлайн генерации фавикона есть много удобных ресурсов, например, Canva, которая дает возможность изменять размеры, цвета, прозрачность изображения.
Когда вы создадите изображение, которое вам будет по вкусу, его нужно сохранить в gif, png или jpeg для загрузки на сайт.
Как добавить фавикон для WordPress сайта?
Для добавления или изменения фавикона не нужно иметь специальных знаний или быть разработчиком, начиная с WordPress 4.3, добавление фавикона стало простым.
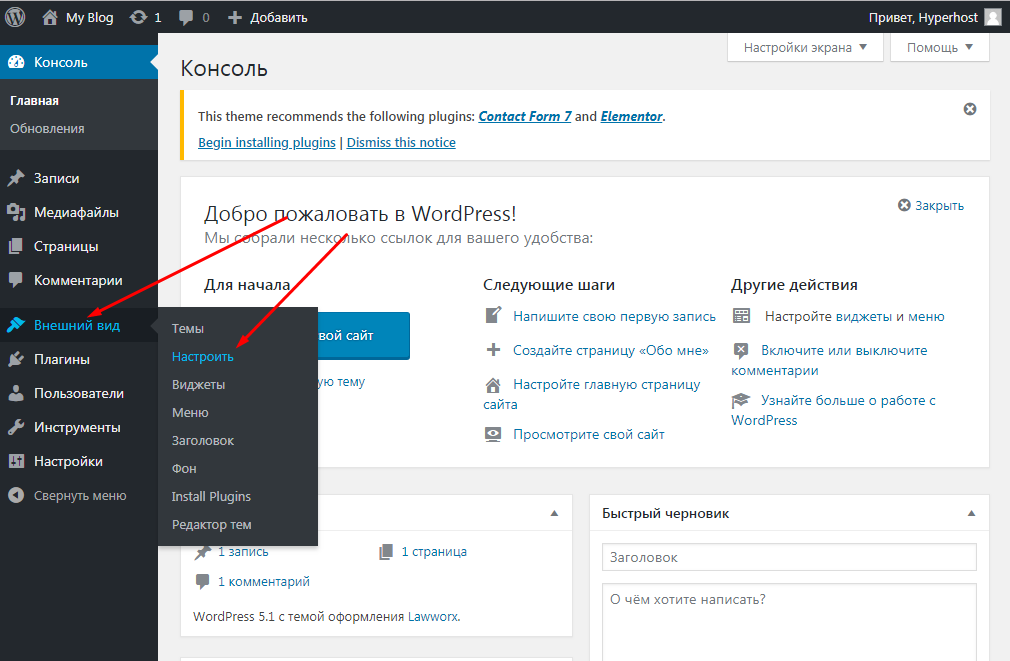
Войдите в админку WordPress, в меню кликните на пункт Внешний вид>Настроить

Откроется страница редактирования главной страницы вашего сайта.
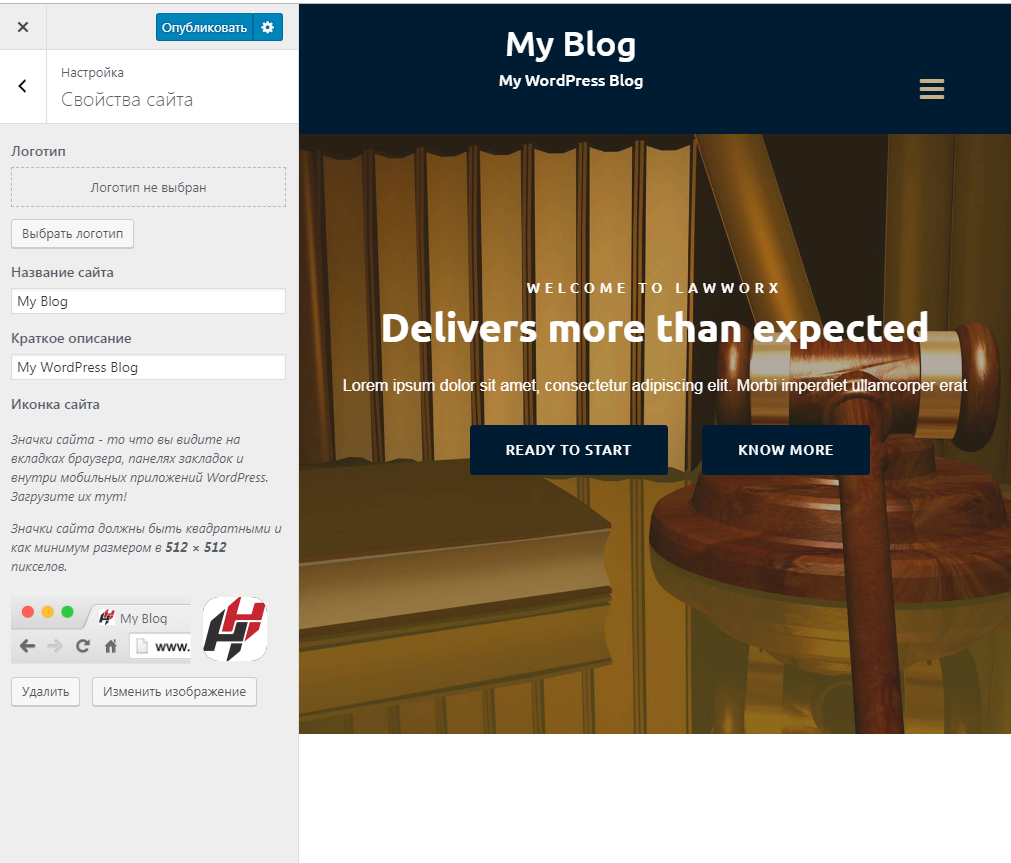
Выберите вкладку Свойства сайта, в которой можно поменять “Краткое описание” и “Иконку сайта”.
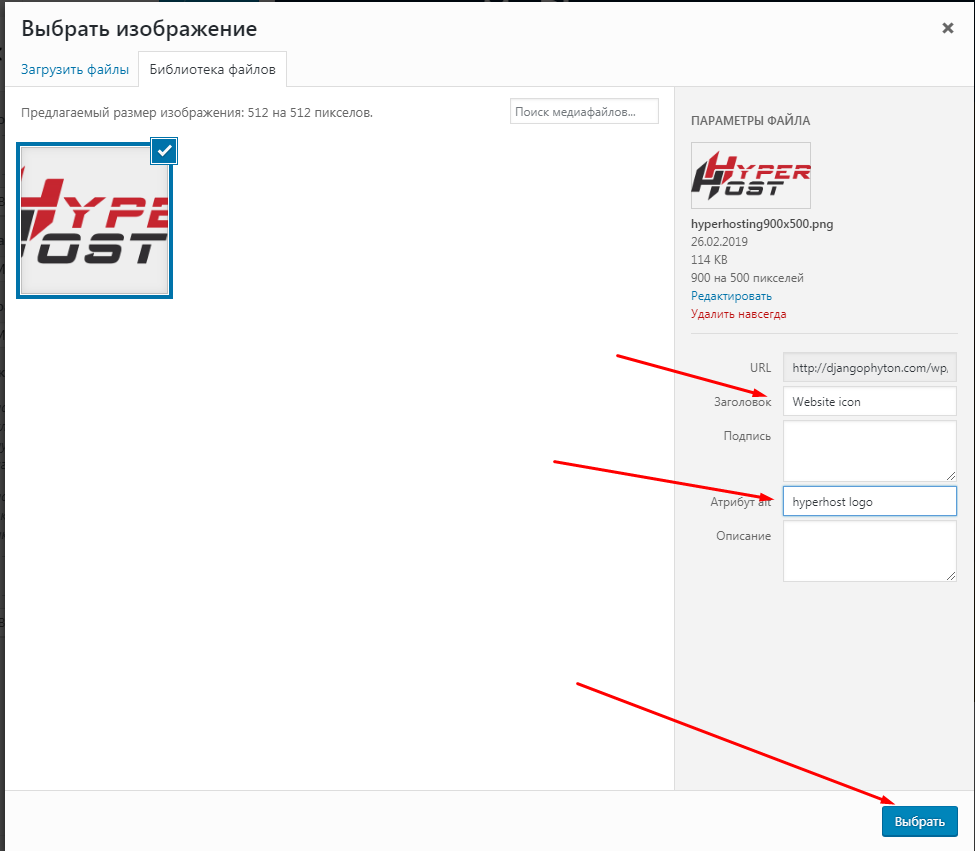
Далее вы можете загрузить ранее подготовленное изображение, кликните Выбрать изображение.

С помощью стандартного загрузчика изображений выберите необходимую картинку и загрузите ее на ваш хостинг для Вордпресс. Нажмите выбрать и редактор Вордпресс предложит вам обрезать изображение. Подгоните картинку под нужный размер, нажмите Обрезать изображение и посмотрите, как изображение будет выглядеть как будет отображаться выбранное вами изображение, если вам не понравилось изображение, кликните изменить и выберите новую иконку для сайта. Чтоб изменения вступили в действие нажмите опубликовать.

Другие способы измениея фавикона для сайта созданного с помощью CMS Wordpress
Установка плагина
Многие пользователи предпочитают использовать плагин для изменения иконки. Одним из плагинов является Favicon by RealFaviconGenerator. Установить его нужно из админ панели WordPress
![]()
Преимуществом данного плагина является предварительный просмотр того как иконка будет отображаться на разных устройствах и операционных системах.
![]()
Вставка кода
Если у вас есть опыт в работе с кодом, то вы можете загрузить фавикон в корневую директорию сайта. Далее нужно внести изменения в код хедера вашего сайта header.php файл. Более детально об данном способе можете почитать в документации по Wordpress.
Подытожим. Добавить фавикон достаточно просто как для новичка так и для опытного пользователя. А использование иконки даст возможность легко найти ваш сайт среди других.
Напоминаем, что быстрый SSD хостинг для WordPress доступен на нашем сайте.
Ощутите все преимущества быстрой работы и установку CMS в пару кликов.
Перевод с сайта wpexplorer.com


