Обзор полезных расширений браузера для дизайнера и разработчика
В этом обзоре вы найдете полезные плагины, которые помогут в работе с цветами, шрифтами и другими элементами в процессе разработки сайтов.
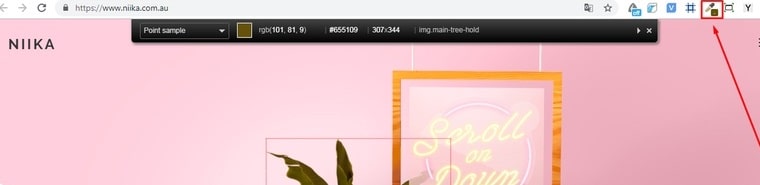
Плагин ColorZilla используется для работы с цветом, есть встроенный элемент пипетки, которая определяет цвет любого пикселя, также доступен цветовой миксер и генератор градиентов CSS.

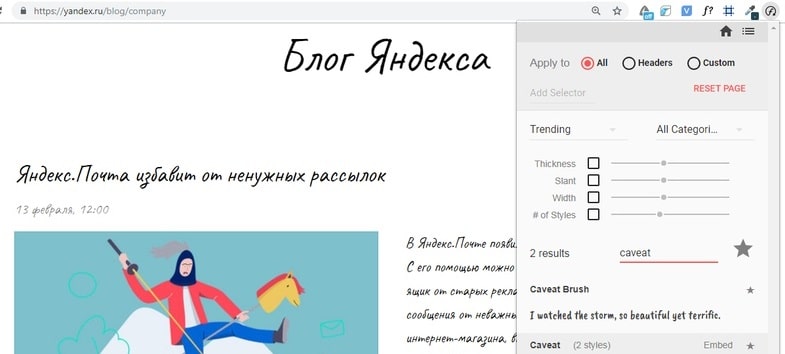
Для примерки шрифтов из библиотеки Google Fonts можно использовать плагин под названием Font swap. Его можно применить на любой сайт или на любую часть сайта. Также доступен удобный поиск шрифтов по признакам.

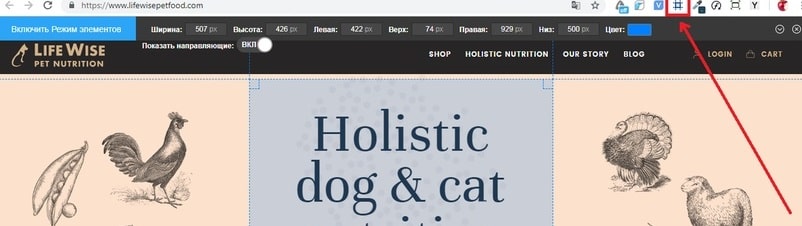
Необходима удобная линейка, чтобы измерить ширину и высоту определенных блоков на странице сайта? Используйте специальное расширение под названием Page Ruler.

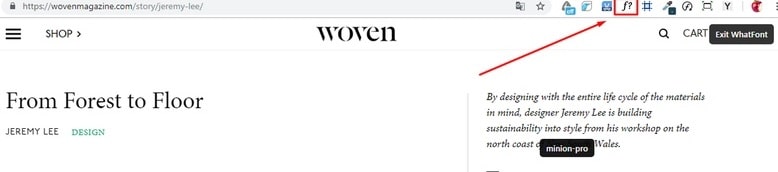
WhatFont - используется для определения шрифтов на любой странице сайта. После одного щелчка по тексту показывается вся доступная информация о шрифте.

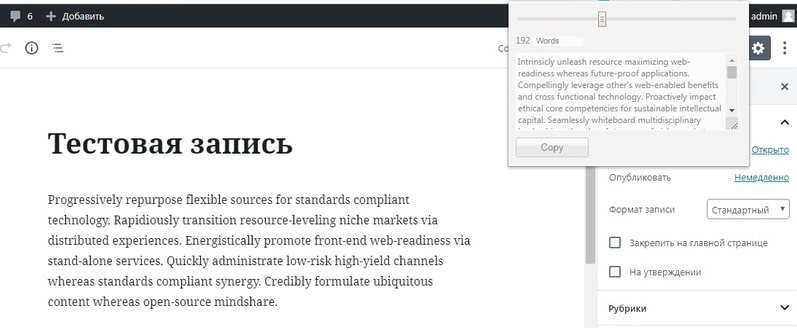
Corporate Ipsum - генерирует текст для ваших полей. Этот инструмент незаменим для разработчиков или дизайнеров, которым, например, необходимо заполнить макет сайта любым текстом для демонстрации заказчику. С помощью ползунка вы просто выбираете количество слов и поля заполняются текстом разделенным на абзацы.

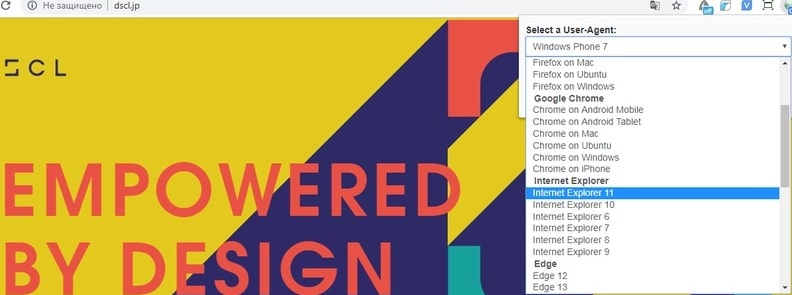
Хотите проверить отображение сайта на разных устройствах и веб-браузерах? Используйте User-Agent Switcher.

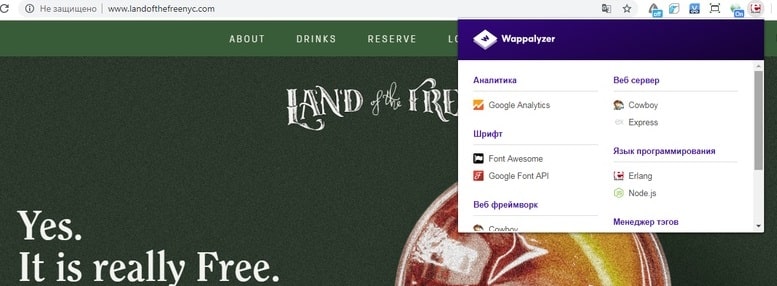
Расширение Wappalyzer позволяет с помощью одного клика узнать используемый язык программирования, CMS, систему аналитики, фреймворк и другую полезную информацию интересующего вас сайта.

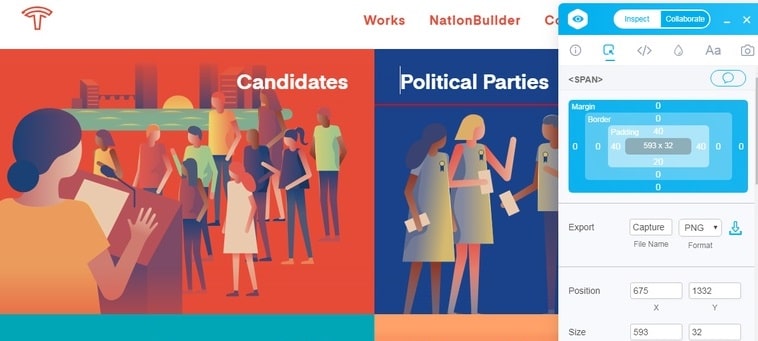
Плагин Visual Inspector детально исследует элементы сайта, включая шрифты, палитры, графику, блоки. Чтобы начать работать с плагином, необходимо зарегистрироваться (бесплатно).

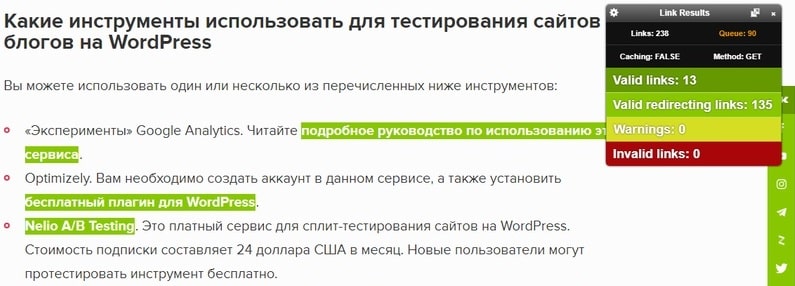
Расширение Check My Links находит битые ссылки страниц, хорошое решение в помощь сеошникам.

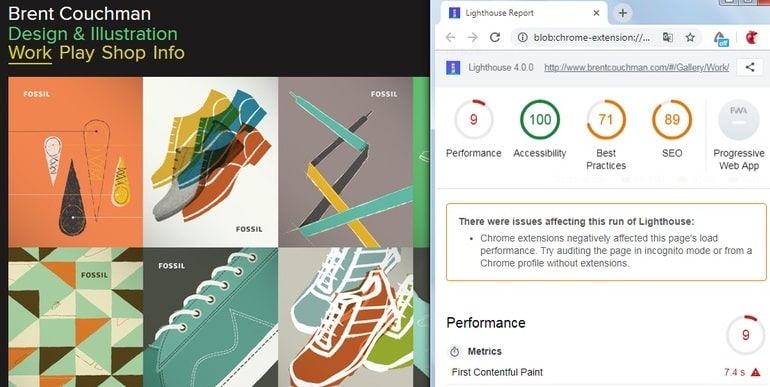
Инструмент для аудита сайта Lighthouse в специальном отчете отображает доступность и СЕО показатели сайта. Для проверки требуется некоторое время.

А какие инструменты для упрощения работы используете вы?

