Open Graph - должен настроить каждый
Что такое Open Graph? Для чего он используется? Как правильно его настроить? Попробуем разобраться в данном материале.

Open Graph используют для привлечения трафика из социальных сетей. Кнопками «Поделиться», «Лайкнуть», «Share», «Like» на страницах сайта уже никого не удивить, их активно используют много ресурсов для того, чтобы получить как можно больше посетителей из популярных сайтов ВКонтакте, Фейсбук, Одноклассники, Твиттер и тп.
Для пользователей подобные кнопки также довольно удобные, так как можно без проблем поделиться в соц.сети статьей, которая понравилась на постороннем сайте. Но для многих разработчиков корректная работа подобных кнопок вызывает головную боль. Что необходимо знать, чтобы правильно настроить их работу, я попыталась разобраться и нашла в Сети массу полезных материалов и советов от специалистов в данной области.
Зачем нам SMM и есть ли риски связанные с маркетингом в соц.сетях, подробнее тут.
Какие проблемы чаще всего возникают при добавлении таких кнопок? Самой распространенной проблемой является то, что в превю, которое размещается в соц.сети, прикрепляется не тот графический контент. Например, вместо фото со статьи, подтягивается рекламный банер, который размещается в тот момент на сайте.
Подобная проблема устраняется таки легко – с помощью дополнительного стандарта микроразметки страницы Open Graph. Последний был разработан компанией Facebook и его основная задача контролировать текстово-графический анонс, который формируется при добавлении ссылки в социальную сеть.
Практически Open Graph - это специальный протокол, который представляет собой особый набор мета-тегов. Они интегрируются в html-код страницы (в границах тега <head>) и задают необходимое отображение превью страницы сайта на ресурс соц.сети. Этот стандарт разметки страницы используется и другими не менее популярными социальными платформами. Это Вконтакте, Twitter, Google+, Яндекс.Видео, Pinterest, LinkedIn и другие.
Что должен содержать html-код страницы сайта для корректного отображения превю в соц. сети?
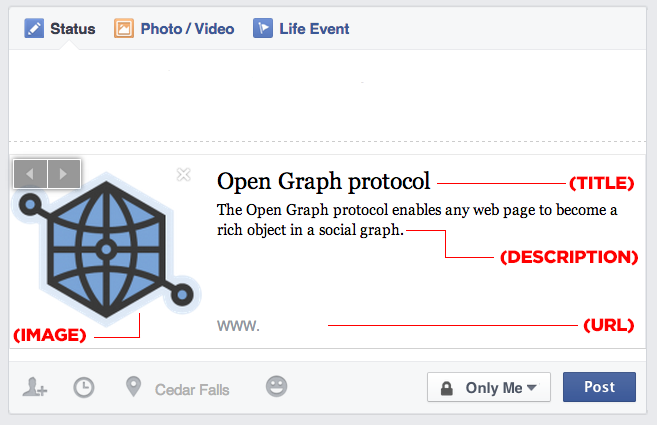
“og:description” – содержит описание статьи (он отличается от традиционного мета-тега description тем, что дает возможность увеличить размер описания с 160 до 295 знаков);
“og:image” – ссылка на картинку, которая сопровождает статью;
“og:type” – указывает на тип материала: «article» – статья, «movie» – кино и другие;
“og:url” – ссылка на саму страницу, которую добавляют на социальную платформу;
«og:locale» - указывает локализацию (язык сайта), также это значение «ru_RU» используется автоматически;
«og:title» - показывает заголовок статьи;
«og:site_name» - тег обозначающий название сайта.
Существует специальный сервис, который разработала компания Facebook, он ведет контроль за разметкой страницы и дает возможность проверить отображение. Но в случае, если у Вас нет возможности разбираться в коде сайта, существуют специальные плагины Wordpress и Joomla, которые сделают эту работу за Вас . С их установкой можно справиться самостоятельно.
Почему стоит уделить особое внимнание Open Graph? Потому что социальными сетями пользуется большое количество людей. Львиная доля трафика может прийти на Ваш сайт именно с помощью использования Open Graph.
Мы уже воспользовались всеми преимуществами Open Graph и теперь каждый читатель может поделиться интересным материалом в своем профиле в одной из соц.сетей!


