Создавайте СSS с помощью удобного редактора Adobe-Style Web App
Инструменты Adobe одни из самых популярных среди дизайнеров, а особенно Photoshop. В фотошопе можно найти все необходимые инструменты для создания дизайна.
Причины, по которым картинки не отображаются на сайте, тут.
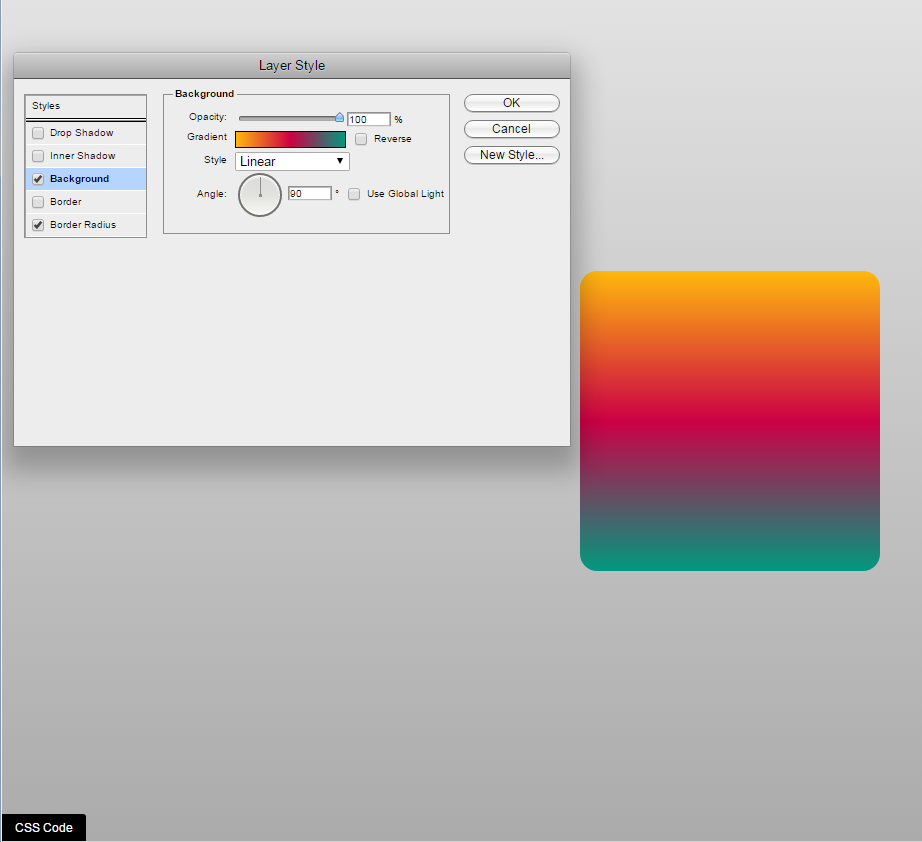
Мы предлагаем вам ознакомиться с новым веб генератором стилей - LayerStyles, который имитирует редактор слоев Photoshop прямо в вашем браузере. Он позволяет динамически генерировать CSS-код, так как если бы вы работали в Photoshop.

Ознакомиться с данным продуктом можно легко, проект доступный на Github.
В генераторе доступны пять различных функций настройки стилей, выполненные в том же стиле что и в Photoshop. С помощью данного генератора можно быстро перевести настройки слоев в фотошопе в стили CSS. Любые изменения параметров отображаются в режиме реального времени.
С помощью CSS генератора вы можете создать:
- Тень (Drop Shadow)
- Внутреннюю тень (Inner Shadow)
- Задний фон (Background)
- Обводку (Border)
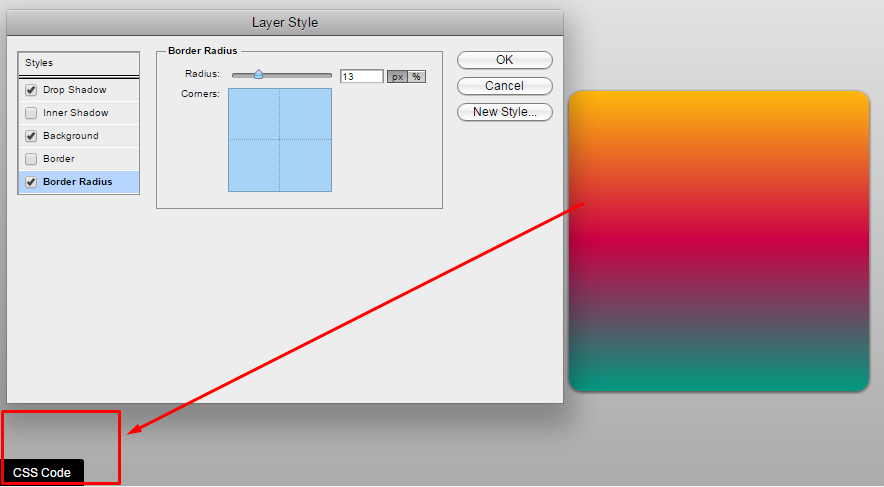
- Радиус углов (Border Radius)
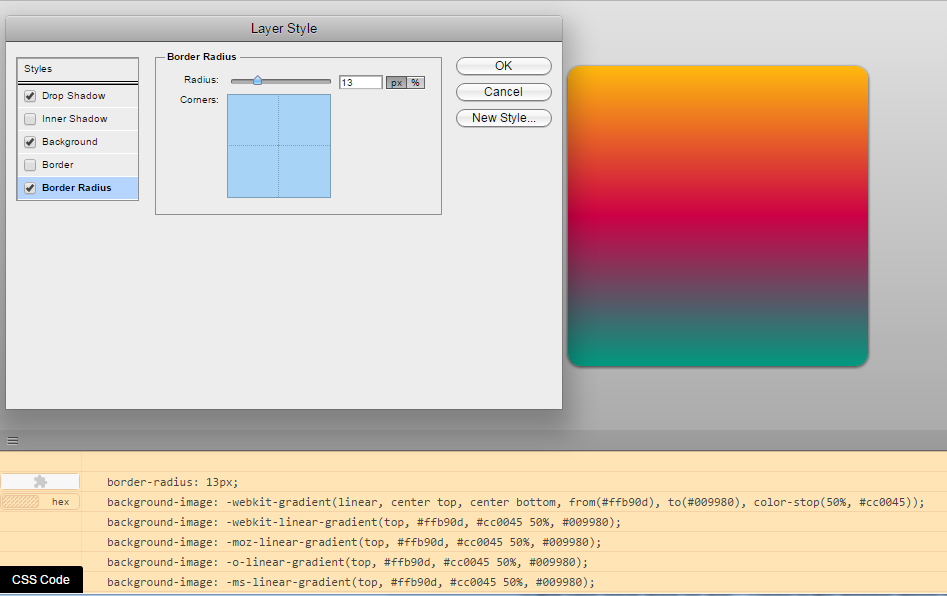
Преимуществом LayerStyles является возможность быстрого создания или перенесения стилей из фотошопа в CSS, причем совершенно бесплатно. Для создания кода достаточно кликнуть на надпись “CSS Code”.

После нажатия вам будет доступен код CSS3, в соответствии с выбранными вами параметрами. Рассмотренный нами редактор является бесплатным с открытым исходным кодом, его можно использовать как онлайн, так и скачать локально.

На сайте используется множество библиотек JavaScript, а также плагины jQuery. Этот генератор кода является уникальным из-за его дизайна.
CSS-фреймворки для адаптивного веб-дизайна рассмотрены по ссылке.
Перевод с сайта www.hongkiat.com.


