Возможности Figma. Сервис для разработки веб-дизайна
Все, кто работает с сервисом Google Docs уже наверняка знает все преимущества подобной системы. Хранение и редактирование документов онлайн - достаточно удобное, особенно если над одним документов работает группа людей с общим доступом и с разных устройств.
Для удобной работы веб-дизайнеров также есть специальный инструмент, который во многом способен упростить трудовые будни. Это сервис под названием Figma. Компания, которая разрабатывает продукт, была основана в 2012 году, в 2019 количество зарегистрированных пользователей достигло 1 млн. В этой статье рассмотрим преимущества и возможности Figma, чем така популярна эта программа и какой функционал предоставляет для работы веб-дизайнеров, вся актуальная figma info здесь.

Что такое Figma?
Figma - это графический редактор для веб-дизайна, с помощью него можно быстро и легко разрабатывать:
- интерактивные прототипы сайтов и мобильных приложений;
- специальные элементы интерфейса - иконки, кнопки, меню, окна, формы обратной связи;
- векторные изображения.
Документы программы как и в Гуглдокс хранятся в облаке. Поэтому одновременно над проектом могут работать несколько сотрудников, при этом нет необходимости скачивать файлы для правки.
Вход в Figma можно осуществить через браузер или же скачать программу на свой ПК. Вы сами решаете как вам удобнее. Программа кроссплатформенна, что очень удобно, ведь к ней можно подключаться с любого вашего устройства и не быть привязанным к одному компьютеру, как, к примеру, это происходит при работе с фотошопом. Десктопная версия позволяет работать офлайн, а при подключении интернета синхронизировать данные для дальнейшей работы.
Основные преимущества Figma
Figma однозначно популярна и востребована благодаря большому списку своих преимуществ, среди которых на первом месте:
- хранение исходников в облаке
- командный доступ к оригиналам макета и возможности для совместной работы.
Но это, конечно же, еще не все фишки данной программы. Например, в фигма доступны аналогичные функции, что и в Google Docs - общий доступ на просмотр и редактирование файлов, параллельная работа группы людей. Инструмент бесплатен для личного использования. Для старта работы необходима только регистрация. Если речь идет о командной работе, необходимо переходить на платный тариф, стоимость которого начинается с 12 долларов за пользователя.
Пользователю доступны функции прототипирования, атрибуты кода, возможности просмотра и комментирования, хранение файлов без ограничений, импорт документов из Sketch, адаптивный дизайн в фигме и др. В большинстве случаев этого вполне достаточно и платный тарифный план может вообще не понадобиться.
Преимущества платного тарифа Figma
Какая фигма цена для платных тарифов и в чем основные отличия от бесплатных? На платном тарифном плане нет ограничений на совместное редактирование; хранение версий по времени неограниченно. Для получения общих прав Редактирования необходимо оплатить 12 дол. за пользователя в месяц. После оплаты вы получите преимущества командной работы, но повторюсь на практике они необходимы далеко не всем.
В отдельный тариф выведен план для крупных фирм, правда здесь цена за одного пользователя дороже - 45$ в месяц. Преимущества данного тарифного плана состоят в следующем:
- возможности для создания команд внутри проекта;
- авторство документа можно оставлять за организацией в случае деактивации пользователя;
- регулированный доступ по ссылке к документам;
- возможности для загрузки своих шрифтов и тп.
Как рисовать в фигме? Для начала работы нужно зарегистрироваться. После регистрации придет письмо с ссылкой на раздел Помощи, где можно получить всю необходимую информацию для старта работы с Figma. Figma для начинающих пользователей на практике легка в освоении. Когда вы начинаете работать с редактором, появляются уведомления с подсказками. Скачать фигму можно на официальном сайте.
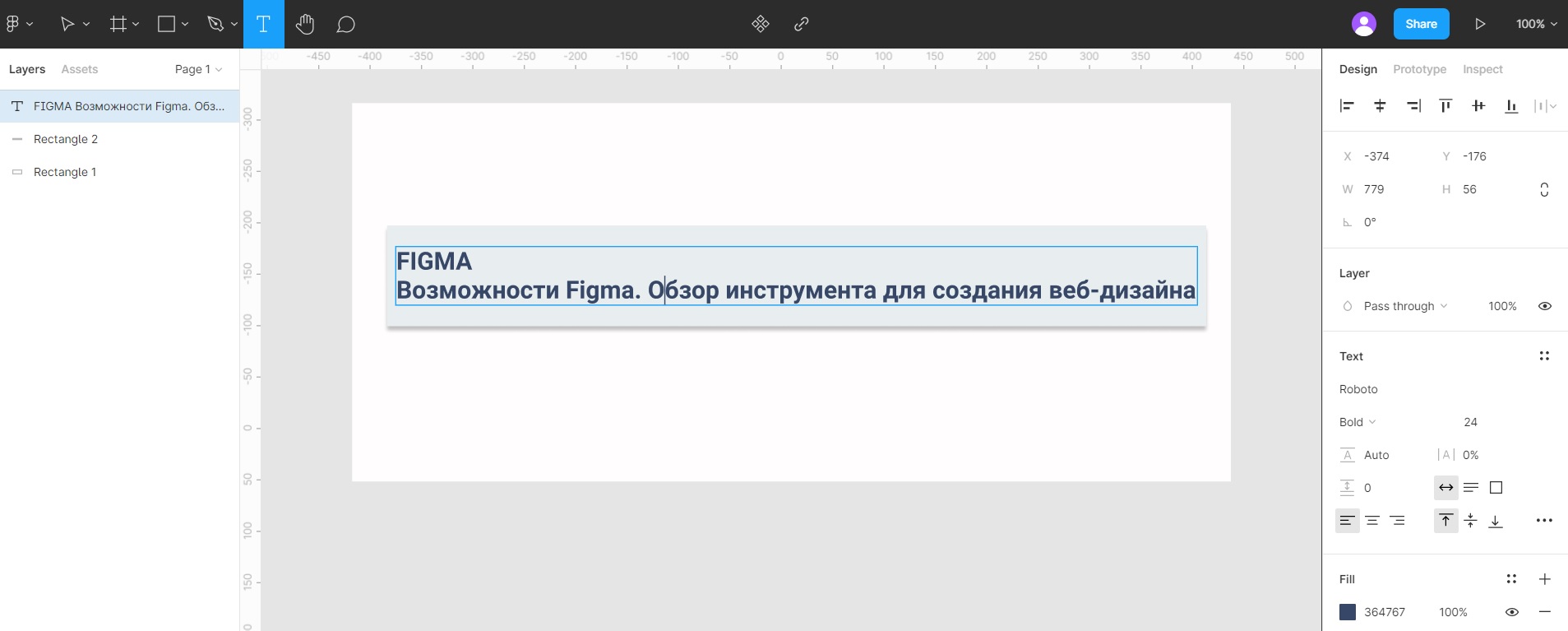
Основной функционал сервиса Figma
Панель управления программы достаточно удобная и понятная. Слева размещена панель со слоями, включая элементы проекта, сверху - панель инструментов, справа доступна панель свойств.
Теперь рассмотрим основные фишки Figma инструмента и за что ее так полюбили пользователи, какие возможности для веб-дизайна предоставляет графический редактор figma?
Разработка прототипов
Преимущества разработки прототипа на Фигма:
✓ С помощью данной возможности можно быстро сделать версию сайта или необходимого приложения (прототип сайта в фигме).
✓ Созданная версия будет кликабельной. Можно настроить и протестировать кнопки, меню, всплывающие окна сайта.
✓ Экраны удобно располагаются на одной странице, нет необходимости делать переключения между окнами.
✓ После подготовки прототипа можно запустить полноценную презентацию с подключенным функционалом для проведения тестов.
Создание компонентов для упрощение разработки дизайна
Компоненты - специальные UI элементы в проектах, которые повторяются. Компоненты можно создавать из кнопок, иконок, полей, меню, заголовков, форм и блоков.
Выделяют две группы компонентов - основные (Master components) и зависимые (Instances). Тоесть первая нарисованная кнопка будет основной, а если вы ее скопировали и сделали компонентом, то вторая уже зависимая. И изменения первой подтянутся для изменения второй кнопки. Это очень удобная функция, которая максимально часто применяется в сервисе Figma.
Возможности командной работы
Как уже писали выше программа позволяет работать над проектов командно. Для этого вам понадобится задать настройки доступа к сервису для каждого пользователя. Кто-то, например, сможет только просматривать работу, а кто-то редактировать. Каждый участник команды может оставлять свои комментарии или пожелания по проекту для дальнейшего обсуждения. Данный функционал особенно удобен для работы коллектива над одним проектом.
История действий
Отслеживание истории действий каждого пользователя, восстановление предыдущих версий документов доступно в Figma. Особенность сервиса в том, что он автоматически сохраняет версии, если вы закрыли вкладку проекта или последнии 30 мин. не вносили никаких изменений.Все версии проекта можно восстанавливать и дублировать.
Работа с векторными сетками
С их помощью можно разрабатывать сложные векторные формы. Линии в Figma не обязательно должны замыкаться или выходить из одной точки. Линии можно разветвлять и рисовать откуда необходимо. Векторные сетки делают работу с HTML во многом проще, например, вы копируете SVG код из внешнего источника и добавляете его в качестве векторного слоя в редакторе.
Недостатки Figma
Как у любой другой программы у figma программа онлайн или десктопной версии есть свои минусы:
- не подходит для работы с полиграфией (отсутствует figma cmyk палитры и нет переключения размерности сетки на см/мм);
- нет возможности напрямую импортировать макеты из Фотошоп, для начала их необходимо переводить в sketch формат.
Figma VS Photoshop
Часто Figma сравнивают именно с графическим редактором Photoshop, и это не зря. Ведь во многих случаях именно Figma может выгодно заменить функционал и возможности платного и более сложного в работе Photoshop, также если рассматривать figma аналоги, то первое, что приходит в голову, это Фотошоп. Поэтому мы подготовили сравнительную таблицу, в которой отобразили главные особенности эти популярных и востребованных среди дизайнеров программ - Figma VS Photoshop.
|
Критерий сравнения |
Photoshop |
Figma |
|
Стоимость |
Платный |
Есть бесплатный тариф, платный от 12$ для коллективной работы |
|
Установка на ПК |
Да |
Да, но есть также браузерная версия |
|
Хранение исходников |
На локальном ПК |
В облаке |
|
Коллективная работа |
Недоступно |
Доступно |
|
Сложность изучения |
Сложный |
Более легкий в освоении |
|
Функция “Компоненты” |
“Смарт-объекты”, которые менее функциональны |
Доступно |
|
Работа с векторной графикой |
Неудобно работать с этим форматом |
Доступно |
|
Кроссплатформенность |
Только для Windows |
Для Windows, Mac, Linux |
|
Предназначение |
Универсальное ПО для работы с графикой |
Для разработки дизайнов сайтов |
|
Работа с фотографией |
Полноценный функционал |
Ограниченные возможности |
Итак подведем итог и подчеркнем основные преимущества figma':
- Возможности для совместной работы
- Хранение в удаленном “облаке” и возможность доступа к ней с любой точки.
- Работа на всех популярных ОС.
- Большое количество полезного функционала для разработки в сфере веб-дизайна, figma design сегодня очень популярный и востребованный.
Надеюсь, что данная статья вдохновила попробовать работать в Figma. Если у вас есть дополнения по обзору, будем рады увидеть их в комментариях под статьей.


