Можливості Figma. Сервіс для розробки веб-дизайну
Всі, хто працює з сервісом Google Docs, вже, напевно, знають всі переваги подібної системи. Зберігання та редагування документів онлайн - досить зручне, особливо, якщо над одним з документів працює група людей із загальним доступом та з різних пристроїв.
Для зручної роботи веб-дизайнерів також є спеціальний інструмент, який багато в чому здатний спростити трудові будні. Це сервіс під назвою Figma. Компанія, яка розробляє продукт, була заснована в 2012 році, в 2019 кількість зареєстрованих користувачів досягла 1 млн. У цій статті розглянемо переваги і можливості Figma, чим така популярна ця програма, і який функціонал надає для роботи веб-дизайнерів. Вся актуальна figma info тут .
Що таке Figma?
Figma - це графічний редактор для веб-дизайну, за допомогою нього можна швидко і легко розробляти:
- інтерактивні прототипи сайтів і мобільних додатків;
- спеціальні елементи інтерфейсу - іконки, кнопки, меню, вікна, форми зворотного зв'язку;
- векторні зображення.
Документи програми, як і в Гуглдокс, зберігаються в хмарі. Тому одночасно над проектом можуть працювати кілька співробітників, при цьому немає необхідності завантажувати файли для редагування.
Вхід в Figma можна здійснити через браузер або ж завантажити програму на свій ПК. Ви самі вирішуєте, як вам зручніше. Програма є кросплатформеною, що дуже зручно, адже до неї можна підключатися з будь-якого пристрою і не бути прив'язаним до одного комп'ютера, як, наприклад, це відбувається при роботі з фотошопом. Десктопна версія дозволяє працювати офлайн, а при підключенні інтернету синхронізувати дані для подальшої роботи.
Основні переваги Figma
Figma однозначно популярна і затребувана завдяки великому списку своїх переваг, серед яких на першому місці:
- зберігання початкових кодів в хмарі
- командний доступ до оригіналів макета і можливості для спільної роботи.
Але це, звичайно ж, ще не всі фішки даної програми. Наприклад, в фігма доступні аналогічні функції, що і в Google Docs - загальний доступ на перегляд і редагування файлів, паралельна робота групи людей. Інструмент безкоштовний для особистого використання. Для старту роботи необхідна лише реєстрація. Якщо мова йде про командну роботу, необхідно переходити на платний тариф, вартість якого починається з 12 доларів за користувача.
Користувачеві доступні функції прототипирування, атрибути коду, можливості перегляду і коментування, зберігання файлів без обмежень, імпорт документів з Sketch, адаптивний дизайн у Figma та ін. В більшості випадків цього цілком достатньо, і платний тарифний план може взагалі не знадобитися.
Переваги платного тарифу Figma
Яка Figma ціна для платних тарифів, і в чому основні відмінності від безкоштовних? На платному тарифному плані немає обмежень на спільне редагування; зберігання версій за часом необмежено. Для отримання загальних прав Редагування необхідно сплатити 12 дол. за користувача в місяць. Після оплати ви отримаєте переваги командної роботи, але, повторюся, на практиці вони необхідні далеко не всім.
В окремий тариф виведений план для великих фірм, правда ціна за одного користувача дорожче - 45 $ на місяць. Переваги даного тарифного плану полягають у наступному:
✓можливості для створення команд всередині проекту;
✓авторство документа можна залишати за організацією в разі деактивації користувача;
✓регульований доступ за посиланням до документів;
✓можливості для завантаження своїх шрифтів і тп.
Як малювати у Figma? Для початку роботи потрібно зареєструватися. Після реєстрації прийде лист з посиланням на розділ Допомоги, де можна отримати всю необхідну інформацію для старту роботи з Figma. Figma для початківців користувачів на практиці легка в освоєнні. Коли ви починаєте працювати з редактором, з'являються повідомлення з підказками. Завантажити Figma можна на офіційному сайті.
Основний функціонал сервісу Figma
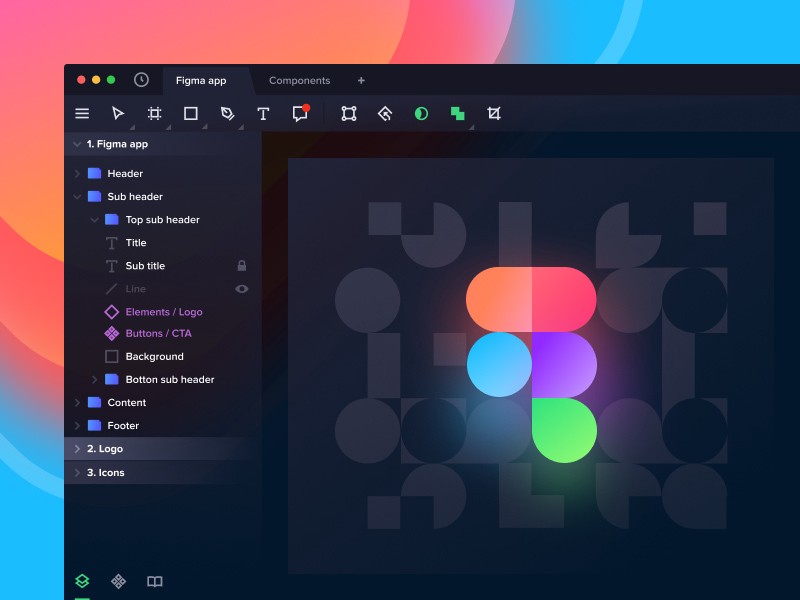
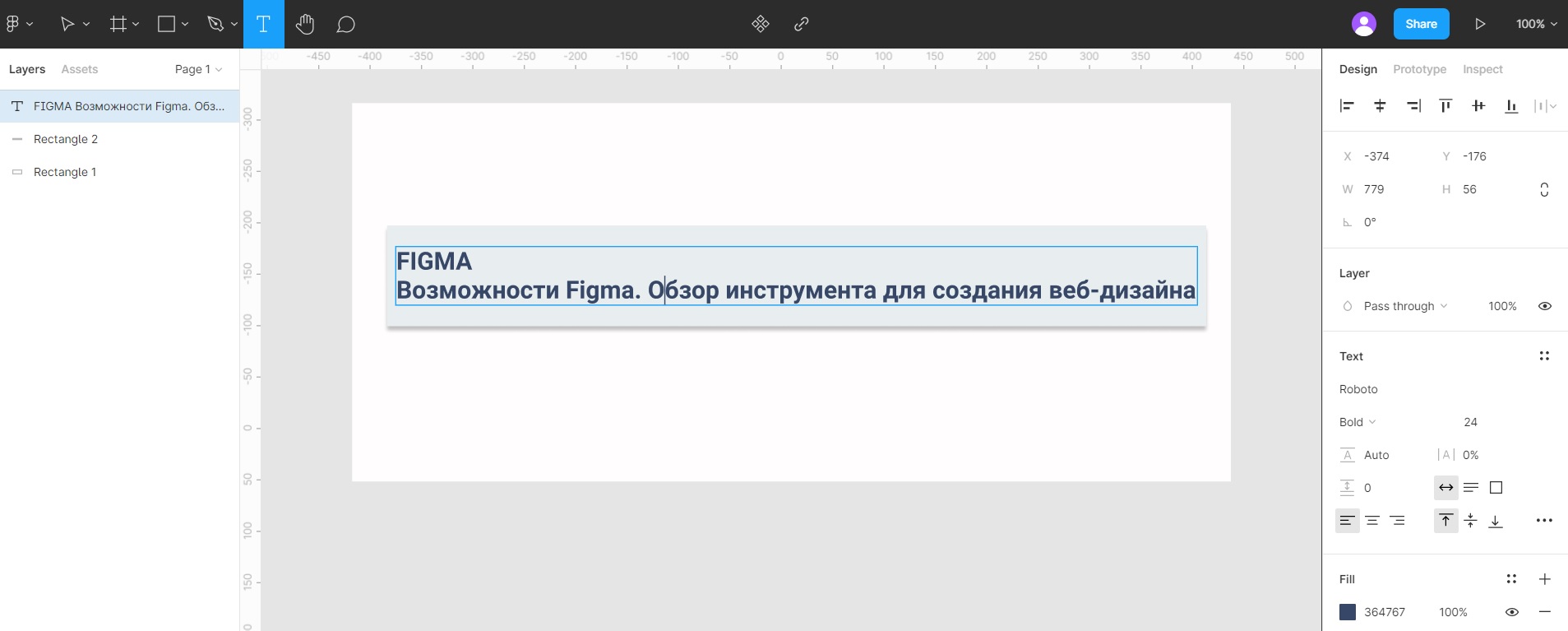
Панель управління програми досить зручна і зрозуміла. Зліва розміщена панель з шарами, включаючи елементи проекту, зверху - панель інструментів, праворуч доступна панель властивостей. Тепер розглянемо основні фішки Figma інструменту, і за що її так полюбили користувачі, які можливості для веб-дизайну надає графічний редактор figma?
Розробка прототипів
Переваги розробки прототипу на Фігма:
✓ За допомогою даної можливості можна швидко зробити версію сайту або необхідного додатку (прототип сайту у Figma).
✓ Створена версія буде клікабельною. Можна налаштувати і протестувати кнопки, меню, спливаючі вікна сайту.
✓ Екрани зручно розташовуються на одній сторінці, немає необхідності робити перемикання між вікнами.
✓ Після підготовки прототипу можна запустити повноцінну презентацію з підключеним функціоналом для проведення тестів.
Створення компонентів для спрощення розробки дизайну
Компоненти - спеціальні UI елементи в проектах, які повторюються. Компоненти можна створювати з кнопок, іконок, полів, меню, заголовків, форм і блоків.
Виділяють дві групи компонентів - основні (Master components) і залежні (Instances). Перша намальована кнопка буде основною, а якщо ви її скопіювали і зробили компонентом, то друга вже залежна. І зміни першої підтягнуться для зміни другої кнопки. Це дуже зручна функція, яка максимально часто застосовується в сервісі Figma.
Можливості командної роботи
Як вже писали вище, програма дозволяє працювати над проектом командно. Для цього вам знадобиться задати налаштування доступу до сервісу для кожного користувача. Хтось, наприклад, зможе тільки переглядати роботу, а хтось редагувати. Кожен учасник команди може залишати свої коментарі або побажання по проекту для подальшого обговорення. Даний функціонал особливо зручний для роботи колективу над одним проектом.
Історія дій
Відстеження історії дій кожного користувача, відновлення попередніх версій документів є в Figma. Особливість сервісу в тому, що він автоматично зберігає версії, якщо ви закрили вкладку проекту, або останні 30 хв. не вносили ніяких змін. Всі версії проекту можна відновлювати і дублювати.
Безкоштовна версія - це зберігання за останні 30 днів. У платній версії доступна вся історія проекту з моменту його створення.
Робота з векторними сітками
З їх допомогою можна розробляти складні векторні форми. Лінії в Figma не обов'язково повинні замикатися або виходити з однієї точки. Лінії можна розгалужувати і малювати звідки необхідно. Векторні сітки роблять роботу з HTML простіше, наприклад, ви копіюєте SVG код з зовнішнього джерела і додаєте його в якості векторного шару в редакторі.
Недоліки Figma
Як у будь-якої іншої програми, у figma програма онлайн або десктопної версії є свої мінуси:
-тне підходить для роботи з поліграфією (відсутні figma cmyk палітри і немає перемикання розмірності сітки на см / мм);
- немає можливості безпосередньо імпортувати макети з Фотошоп, для початку їх необхідно переводити в sketch формат.
Figma VS Photoshop
Часто Figma порівнюють саме з графічним редактором Photoshop, і це не дарма. Адже в багатьох випадках саме Figma може вигідно замінити функціонал і можливості платного і більш складного в роботі Photoshop, також якщо розглядати figma аналоги, то перше, що спадає на думку, це Фотошоп. Тому ми підготували порівняльну таблицю, в якій відобразили головні особливості цих популярних і затребуваних серед дизайнерів програм - Figma VS Photoshop.
|
Критерій порівняння |
Photoshop |
Figma |
|
Вартість |
Платно |
Є безкоштовний тариф, для роботи в команді платний від 12 дол. |
|
Установка на ПК |
Так |
Так, але ще є браузерна версія |
|
Зберігання вихідних файлів |
На локальному ПК |
В хмарі |
|
Колективна робота |
Недоступно |
Доступно |
|
Складність вивчення |
Складно |
Більш легкий у вивченні |
|
Функція “Компоненти” |
“Смарт-обєкти”, які менш функціональні |
Доступно |
|
Робота з векторною графікою |
Незручно працювати з цим форматом |
Доступно |
|
Кроссплатформенність |
Тільки для Windows |
Для Windows, Mac, Linux |
|
Застосування |
Універсальне ПО для роботи з графікою |
Для розробки дизайну сайтів |
|
Робота з фото |
Повноцінний функціонал |
Обмежені можливості |
Отже, підведемо підсумок і підкреслимо основні переваги Figma :
- Можливості для спільної роботи
- Зберігання у віддаленій "хмарі" і можливість доступу до неї з будь-якої точки.
- Робота на всіх популярних ОС.
- Велика кількість корисного функціоналу для розробки в сфері веб-дизайну, figma design сьогодні дуже популярний і затребуваний.
Сподіваюся, що дана стаття надихнула спробувати працювати в Figma. Якщо у вас є доповнення з огляду, будемо раді побачити їх в коментарях під статтею.