10 веб-сайтов для тестирования кода онлайн
Современные тенденции и веб-приложения кардинально изменили процесс создания кода. В этой статье отобрано 10 интересных веб-приложений для тестирования кода в Интернете. Все эти приложения требуют подключения к Интернету и некоторые из более продвинутых редакторов предлагают еще профессиональные планы. Но большинство из этих инструментов наверняка пригодятся, когда вы будете пытаться отладить блок JavaScript или PHP.
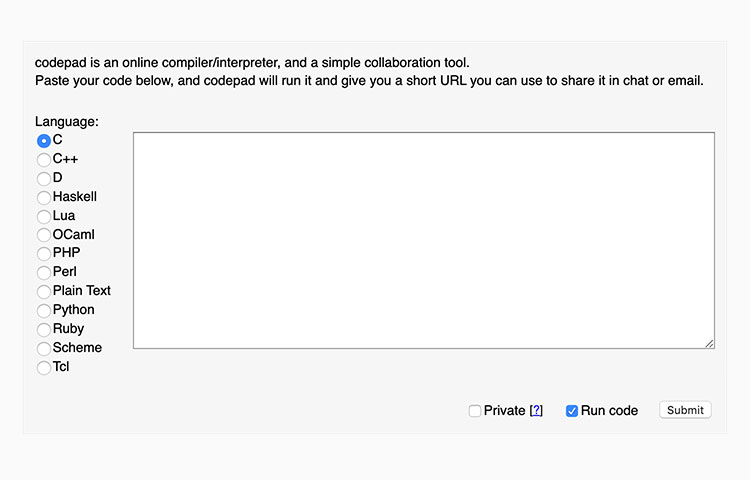
Codepad
Первоначально созданный Стивеном Хейзелом, Codepad - это уникальное веб-приложение, в котором вы можете обмениваться синтаксисом кода через Интернет. Вместо простой отладки, Codepad позволяет копировать / вставлять важные фрагменты кода для совместного использования в Интернете.
На экране вывода отображаются все сообщения об ошибках, связанные с вашим кодом. Переключатели левого меню позволяют вам изменить язык синтаксического анализа с C / C ++, Perl, PHP, Python, Ruby и т. п. Codepad действительно предназначен для разработчиков программного обеспечения, которые должны сотрудничать между собой и отлаживать запутанные программы.
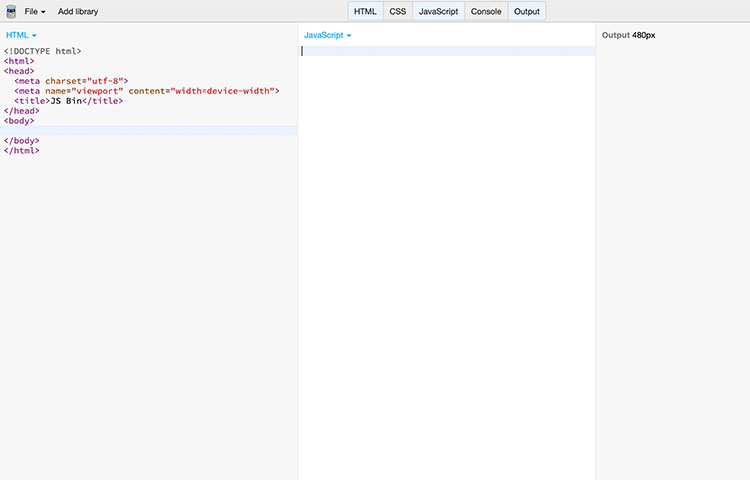
JSBin
JSBin - это простая консоль отладки JavaScript. В основе совместная работа, где вы можете поделиться личной ссылкой с другими разработчиками и писать код вместе в режиме реального времени.
Интерфейс может быть немного запутанным для новичков. Разработчики предоставили несколько онлайн-уроков, которые вы можете изучить. В основном вы можете выбирать между любым количеством библиотек JS - jQuery, JQuery UI, jQM, Prototype, MooTools.
Есть возможность загрузить конечный продукт или сохранить исходный код в онлайн-хранилище. Система намного более продвинута для экспорта и хранения кода в виде чистого шаблона.
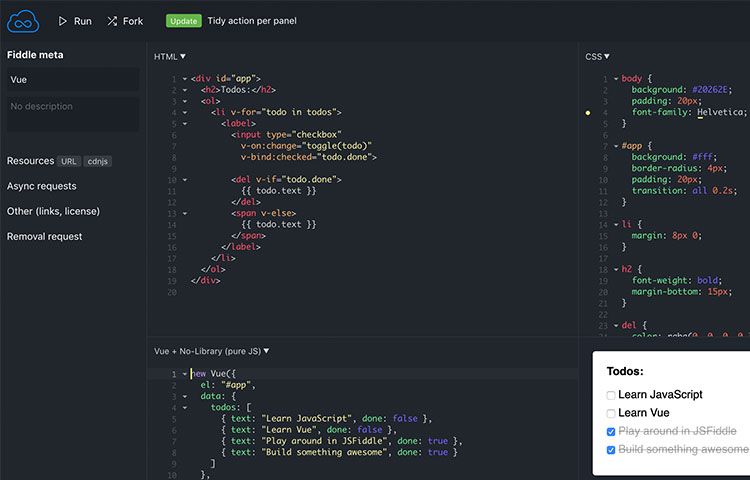
jsFiddle
Интерфейс jsFiddle сильно отличается от JSBin, но поддерживает более сложные функции.
Сразу же вы можете зарегистрировать бесплатную учетную запись и начать сохранять примеры кода в Интернете. jsFiddle предлагает короткий URL-адрес, которым вы можете поделиться в Интернете через Twitter, Facebook и даже Stack. Но обратите внимание, вам не нужна учетная запись, чтобы начать кодирование. Это просто удобная функция, чтобы держать все в порядке.
jsFiddle также поддерживает включение таких библиотек, как Prototype и jQuery. Вы можете включить дополнительные внешние ресурсы в файлы JS / CSS в каждый документ тестирования. Приложение поддерживает XHR Ajax, где вы можете передавать данные туда и обратно между сервером и окном браузера клиента.
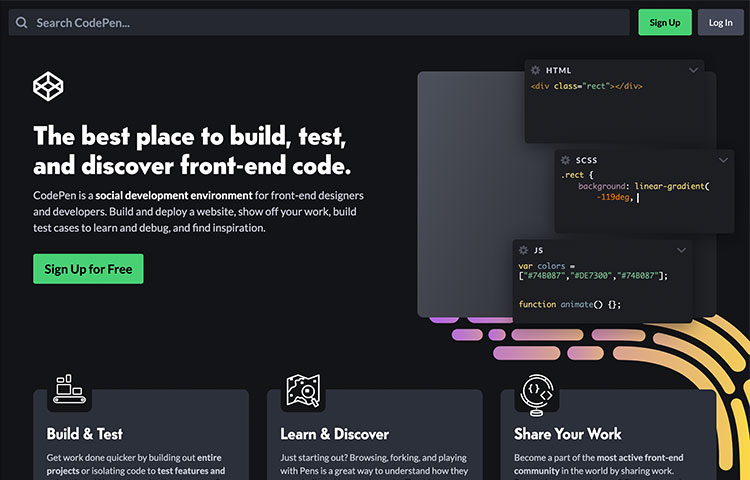
CodePen
CodePen больше похож на социальную сеть для веб-разработчика, чем просто на площадку для кода. Мало того, что мы можем видеть, как люди делятся кодом в HTML, CSS и JavaScript, но мы также можем поставить «Like», добавить комментарий, создать коллекцию или публикацию, выполнить вызов, чтобы повысить уровень наших навыков веб-разработки.
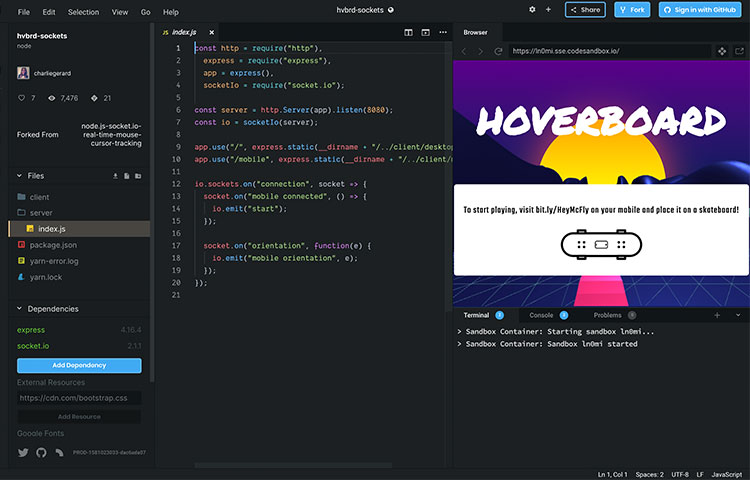
CodeSandbox
Codesandbox - это полнофункциональная игровая площадка JavaScript. Помимо запуска кода JavaScript Vanilla или инфраструктуры, такой как React.js, Vue.js и Svelte, вы также можете запустить работающее приложение Node.js. Это означает, что вы можете определить зависимости Node.js в файле package.json. Codesandbox автоматически загрузит зависимости из NPM. Он также предоставляет доступ к веб-терминалу, поэтому вы можете запускать любые сценарии NPM прямо из браузера.
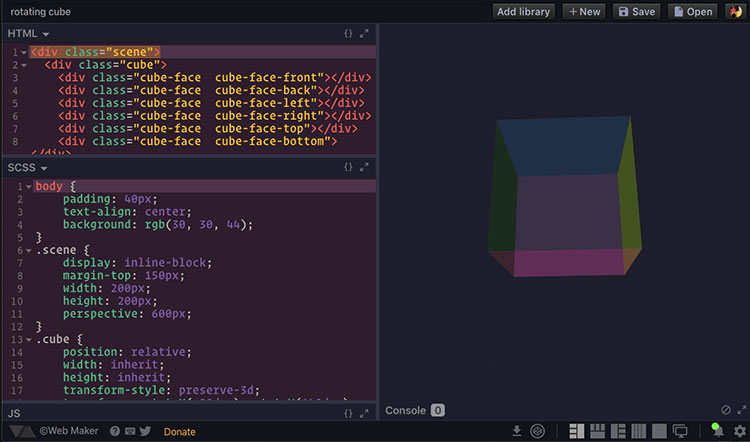
WebMaker
WebMaker - это игровая площадка для HTML, CSS, JavaScript, а также препроцессора, такого как Sass, LESS и JSX. WebMaker автоматически скомпилирует синтаксис этих препроцессоров, чтобы браузер правильно отображал код. Вы можете использовать в браузере или установить расширение в Chrome, чтобы по-прежнему играть с кодом в автономном режиме. Когда вы закончите экспериментировать со своим кодом, вы сможете сохранить свою работу локально, загрузить файлы или поделиться ею в CodePen.
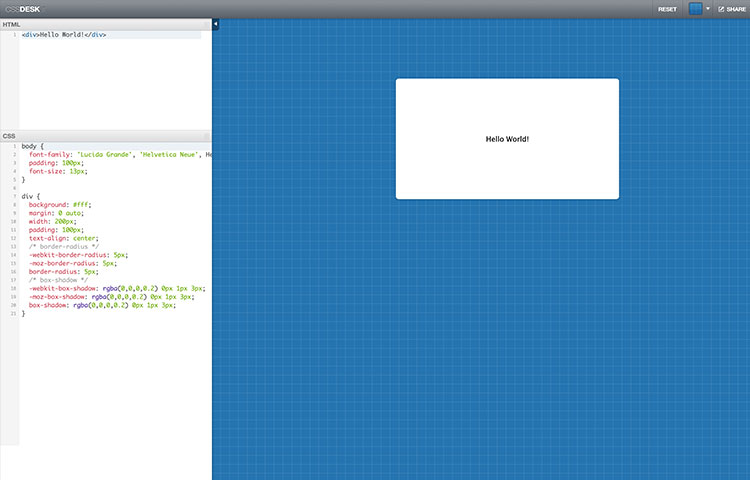
CSSDesk
Переходя от мира сценариев к языку таблиц стилей - CSSDesk. У вас есть такая же настройка, как и у всех остальных, с исходным кодом слева и конечной веб-страницей справа. Это веб-приложение отлично подходит для создания небольших шаблонов веб-страниц и тестирования более длинных свойств CSS3 с градиентами и тенями.
Приложение также позволяет загружать исходный код в виде файлов на ваш компьютер. Это может быть надежной заменой в ситуациях, когда вы работаете на ноутбуке без какого-либо программного обеспечения IDE. Вы также можете создать короткую ссылку URL, чтобы поделиться в Интернете. Тогда другие разработчики могут прийти и отредактировать то, что вы уже создали.
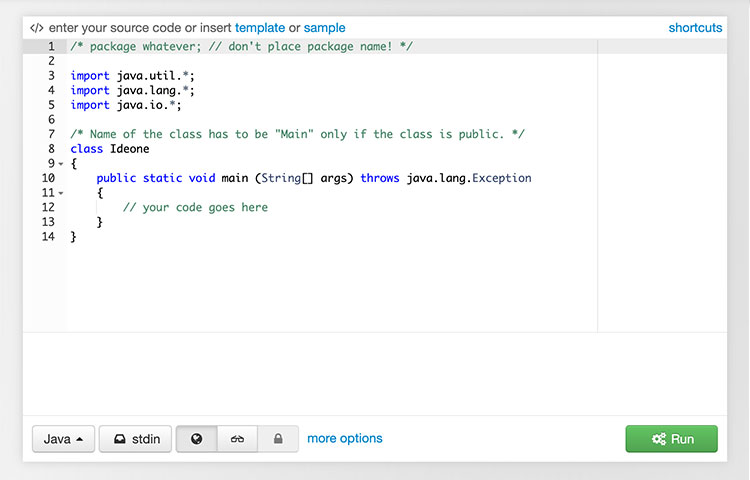
IDEOne
IDE One - это еще один инструмент, основанный на глубоком программировании и разработке программного обеспечения. Их онлайн-редактор поддерживает подсветку синтаксиса для некоторых очень известных языков. К ним относятся Objective-C, Java, C #, VB.NET, SQL и десятки других.
Что хорошего в их приложении, так это то, что вы можете быстро отлаживать множество разных языков программирования на одной странице. Вы также можете сохранить исходный код с помощью уникального URL-адреса для общего доступа в Интернете. 
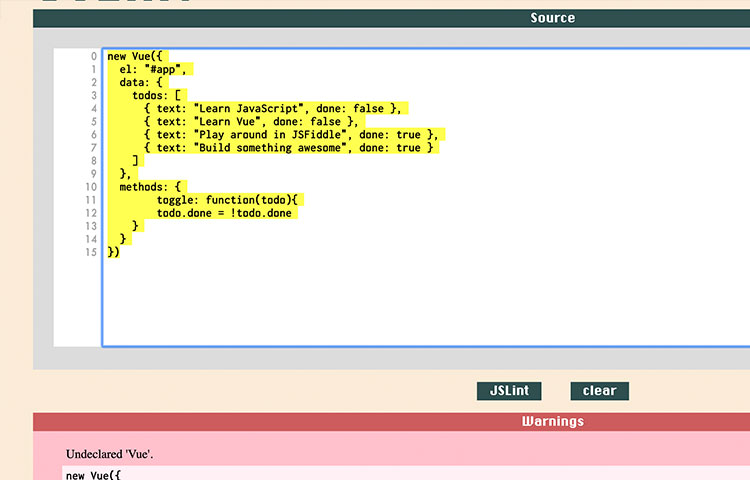
JSLint
Можно работать с открытым исходным кодом, таким как Node.js, если у вас есть набор навыков. Но большая часть исходного кода даже не поддерживает подсветку синтаксиса, большое разочарование, когда у вас есть так много других вариантов на выбор.
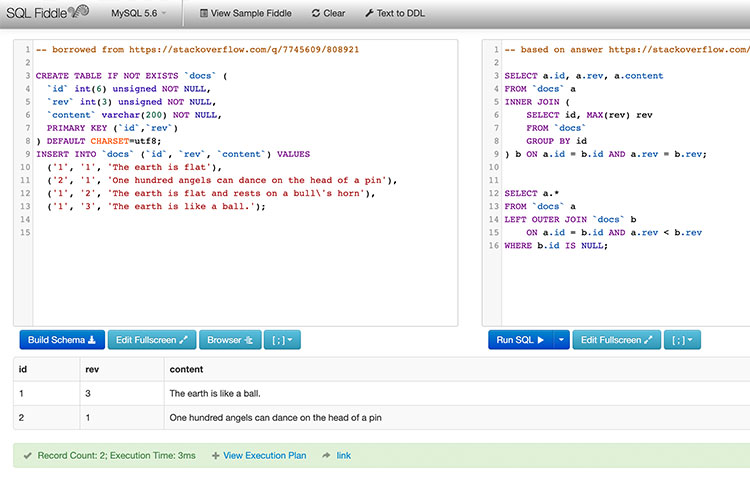
SQL Fiddle
Ранее мы видели мощь веб-приложения, такого как jsFiddle. Теперь мы можем рассмотрим SQL Fiddle, который работает таким же образом, за исключением синтаксиса базы данных SQL.
Все выходные данные из вашего кода SQL появятся в таблице под редакторами. Вы можете написать некоторый код для реализации новых данных справа и создать схему слева. Эта схема базы данных представляет собой код SQL, который вы можете сохранить, чтобы экспортировать текущую базу данных и переустановить все на новом сервере.
Если вы не знакомы с базами данных или языком SQL, то это приложение вам не поможет. Но даже для разработчиков, которые еще не заинтересовались изучением SQL, это отличный вариант. Посмотрите один из их основных примеров кода, чтобы вы могли понять, как работает приложение.
Перевод с сайта hongkiat.com.
.png)
