10 веб-сайтів для тестування коду онлайн
Сучасні тенденції і веб-додатки кардинально змінили процес створення коду. У цій статті відібрано 10 цікавих веб-додатків для тестування коду в Інтернеті. Всі ці програми вимагають підключення до Інтернету, і деякі з більш просунутих редакторів пропонують ще професійні плани. Але більшість з цих інструментів стануть в нагоді, коли ви будете намагатися налагодити блок JavaScript або PHP.
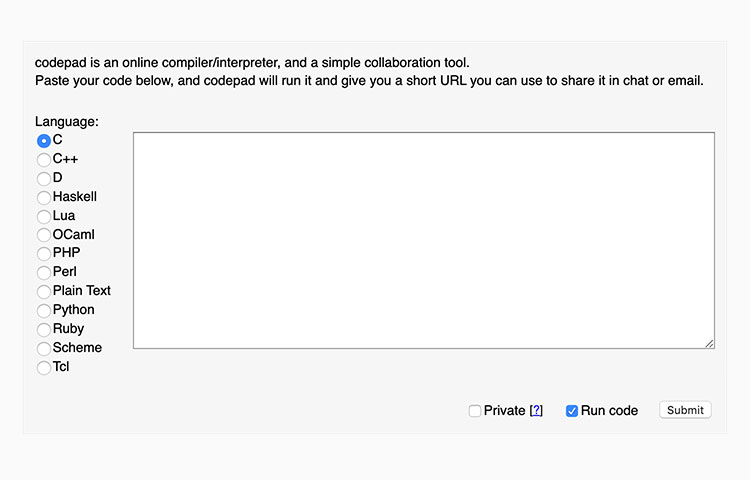
Codepad
Сервіс створений Стівеном Хейзел, Codepad - це унікальний веб-додаток, в якому ви можете обмінюватися синтаксисом коду через Інтернет. Замість простого налагодження, Codepad дозволяє копіювати / вставляти важливі фрагменти коду для спільного використання в Інтернеті.
На екрані виведення відображаються всі повідомлення про помилки, пов'язані з вашим кодом. Перемикачі лівого меню дозволяють вам змінити мову синтаксичного аналізу з C / C ++, Perl, PHP, Python, Ruby і т. П. Codepad дійсно призначений для розробників програмного забезпечення, які повинні співпрацювати між собою і налагоджувати заплутані програми.
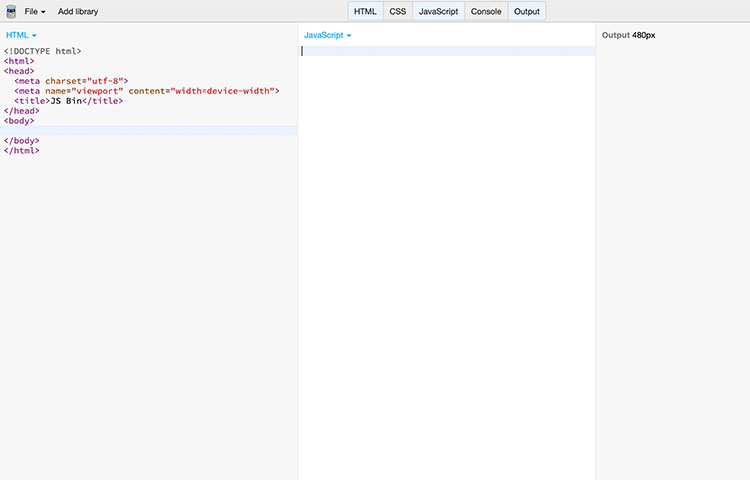
JSBin
JSBin - це проста консоль налаштувань JavaScript. В основі спільна робота, де ви можете поділитися особистим посиланням з іншими розробниками і писати код разом в режимі реального часу.
Інтерфейс може бути трохи заплутаним для новачків. Розробники надали кілька онлайн-уроків, які ви можете вивчити. В основному ви можете вибирати між будь-якою кількістю бібліотек JS - jQuery, JQuery UI, jQM, Prototype, MooTools. Є можливість завантажити кінцевий продукт або зберегти вихідний код в онлайн-сховище. Система набагато більш просунута для експорту та зберігання коду у вигляді чистого шаблону.
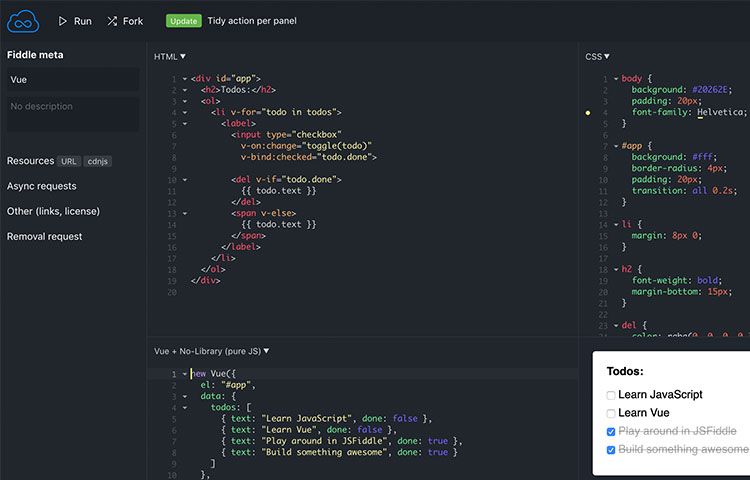
jsFiddle
Інтерфейс jsFiddle сильно відрізняється від JSBin, але підтримує більш складні функції. Відразу ж ви можете зареєструвати безкоштовний обліковий запис і почати зберігати приклади коду в Інтернеті. jsFiddle пропонує коротку URL-адресу, якою ви можете поділитися в Інтернеті через Twitter, Facebook і, навіть, Stack. Але зверніть увагу, вам не потрібен обліковий запис, щоб почати кодування. Це просто зручна функція, щоб тримати все в порядку.
jsFiddle також підтримує включення таких бібліотек, як Prototype і jQuery. Ви можете включити додаткові зовнішні ресурси в файли JS / CSS в кожен документ тестування. Додаток підтримує XHR Ajax, де ви можете передавати дані туди і назад між сервером і вікном браузера клієнта.
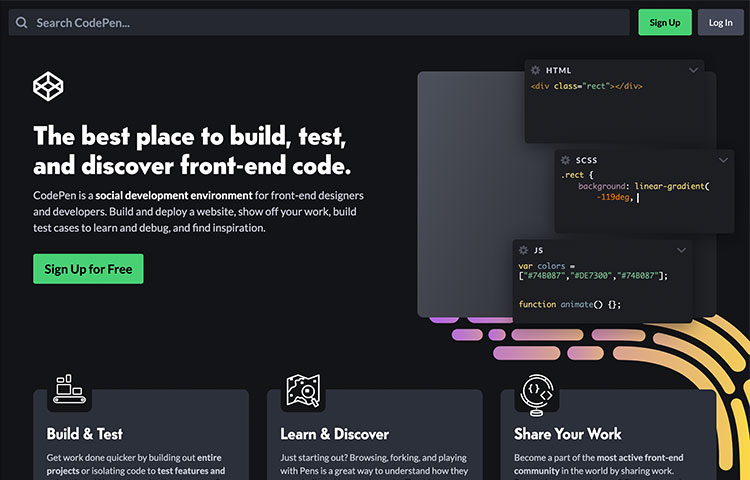
CodePen
CodePen більше схожий на соціальну мережу для веб-розробника, ніж просто на майданчик для коду. Мало того, що ми можемо бачити, як люди діляться кодом в HTML, CSS і JavaScript, але ми також можемо поставити «Like», додати коментар, створити колекцію або публікацію, здійснити телефонний дзвінок, щоб підвищити рівень наших навичок веб-розробки.
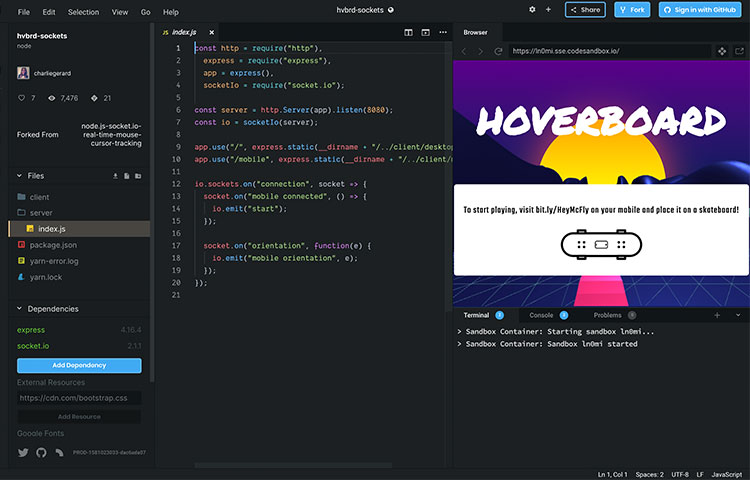
CodeSandbox
Codesandbox - це ігровий майданчик для JavaScript. Крім запуску коду JavaScript Vanilla або інфраструктури, такої як React.js, Vue.js і Svelte, ви також можете запустити працюючий додаток Node.js. Це означає, що ви можете визначити залежності Node.js в файлі package.json. Codesandbox автоматично завантажить залежності з NPM. Він також надає доступ до веб-терміналу, тому ви можете запускати будь-які сценарії NPM прямо з браузера.
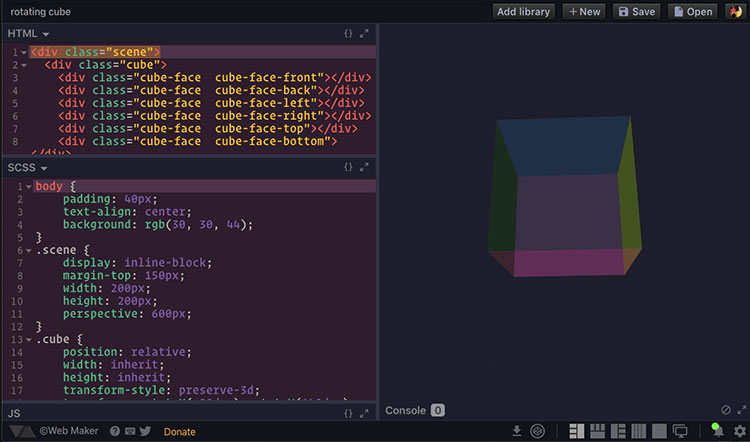
WebMaker
WebMaker - це майданчик для HTML, CSS, JavaScript, а також препроцесора, такого як Sass, LESS і JSX. WebMaker автоматично скомпілює синтаксис цих препроцесорів, щоб браузер правильно відображав код. Ви можете використовувати в браузері або встановити розширення в Chrome, щоб працювати з кодом в автономному режимі. Коли ви закінчите експериментувати зі своїм кодом, ви зможете зберегти свою роботу локально, завантажити файли або поділитися ним в CodePen.
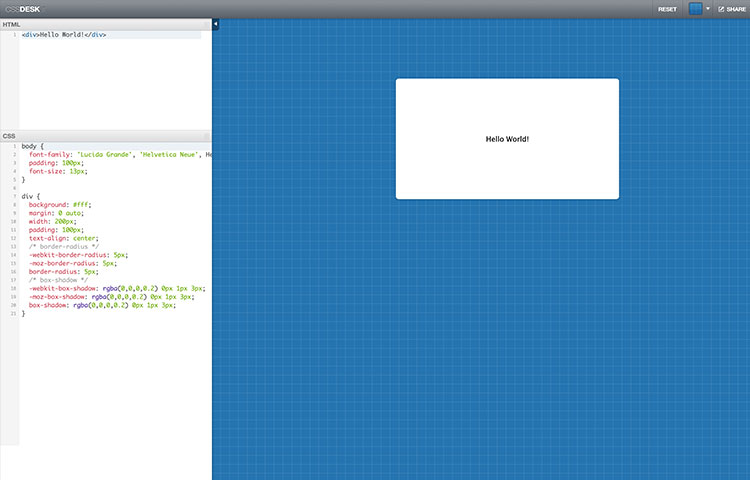
CSSDesk
Далі переходимо від світу сценаріїв до мови таблиць стилів - CSSDesk. У вас є таке ж налаштування, як і у всіх інших, з вихідним кодом ліворуч і кінцевою веб-сторінкою праворуч. Цей веб-додаток відмінно підходить для створення невеликих шаблонів веб-сторінок і тестування довших властивостей CSS3 з градієнтами і тінями.
Додаток також дозволяє завантажувати вихідний код у вигляді файлів на ваш комп'ютер. Це може бути надійною заміною в ситуаціях, коли ви працюєте на ноутбуці без будь-якого програмного забезпечення. Ви також можете створити коротке посилання URL, щоб поділитися в Інтернеті. Тоді інші розробники можуть прийти і відредагувати те, що ви вже створили.
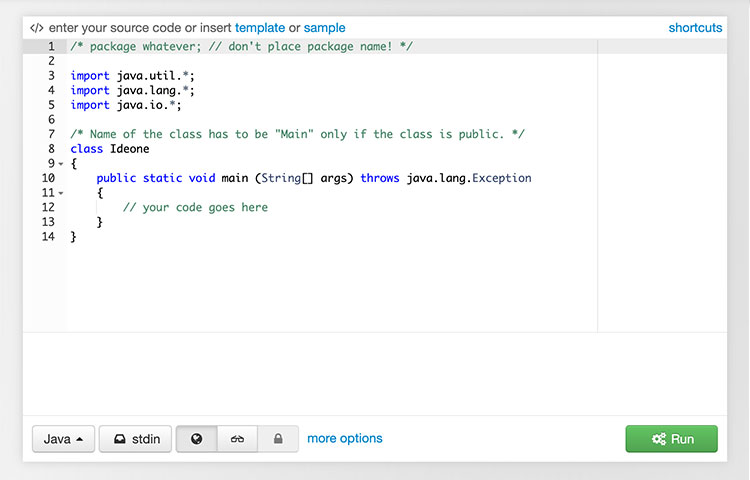
IDEOne
IDE One - це ще один інструмент, заснований на глибокому програмуванні та розробці програмного забезпечення. Їх онлайн-редактор підтримує підсвічування синтаксису для деяких дуже відомих мов. До них відносяться Objective-C, Java, C #, VB.NET, SQL і десятки інших. Що хорошого в їх додатку, так це те, що ви можете швидко налагоджувати безліч різних мов програмування на одній сторінці. Ви також можете зберегти вихідний код за допомогою унікальної URL-адреси для загального доступу в Інтернеті.
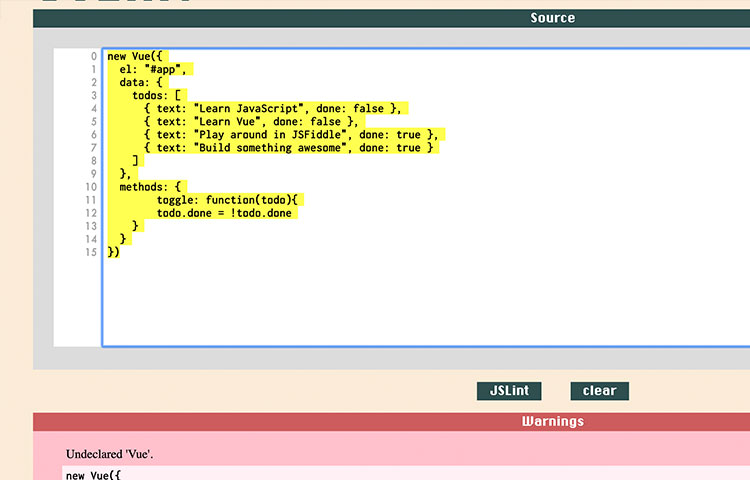
JSLint
Можна працювати з відкритим вихідним кодом, таким як Node.js, якщо у вас є набір навичок. Але більша частина вихідного коду навіть не підтримує підсвічування синтаксису, тому якщо вам такий варіант не підходить, то ви можете обрати інший сервіс для перевірки.
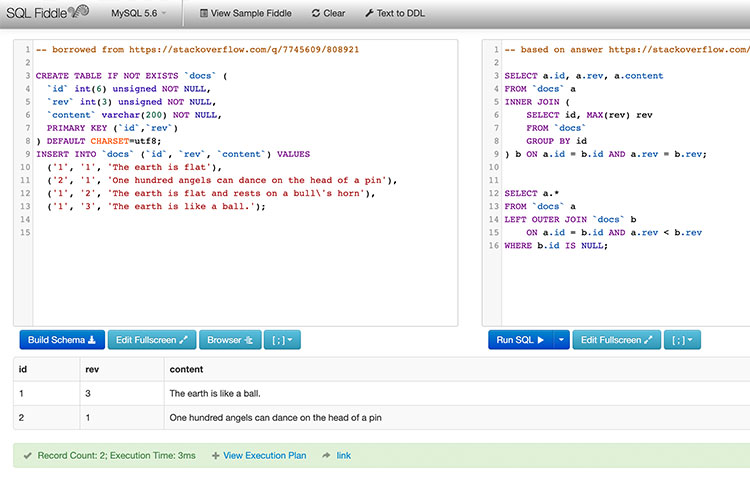
SQL Fiddle
SQL Fiddle працює таким же чином як і сервіс jsFiddle, за винятком синтаксису бази даних SQL. Всі вихідні дані з вашого коду SQL з'являться в таблиці під редакторами. Ви можете написати деякий код для реалізації нових даних праворуч і створити схему ліворуч. Ця схема бази даних являє собою код SQL, який ви можете зберегти, щоб експортувати поточну базу даних і перевстановити все на новому сервері. Якщо ви не знайомі з базами даних або мовою SQL, то цей додаток вам не допоможе. Але навіть для розробників, які ще не зацікавилися вивченням SQL, це відмінний варіант. Подивіться один з їхніх основних прикладів коду, щоб ви могли зрозуміти, як працює додаток.

.png)
