Что такое SVG и какие браузеры его поддерживают?

Векторный формат SVG (масштабируемая векторная графика) это XML язык и формат изображений, которые можно создать в графических редакторах (Adobe Illustrator, Inkscape). SVG формируется в виде координат Х и У. Когда SVG файл генерируется в браузере, он имеет вид списка координат объединенного определенными определенными правилами для отображения желаемого изображения. Данный формат является отличным решением для иконок, а также логотипов на сайте, так как данные объекты отлично масштабируются без потери качества. SVG официально поддерживается всеми основными веб-браузерами, включая Internet Explorer.
Но что именно поддерживается веб-браузерами? Все ли браузерные движки отображают SVG-файлы и имеют одинаковые функции? И как насчет их расширенных функций, таких как фильтры? Мы рассмотрим совместимость с большинством современных браузеров, включая некоторые из менее известных, и покажем результаты тестов работы с SVG-файлом.
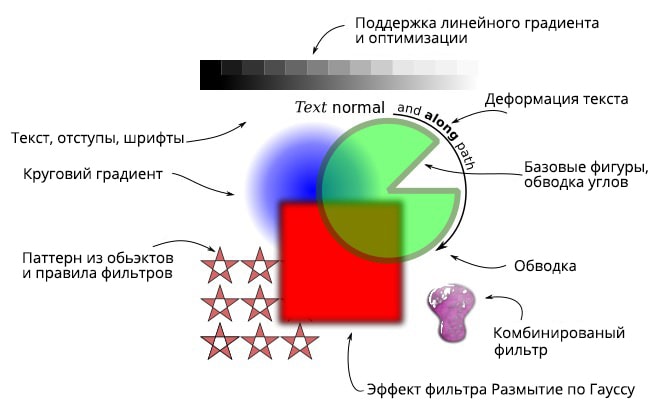
В качестве тестового образца была использована картинка с элементами, которые, скорее всего, будут использовать дизайнеры. Среди проверенных функций: текстовые пути и их взаимодействия, градиенты, гауссовский фильтр размытия и, наконец, комбинированный фильтр, состоящий из большего количества типов фильтров.
 Движок Blink
Движок Blink
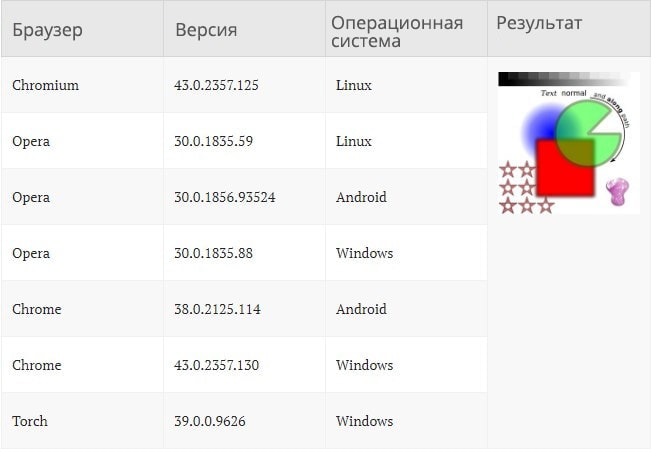
Начнем с того, одним из наиболее популярных браузерных движков является - Blink. Blink - это родной движок для браузеров Google Chrome и Сhromium, Opera и Android WebView. Все вышеупомянутые браузеры отображают необходимый нам формат одинаковым образом.
По сравнению с исходным изображением, созданным Inkscape, не было никаких проблем, кроме небольшой разницы в отображении эффектов комбинированных фильтров.

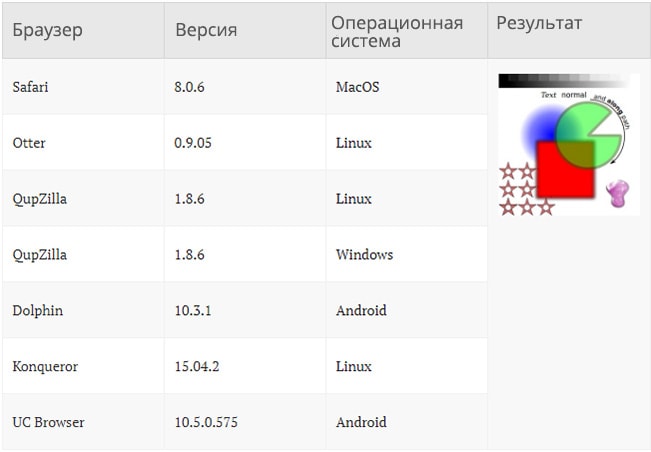
Движок Webkit
Браузеры использующие данный движок, не входят в топ 3 популярных браузеров, но этот движок широко распространен среди разработчиков. Кроме того, существуют его различные реализации и ответвления.

Все проверенные браузеры без проблем отображали наш SVG-файл; тем не менее, наблюдались различия в композиционном фильтре по сравнению с Inkscape.
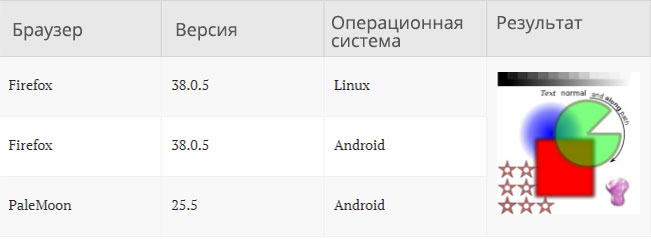
Движок Gecko
Gecko - это движок, разработанный Mozilla Corporation и используется в веб-браузере Firefox и почтовом клиенте Thunderbird. Он также используется браузерами PaleMoon, Waterfox и многими другими более ранними версиями Firefox. В случае движка Gecko результаты были не совсем одинаковыми на разных платформах.
При тестированаии на ОС Windows есть небольшой сбой в отображение текста по указанному пути; такая же проблема наблюдалась и в браузерах Firefox, и в PaleMoon. Как и Webkit, у Gecko, похоже, возникают проблемы с правильной обработкой фильтра Specular Lighting.

Движок Trident
Trident - движок, используемый Internet Explorer версии 4.0 - 11.0. IE отлично интерпретировал SVG файл. Более того, комбинированый фильтр лучше всего соответствует исходному изображению. Мы также тестировали IE 9, второй наиболее используемый IE (по состоянию на май 2015 года) и обнаружили, что эта версия имеет проблемы с гаусcовским размытием и комбинированным фильтром. Это не удивительно, поскольку IE 9 был первоначально выпущен до окончательного проекта стандарта SVG 1.1 SE, в котором эффекты фильтра были официально добавлены.
Проблематичное отображение в браузерах
Исходя из проведенного исследования, все последние версии наиболее популярных движков браузеров прошли наш тест без существенных трудностей. Давайте проверим те,которые справились не так хорошо.
Maxthon - кроссплатформенный браузер, разработанный в Китае. Windows Maxthon использует движок Trident и Webkit. Мы не заметили каких-либо проблем с SVG в Linux (версия 1.0.5.3) и Windows (v.4.4.5.3000); однако на устройстве Android не было отображено ни гауссовское размытие, ни другие простые фильтры.
CM Browser быстро работал при тестировании на Samsung Galaxy S3, но он также не поддерживает никаких эффектов фильтра, описанных в спецификации SVG 1.1 SE.
Konqueror является браузером по умолчанию для KDE, для популярной операционной системы Linux. Возможность генерации SVG-файлов в Konqueror зависит от механизма обработки. С помощью WebKit наш тестовый SVG был отображен правильно. Однако механизм Konqueror по умолчанию, KHTML, по-видимому, не имеет поддержки нескольких функций: эффекты фильтра не применяются к объектам и штрихам, а текст может вообще не отображается.
Итоги
Тестирование отображения работы SVG в 4 основных браузерных движка и 15 различных браузерах прошло отлично. Похоже, что поддержка и настройка фильтров - последняя оставшаяся проблема для современных движков, таких как IE 11 (Trident engine). Так что можете смело использовать данный формат для картинок на вашем сайте, так как он помогает уменьшить вес изображений без потери качества.
Перевод с www.hongkiat.com