Ecmascript 6: что полезного в новой версии JavaScript
Ecmascript 6 - новая версия популярного языка программирования JavaScript и наверняка Вы уже о ней слышали. В данном материале разберемся, какие полезные возможности представил новый релиз.
Ecmascript - язык, который развивается динамически, поэтому его эволюция в техническом плане непрерывно продолжается. Ecmascript отвечает за синтаксис языка, типы, прототипы и наследования, стандартную библиотеку встроенных объектов и функций, а именно: JSON, Math, методы массивов, методы объектов и остальное. Кроме того покрывает те аспекты языка, которые представлены не только в веб-браузерах, но и в платформах типа node.js.
По результатам нового шестого релиза можно выделить главные следующие нововведения и свойства:
- деструктивное присвоение или деструктуризация (Destructuring assignment);
- деструктуризация аргументов в функциях;
- функция ()=> (стрелочные функции);
- шаблонные строки (Template strings);
- объявления переменных с помощью let;
- появились классы, которые упрощает понимание не всем понятного прототипного наследования;
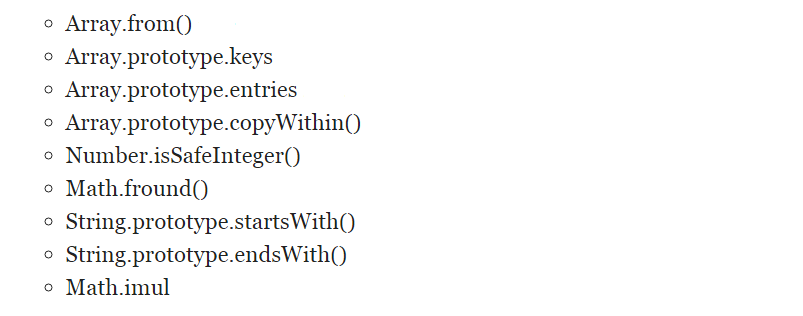
- добавлено множество методов для строк, массивов и математических операций, в том числе

Многие из этих свойств уже работают в современных и популярных веб-браузерах: Chrome и Firefox.
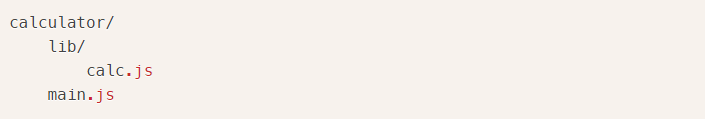
Модульная система ECMAScript 6 довольно похожа на модули известной Node.js. Модуль - файл с JavaScript кодом внутри. Вот пример проекта, файлы которого размещаются в папке calculator/.

Для работы с Ecmascript 6 можно успешно использовать траскомпилятор Babel. Он переводит код из новой версии в старую, более стабильную. Более подробная информация о транскомпиляторе на сайте. Как пишут сами разработчики:

И это отличный вариант, так как можно протестировать возможности технологии не устанавливая ее. А в случае потребности написания чего-то более серьезного сделать установку с сайта. Применяя Babel инструмент код, написанный на ES6, легко компилируется в “классический” стандарт ES5, в итоге веб-браузеры с легкостью его воспринимают.
Новая ECMAScript 6 имеет довольно много отличий от предыдущих версий языка. Эти нововведения результат долгой и кропотливой работы специалистов в данной отрасли. Именно они создали много новых и полезных возможностей ECMA. Можно утверждать, что это самое значимое обновление JS, которое было с начала его появления. Созданные функции начинаются от упрощенных удобств вроде функций-стрелок и интерполяции строк до серьезных концепций наподобие прокси и генераторов.
Цель - путём рассмотрения новых особенностей показать разработчику, как ECMAScript 6 радикально и полностью поменяет Ваш код.
Как вывод можно только сказать, что ECMAScript 6 - это довольно интересный и полезный язык с большими возможностями Javascript, который в ближайшем будущем обретет популярность в сфере фронт-энд разработки.
Для избежание блокировки СSS и JavaScript воспользуйтесь нашими советами в специальной статье на блоге.


