Функционал конструктора сайтов - HyperHost.UA
Ранее мы рассмотрели как воспользоватся конструктором сайтов на хостинге HyperHost. Сейчас мы детально опишем, функционал и инструменты конструктора:
Опубликовать - позволяет сохранить сайт и сделать его доступным в сети.
Опубликовать/Сохранить черновик - позволяет сохранить ваш проект, но не публиковать его в сети.
Резервная копия/Восстановить - позволяет сохранить копию Вашего сайта на ваш локальный компьютер. Также здесь вы можете загрузить уже ранее сохраненную версию сайта с ПК. Обратите внимание, что вы можете загрузить только файлы сайтов созданные в данном конструкторе.
Просмотр - позволяет увидеть сайт таким, каким вы его создали без панели инструментов прямо в вашем браузере, при этом сайт не публикуется и в таком виде только вы его видите.
Отмена/Вернуть - позволяет отменить ваши действия (аналогичное действию Ctrl+Z)
Изменить шаблон - если вам не подходит выбранный шаблон вы легко его можете поменять с помощью данной функции, но обратите внимание, что все изменения будут удалены! (если вы их не сохраните локально).
Сброс Шаблона - позволяет вернуть первоначальный вид шаблона, при этом все ваши изменения будут удалены. Функция отлично подходит при первом создании сайта, вы можете не боятся за свои действия.
Импорт - уникальная функция, которая позволяет загрузить в конструктор ссылку на сайт, чей дизайн вам импонирует. Таким образом за основу вы сможете взять уже готовый шаблон и отредактировать его. Таким образом количество шаблонов в конструкторе практически неограничено.
 Широкий/Десктоп/Планшет/Смартфон - Функции позволяющие отобразить сайт так как он будет виден вашим посетителям с разных устройств. При это вы можете откорректировать элементы, удалить ненужные для определенных вариантов отображения. Таким образом вы создаете адаптивный сайт. Нужно заметить, что по-умолчанию все шаблоны уже адаптированы.
Широкий/Десктоп/Планшет/Смартфон - Функции позволяющие отобразить сайт так как он будет виден вашим посетителям с разных устройств. При это вы можете откорректировать элементы, удалить ненужные для определенных вариантов отображения. Таким образом вы создаете адаптивный сайт. Нужно заметить, что по-умолчанию все шаблоны уже адаптированы.
Автокомпоновка - при включении данной функции все ваши правки будут автоматически подгоняться под все доступные экраны и расширения. Это пробная функция, она позволяет не вносить правки отдельно под каждое устройство, но гарантии, что все элементы будут одинаково хорошо смотреться на всех устройствах нет. Используйте автокомпоновку только на простых сайтах.
Функция редактирования меню - выпадающий список, по-умолчанию установлен на главной странице, здесь вы можете управлять меню вашего сайта, именно здесь можно определить структуру сайта, указать количество страниц, добавить новые или удалить существующие.
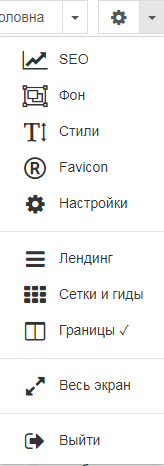
 Функции дополнительных настроек - Данные функции многогранны и будут детализированы далее, именно с этих настроек нужно начать разработку сайта!
Функции дополнительных настроек - Данные функции многогранны и будут детализированы далее, именно с этих настроек нужно начать разработку сайта!
SEO - В данном разделе вы можете указать название(title) вашей страницы, описание(description), ключевые слова и многое другое, что необходимо для SEO продвижения вашего сайта.
Фон, Стили, Фавикон - инструменты стилизации сайта, которые рекомендуем использовать в самом начале разработки сайта.
Настройки - позволяют произвести тонкую настройку вашего сайта, добавить мета-теги, скрипты в футер и хедер, настроить robot.txt
Поля, Сетки и Гиды позволяют добавить разметку на страницу, для простоты размещения элементов, данная разметка видна только вам и не будет видна клиентам
Лендинг - при активации данной функции Ваш сайт будет преобразован в Лендинг, при этом переключение между страницами будет означать переход на определенный уровень одной страницы. ВАЖНО! Не активируйте этот режим во-время разработки сайта или по окончанию разработки, так как система автоматически попытается выстроить все страницы на одной.
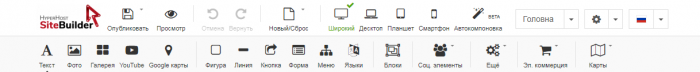
Второй ряд инструментов
Текст - позволяет размещать блок с текстом на странице;
Картинка - позволяет загрузить изображение из галереи, с ранее загруженных фото, с вашего персонального компьютера;
Галереи - загружайте несколько фотографий и определяйте порядок их отображения;
YouTube - просто укажите поле и ссылку на Ваше видео в Ютубе и видео будет транслироваться на Ваш сайт.
Карты - помогите клиентам найти Вас на картах благодаря удобному инструменту.
Форма, линия - добавляйте дополнительные элементы для персонализации вашего сайта.
Кнопка - здесь вы можете добавить кнопку перехода. Настроить стили кнопки. Также здесь вы можете самостоятельно добавить URL или выбрать из выпадающего списка страниц вашего сайта.
Форма обратной связи - в настройках данного инструмента вы можете детально настроить обратную связь с клиентом, уточнить поля? которые нужно указать клиенту, указать почту, которая будет.
Меню - в том случае, если вы желаете разместить меню не стандартно вверху страницы, с помощью этого инструмента вы можете разместить его там, где вы пожелаете.
Языки - с помощью этого инструмента вы можете настроить переключение языков. Обратите внимание, недостаточно просто выбрать в этом элементе желаемые языки. Вам нужно самостоятельно ввести текста для каждого языка. Поочередно выбираете язык в конструкторе, после чего заполняете все текстовые поля нужным языком. Данную процедуру повторяете для каждого языка.
Блоки - Очень полезный инструмент. С помощью него вы можете вставлять на ваш сайт целые готовые блоки. Так вы значительно быстрее сможете добавлять однотипные страницы или элементы, поскольку Вас всегда под рукой будет, например, набор из пары изображений, текстовых блоков и кнопок с переходами.
Социальный - добавляйте ссылки на ваши социальные сети, приглашайте поделится вашей страницей или транслируйте последние публикации с соц.сетей прямо на ваш сайт. Обратите внимание на инструмент “Комментарии” - с помощью которого, вы можете разместить поле для отзывов о вашем товаре или услуге.
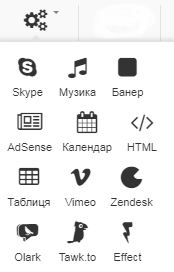
 Дополнительно - данный инструмент открывает для вас дополнительный функционал. Здесь вы можете добавить:
Дополнительно - данный инструмент открывает для вас дополнительный функционал. Здесь вы можете добавить:
- кнопку связи по Skype;
- блок для проигрыша музыкального трека;
- баннер для показа баннерной рекламы;
- AdSense для добавление баннеров КМС от Google;
- Календарь для добавления Google- календарей;
- HTML для добавления функционала не предусмотренного конструктором;
- Добавление таблиц
и др.
Коммерция - функционал для создания интернет-магазина, детальнее будет описан в следующих статьях.


