Как оптимизировать сайт для незрячих?
15 октября каждого года отмечается Международный день белой трости (International White Cane Safety Day). Белая трость - символ слепоты, а данный день был отмечен в календаре в знак напоминания обществу о людях с ограниченными возможностями. “Толерантность, Равноправие, Интеграция” - основные принципы Международного дня белой трости.
Сегодня около 3,5% людей имеют проблемы со зрением но по-прежнему они могут пользоваться интернетом благодаря программам экранного доступа. Данные программы считывают экранный текст и предоставляют подсказки пользователю для навигации по сайту.
Чтобы сделать жизнь людей проще, нужно позаботится о многих сферах повседневной жизни, в том числе и об удобcтве использования возможностей интернета. В данной статье мы детально рассмотрим тему оптимизации сайтов для незрячих.
В процессе своей работы менеджеры хостинга HyperHost.UA предоставляли консультации также и незрячим клиентам. Такие пользователи часто ничем не отличаются в своих запросах от обычных пользователей, но неудобный сайт или пренебрежение правилами, описанными ниже, могут значительно усложнить их опыт взаимодействия.
Основные этапы адаптации сайта для слабовидящих людей.
Если проанализировать весь процесс развития сайтостроения, то изначально основное требование к сайтам была их работоспособность. То есть если сайт работает, это уже хорошо. Далее разработчики стали задумываться о внешней подачи сайтов и их привлекательности, и уже только потом на первое место поставили критерий удобности использования. Сегодня уже очень важным аспектом стала доступность сайтов. Имеется ввиду доступность не только на разных устройствах, но и доступность для разных категорий людей, в том числе и с ограниченными возможностями.
В 1996 году был создан Консорциум Всемирной Паутины. Один из главных вопросов, который рассмотрел данный консорциум - это улучшение критериев доступности веб-пространства. Компании Microsoft, IBM, Adobe поддержали подобные инициативы, в итоге популярные браузеры имеют специальные настройки доступности и поддержку WAI-ARIA разметки для полноценного использования Сети пользователям с физическими ограничениями органов зрения и опорно-двигательного аппарата.
Также весьма просто оценить Ваш сайт на лояльность к незрячим - подключить в тестовом режиме голосового помощника. Например Google Chrome поддерживает плагин ChromeVox Classic Extension. Подключите его и пройдитесь по вашему сайту.
Если вы решили провести хотя бы базовую адаптацию вашего ресурса, то изначально необходимо обратить внимание на следующие пункты.
1. Нетекстовый контент должен иметь текстовую версию
Конечно же, для подобной манипуляции есть исключения, к примеру, элементы управления и ввода информации предоставить в виде текста нет возможности, но для них можно применить тег label и атрибуты alt, title. Именно с их помощью можно донести смысл элемента.
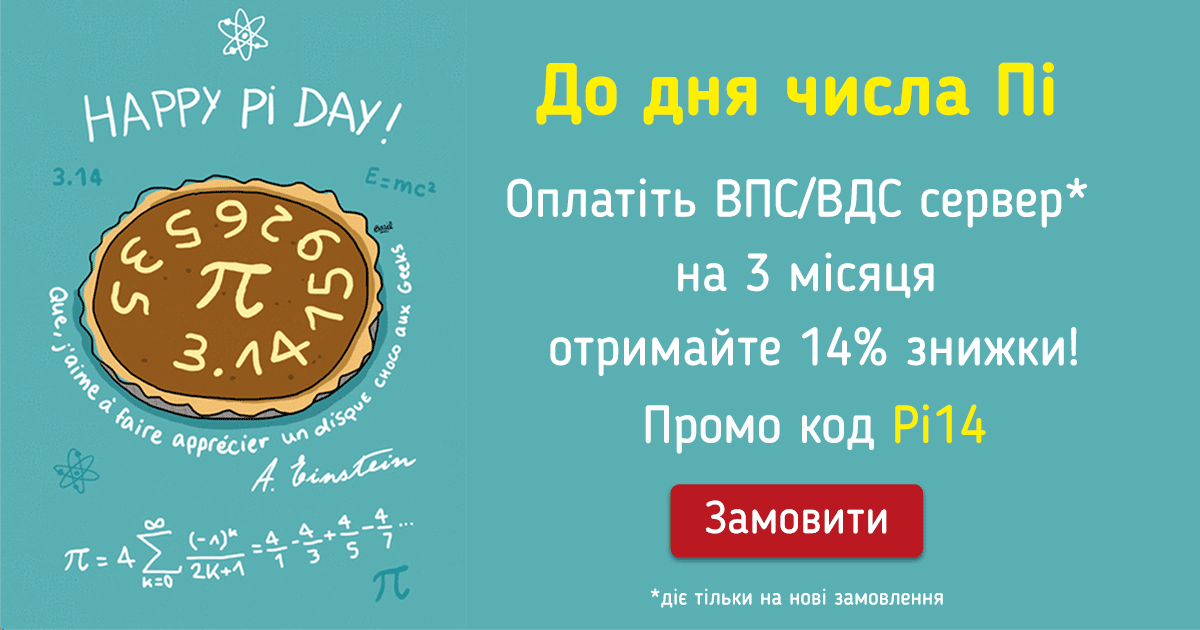
[caption id="attachment_8985" align="alignleft" width="299"] Пример стандартного акционного банера с текстом, картинкой и кнопкой[/caption]
Пример стандартного акционного банера с текстом, картинкой и кнопкой[/caption]
Слева представлен стандартный макет банера, который мы используем на главной странице во время акций. Если бы мы подали данный баннер цельным изображением программа бы только указала, что здесь изображен баннер. Но без описания изображения, весь контент останется вне досягаемости незрячих пользователей.
К сожалению такое очень часто происходит в электронной коммерции - красивая графика и дизайнерские решения либо не позволяют использовать текст, либо считают его не уместным. Все зависит только от альтернативного описания.
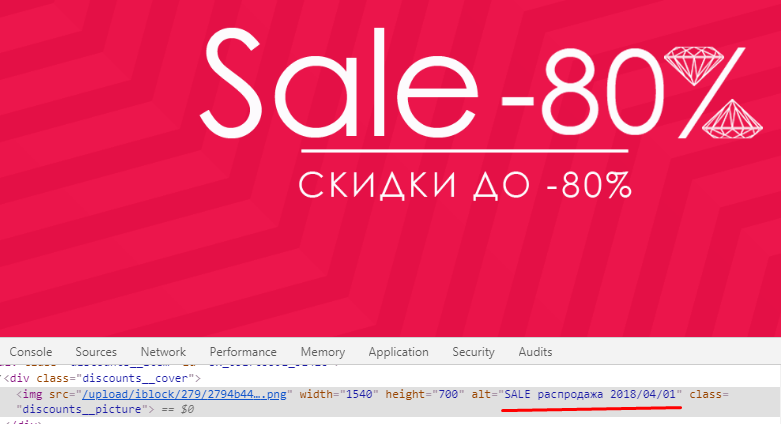
[caption id="attachment_8986" align="alignleft" width="781"] Пример рекламного баннера, где смысл баннера и описание alt не совпадают[/caption]
Пример рекламного баннера, где смысл баннера и описание alt не совпадают[/caption]
В подобном случае используйте хотя бы краткие текстовые пояснения. Отдельная категория, которую нет возможности подать в виде текста - это капча. Но для нее можно подать альтернативу - аудио капчу.
2. Медиа контент с альтернативной текстовой версией подачи во многом упростит его восприятие.
Тест с описанием важных моментов к видео прекрасно дополнит подачу материала, а если еще есть и субтитры, то это вдвойне хорошо для оптимизации подобной страницы.
Делайте контент таким, чтобы его можно было подать в разных видах без потери структуры. Специальные ассистивные технологии, которые озвучивают текст, воспринимают HTML-страницу как последовательность текста. Поэтому соблюдение в исходном коде страницы последовательности блоков и соответствие их очень важно при подаче такой информации.
3. Прослушивание контента не должно усложнять жизнь пользователей.
Поэтому максимально упростите данный процесс. Особое внимание уделите аудиоконтенту, который проигрывается автоматически. Каждый из нас уже встречал на просторах Интернета страницы сайтов, которые не только визуально показывают, но и озвучивают автоматически свои рассказы без согласия пользователя. Это нереально раздражает. Представьте как сможет найти источник произведения звука незрчий человек. Если уже такой элемент присутствует на ваших страницах, сделайте возможность убавить громкость непосредственно на странице сайта.
4. Если вашим сайтом можно управлять используя исключительно возможности клавиатуры.
Это во многом упростит работу с ним для людей с ограниченными возможностями, особенно это касается форм заполнения на вашем сайте. Для проверки уберите мышь и попробуйте работать исключительно средствами клавиатуры. Если получилось, то это явно хороший признак оптимизации вашего ресурса.
5. Для ознакомления с контентом у ваших посетителей сайта должно быть достаточно времени.
Речь идет о баннерах со специальными предложениями, онлайн-тестах, слайдах, которые имеют ограниченное время показа. Ограничения во времени показа составляют проблему не только для слабовидящих, но и для тех, кто просматривает сайт на иностранном языке или пожилым людям. Хорошим решением в данном случае будет возможность поставить паузу вручную со стороны пользователя для изучения вашего предложения.
6. Хорошая система поиска и навигации на вашем сайте.
Станет очень полезной для людей, у которых есть проблемы со зрением.
- К каждой странице сайта нужен заголовок, который описывает контент;
- Текст ссылки должен четко описывать соответствующую страницу сайта;
- Поиск по странице должен предоставляться в нескольких удобных вариантах, например, стандартная навигация, карта сайта, строка поиска;
- Учитывая возможности перемещении по форме с помощью только клавиатуры, обратите внимание на достаточное выделение активного поля формы;
- Каждая страница сайта должна раскрывать всю суть, чтобы было понятно, на каком сайте сейчас находится пользователь.
7. Ограниченное число ссылок на странице еще одно важное преимущество.
Это преимущество нужно достигнуть в процессе оптимизации. Данное правило следует использовать, если ваш сайт рассчитан на реальных посетителей. Когда пользователь с ограниченными возможностями зрения открывает страницу с помощью специальной программы прослушивания, то он слышит количество ссылок на странице. Если таких ссылок очень много, то вполне предсказуемо, что посетитель уйдет с такого сайта и будет искать более простой и удобный ресурс.
8. Детальный анкорный текст сделает восприятие вашего сайта более простым.
Например, слабовидящие пользователи часто включают функцию по прослушиванию ссылок. Кнопки вида "Нажмите здесь" или "Подробнее" вообще не информативны. Для детальной информации нужно прослушивать около анкорный текст. Поэтому более оптимизированные надписи, например, "Подробно о продукте Х" или другие.
Главное правило, которого необходимо придерживаться в процессе оптимизации сайта - это сделать весь текстовый контент удобочитаемым и понятным. Тогда ваш ресурс будет однозначно восприниматься легче и проще всеми пользователями Интернета.
Может сделать отдельную версию сайта?
После прочтения данных советов возникает вполне логичный вопрос “Может сделать отдельную версию сайта?”. Действительно подобные эксперименты уже проводили многие компании. Но, как оказалось в результате, подобные версии очень редко используются слабовидящими из-за того, что информация на таких версиях не всегда актуальна, так как ее очень редко обновляют.
Пользователи с ограниченными возможностями лучше используют обычные сайты, но как уже и говорилось с некоторыми доработками по юзабилити. Например, простые тестовые навигационные ссылки в нижней части страницы во многом упростят жизнь при работе с сайтами в интернете.
После всего выше написанного можно только подытожить, что оптимизация сайта для пользователей с ограниченными возможностями зрения, не занимает много времени. И это нужно делать не только в честь Международного дня белой трости, но и в общем для повышения юзабилити вашего сайта. Ведь удобность использования ресурса напрямую влияет на его продвижение и развитие в дальнейшем.