Як оптимізувати сайт для незрячих?
15 жовтня кожного року відзначається Міжнародний день білої тростини (International White Cane Safety Day). Біла тростина - символ сліпоти, а даний день був відзначений в календарі в знак нагадування суспільству про людей з обмеженими можливостями. "Толерантність, Рівноправність, Інтеграція" - основні принципи Міжнародного дня білої тростини.
Сьогодні близько 3,5% людей мають проблеми із зором, але як і раніше вони можуть користуватися інтернетом завдяки програмам екранного доступу. Дані програми зчитують екранний текст і надають підказки користувачеві для навігації по сайту.
Щоб зробити життя людей простішим, потрібно подбати про багато сфер повсякденного життя, в тому числі і про зручність використання можливостей інтернету. У даній статті ми детально розглянемо тему оптимізації сайтів для незрячих.
В процесі своєї роботи менеджери хостингу HyperHost.UA надавали консультації незрячим клієнтам також. Такі користувачі часто нічим не відрізняються в своїх запитах від звичайних користувачів, але незручний сайт або нехтування правилами, описаними нижче, можуть значно ускладнити їх досвід взаємодії.
Основні етапи адаптації сайту для людей із вадами зору
Якщо проаналізувати весь процес розвитку сайтобудування, то спочатку основна вимога до сайтів була їх працездатність. Тобто якщо сайт працює, це вже добре. Далі розробники стали замислюватися про зовнішню подачу сайтів і їх привабливість, і вже тільки потім на перше місце поставили критерій зручності використання. Сьогодні вже дуже важливим аспектом стала доступність сайтів. Мається на увазі доступність не тільки на різних пристроях, а й доступність для різних категорій людей, в тому числі із обмеженими можливостями.
У 1996 році був створений Консорціум Всесвітньої Павутини. Одне з головних питань, яке розглянув даний консорціум - це поліпшення критеріїв доступності веб-простору. Компанії Microsoft, IBM, Adobe підтримали подібні ініціативи, в результаті популярні браузери мають спеціальні налаштування доступності та підтримку WAI-ARIA розмітки для повноцінного використання Мережі користувачами з фізичними обмеженнями органів зору та опорно-рухового апарату.
Доволы просто оцінити Ваш сайт на лояльність до незрячих підключивши у тестовому режимі голосвого помічника. Наприклад Google Chrome підтримує плагін ChromeVox Classic Extension. Підключіть його та пройдіться по власному сайту.
Якщо ви вирішили провести хоча б базову адаптацію вашого ресурсу, то спочатку необхідно звернути увагу на наступні пункти.
1. Нетекстовий контент повинен мати текстову версію.
Звичайно ж, для подібної маніпуляції є винятки, наприклад, елементи керування та вводу інформації надати у вигляді тексту немає можливості, але для них можна застосувати тег label і атрибути alt, title. Саме з їх допомогою можна донести сенс елемента. Використовуйте хоча б короткі текстові пояснення для складних елементів вашого сайту.
[caption id="attachment_8985" align="alignleft" width="299"] Приклад стандарного акційного банеру з текстом, кортинкою та кнопкою.[/caption]
Приклад стандарного акційного банеру з текстом, кортинкою та кнопкою.[/caption]
Зліва представлено стандартний макет банера, котрий ми використовуємо на головній сторінці сайту під час акцій. Якби ми подали увесь контент цільним зображенням, програма-помічник лише б указала на сам банер. Проте без опису зображення, весь контент залишиться поза досяжністю незрячих користувачів.
Нажаль таке часто спостерігається в електронній комерції - гарна графіка та дизайнерські рішення або не дозволяють використання тексту, або рахують його зайвим. В цьому випадку, все залежатиме від альтернативного опису.
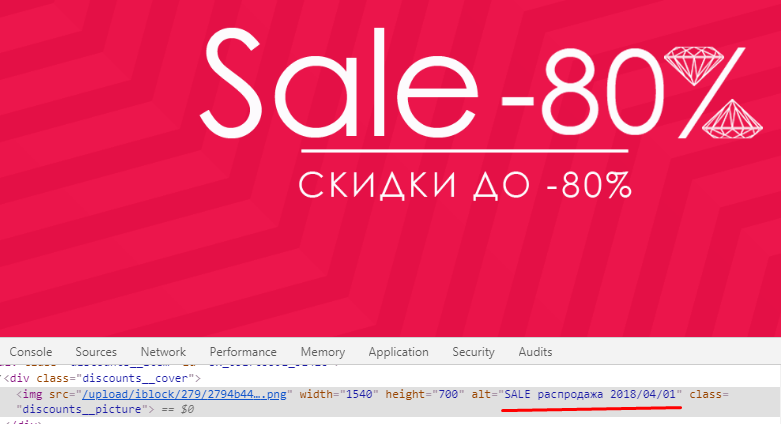
[caption id="attachment_8986" align="alignleft" width="781"]
Приклад рекламного банера, де суть та опис у alt не співпадають.
Окрема категорія, яку немає можливості подати у вигляді тексту - це капча. Але для неї можна подати альтернативу - аудіо капчу.
2. Медіа контент з альтернативною текстовою версією.
подачі багато в чому спростить його сприйняття. Текст з описом важливих моментів до відео прекрасно доповнить подачу матеріалу, а якщо ще є і субтитри, то це удвічі покращить оптимізацію подібної сторінки. Робіть контент таким, щоб його можна було подати в різних видах без втрати структури. Спеціальні допоміжні технології, які озвучують текст, сприймають HTML-сторінку як послідовність тексту. Тому дотримання в вихідному коді сторінки послідовності блоків і відповідність їх дуже важлива при подачі такої інформації.
3. Прослуховування контенту не має ускладнювати життя користувачів.
Тому максимально спростіть даний процес. Особливу увагу приділіть аудіоконтенту, який програється автоматично. Кожен з нас уже зустрічав на просторах Інтернету сторінки сайтів, які не тільки візуально показують, а й озвучують автоматично свої розповіді без згоди користувача. Це нереально дратує. Уявіть як можна знайти джерело звуку незрчій людина. Якщо вже такий елемент присутній на ваших сторінках, зробіть можливість зменшити гучність безпосередньо на сторінці сайту.
4. Якщо вашим сайтом можна управляти використовуючи виключно можливості клавіатури.
Це багато в чому спростить роботу з ним для людей з обмеженими можливостями, особливо це стосується форм заповнення на вашому сайті. Для перевірки приберіть мишу і спробуйте працювати виключно засобами клавіатури. Якщо вийшло, то це явно добра ознака оптимізації вашого ресурсу.
5. Для ознайомлення з контентом у ваших відвідувачів сайту має бути достатньо часу.
Йдеться про банери зі спеціальними пропозиціями, онлайн-тести, слайди, які мають обмежений час показу. Обмеження в часі показу становлять проблему не тільки для людей з вадами зору, а й для тих, хто переглядає сайт іноземною мовою або літнім людям. Хорошим рішенням в даному випадку буде можливість поставити паузу вручну з боку користувача для вивчення вашої пропозиції.
6. Хороша система пошуку і навігації на вашому сайті стане дуже корисною для людей, у яких є проблеми із зором.
- До кожної сторінки сайту потрібен заголовок, який описує контент;
- Текст посилання повинен чітко описувати відповідну сторінку сайту;
- Пошук по сторінці повинен надаватися в декількох зручних варіантах, наприклад, стандартна навігація, карта сайту, рядок пошуку;
- З огляду на можливості переміщення по формі за допомогою тільки клавіатури, зверніть увагу на достатнє виділення активного поля форми;
- Кожна сторінка сайту повинна розкривати всю суть, щоб було зрозуміло, на якому сайті зараз знаходиться користувач.
7. Обмежене число посилань на сторінці ще одна важлива перевага.
Цю перевагу потрібно досягти в процесі оптимізації. Дане правило слід використовувати, якщо ваш сайт розрахований на реальних відвідувачів. Коли користувач з обмеженими можливостями зору відкриває сторінку за допомогою спеціальної програми прослуховування, то він чує кількість посилань на сторінці. Якщо таких посилань дуже багато, то цілком передбачувано, що відвідувач піде з такого сайту і буде шукати більш простий і зручний ресурс.
8. Детальний анкорний текст зробить сприйняття вашого сайту простішим.
Наприклад, слабозорі користувачі часто включають функцію по прослуховуванню посилань. Кнопки виду "Натисніть тут" або "Детальніше" взагалі не інформативні. Для детальної інформації потрібно прослуховувати близький анкорний текст. Тому більш оптимізовані написи, наприклад, "Детально про продукт Х" або інші.
Головне правило, якого необхідно дотримуватися в процесі оптимізації сайту - зробити весь текстовий контент легким для читання і максимально зрозумілим. Тоді ваш ресурс буде однозначно сприйматися легше і простіше усіма користувачами Інтернету.
Чи може краще зробити окрему версію сайту?
Після прочитання даних порад виникає цілком логічне запитання "Чи може краще зробити окрему версію сайту?". Дійсно подібні експерименти вже проводили багато компаній. Але, як виявилося в результаті, подібні версії дуже рідко використовуються відвідувачами зі слабким зором через те, що інформація на таких версіях не завжди актуальна, так як її дуже рідко оновлюють.
Користувачі з обмеженими можливостями краще використовують звичайні сайти, але як вже і говорилося, з деякими доробками по юзабіліті. Наприклад, прості тестові навігаційні посилання в нижній частині сторінки багато в чому спростять роботу з сайтами в інтернеті.
Після всього вище написаного можна тільки зробити висновок, що оптимізація сайту для користувачів з обмеженими можливостями зору, не займає багато часу. І це потрібно робити не тільки в честь Міжнародного дня білої тростини, а й загалом для підвищення юзабіліті вашого сайту. Адже зручність використання ресурсу безпосередньо впливає на його просування та розвиток в подальшому.