Как вставить картинку в HTML?
Вставка изображения на веб-страницу идет через тег <img> HTML-файла и размещается внутри тега <body>. Элемент <img> является пустым тегом, ему не требуется закрывающий тег, так как он не содержит никакого дополнительного содержимого кроме его атрибутов. Основной его синтаксис составляет атрибуты src и alt, остальные атрибуты служат для изменения параметров вставленного изображение и предоставление информации о нем.
<img src="image_url" alt="alternative_text">
В атрибуте src прописывается путь до изображения, которое необходимо добавить на страницу. Путь может быть:
- относительным;
- абсолютным.
Абсолютный адрес - указывает полный путь к месту хранение изображение, начиная от названия диска.
При использовании относительного прописывается только название самого изображения и его формат, но обязательным условием здесь есть размещение этой картинки в той же директории что и HTML-файл.
Еще один метод указание адреса источника изображение: через ссылку по которой его можно найти в браузере. Чтобы не столкнутся с проблемой авторских прав лучше брать картинки для своего сайта с специальных фотостоков. Подборку таких сайтов можно найти в нашей статье.
Пример вставки ссылки в код.
<!DOCTYPE html>
<html>
<body>
<img src="https://img.freepik.com/free-photo/beautiful-shot-sea-with-mountain-distance-clear-sky_181624-2248.jpg?w=2000" alt="Sea">
</body>
</html>
Здесь достаточно просто скопировать URL найденной картинки, например через инструмент Chrome DevTools. 
Но стоит отметить, что такой метод не очень рациональный, ведь картинка может быть удалена с веб-ресурса владельцем в любой момент и вы потеряете вставленное изображение, лучше использовать один из двух вышеперечисленных вариантов.
Атрибут alt это альтернативный текст к изображению, где кратко описывается что изображено на нем, не стоит пренебрегать им, так как его используют поисковые системы для определения соодержимого на странице и выдачи его в поиске для пользователей. Также альтернативный текст может быть выведен на веб-странице если картинка по какой-то причине не отображается или повреждена.
Размер изображения
При необходимости сразу в теге можно задать высоту и ширину изображения через атрибуты:
- width - используется для указания ширины изображения;
- height - используется для указания высоты изображения.
Все значения для єтих атрибутов указываются в пикселях.
<!DOCTYPE html>
<html>
<body>
<img src="https://img.freepik.com/free-photo/beautiful-shot-sea-with-mountain-distance-clear-sky_181624-2248.jpg?w=2000" alt="Sea" width="300" height="200">
</body>
</html>
Расположения изображения относительно текста
Свойство отображения display делает вставленное изображение элементом уровня блока. В результате чего изображение переносится на отдельную строку, и все другое содержимое располагаться только над и под изображением.
<head>
<style>
img {
display: block;
}
</style>
</head>
<body>
<img src="https://img.freepik.com/free-photo/beautiful-shot-sea-with-mountain-distance-clear-sky_181624-2248.jpg?w=2000" alt="Sea" width="300" height="200">
</body>
</html>
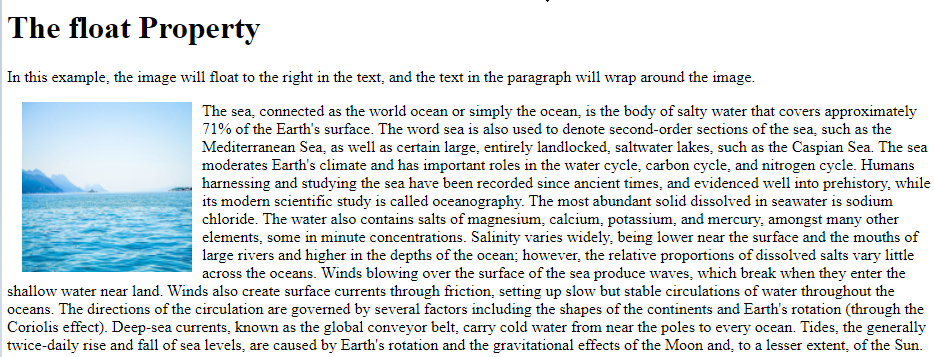
Также можно разместить картинку слева или справа относительно размещенных вокруг нее элементов, а остальное содержимое будет обтекать изображение по контуру. Для этого используется свойство float со значением left (размещение справа) и right (размещение слева).
Дополнительно можно установить отступы от изображения окружающих его элементов с разных сторон:
- margin-top - размер отступа сверху над изображением;
- margin-right - размер отступа справа от картинки;
- margin-bottom - размер отступа снизу под картинкой;
- margin-left - размер отступа слева от изображения.
<!DOCTYPE html>
<html>
<!DOCTYPE html>
<html>
<head>
<style>
img {
display: block;
float: right;
margin-right:10px;
}
</style>
</head>
<body>
<img src="https://img.freepik.com/free-photo/beautiful-shot-sea-with-mountain-distance-clear-sky_181624-2248.jpg?w=2000" alt="Sea" width="300" height="200">
</body>
</html>

Атрибут title
Через атрибут title предоставляется возможность добавить к изображению дополнительную вспомогательную информацию, она будет выводиться на экран, когда пользователь наводит курсор мышки на картинку.
<!DOCTYPE html>
<html>
<body>
<img src="https://img.freepik.com/free-photo/beautiful-shot-sea-with-mountain-distance-clear-sky_181624-2248.jpg?w=2000" alt="Sea" width="300" height="200" title="mountains in the red sea">
</body>
</html>

Приятной работы.
Если вашему проекту необходим недорогой хостинг советуем наши услуги от компании ГиперХост.

