Як вставити картинку в HTML?
Вставлення зображення на веб-сторінку відбувається через тег <img> HTML-файлу і розміщується всередині тега <body>. Елемент <img> є порожнім тегом, йому не потрібно закривати тег, оскільки він не містить жодного додаткового вмісту, крім його атрибутів. Основний його синтаксис становить атрибути src і alt, інші атрибути служать для зміни параметрів вставленого зображення і подання інформації про нього.
<img src="image_url" alt="alternative_text">
В атрибуті src прописується шлях до зображення, яке потрібно додати на сторінку. Шлях може бути:
- відносним;
- абсолютним
Абсолютна адреса – вказує повний шлях до місця зберігання зображення, починаючи від назви диска.
При використанні відносного прописується тільки назва самого зображення та його формат, але обов'язковою умовою тут є розміщення цієї картинки в тій же директорії, що і HTML-файл.
Ще один метод вказівки адреси джерела зображення: через посилання, за якою його можна знайти в браузері. Щоб не зіткнутися з проблемою авторських прав, краще брати картинки для свого сайту зі спеціальних фотостоків. Добірку таких сайтів можна знайти у нашій статті.
Приклад вставки посилання на код.
<!DOCTYPE html>
<html>
<body>
<img src="https://img.freepik.com/free-photo/beautiful-shot-sea-with-mountain-distance-clear-sky_181624-2248.jpg?w=2000" alt="Sea">
</body>
</html>
Тут досить просто скопіювати URL знайденої картинки, наприклад, через інструмент Chrome DevTools.

Але варто відзначити, що такий метод не дуже раціональний, адже картинка може бути видалена з веб-ресурсу власником у будь-який момент, і ви втратите вставлене зображення, краще використовувати один із двох варіантів.
Атрибут alt це альтернативний текст до зображення, де коротко описується, що зображено на ньому, не варто нехтувати ним, тому що його використовують пошукові системи для визначення вмісту на сторінці і видачі його в пошуку для користувачів. Також альтернативний текст може бути виведений на веб-сторінці, якщо зображення з якоїсь причини не відображається або пошкоджено.
Розмір зображення
При необхідності відразу в тегу можна задати висоту та ширину зображення через атрибути:
- width – використовується для вказівки ширини зображення;
- height – використовується для вказівки висоти зображення.
Всі значення для цих атрибутів вказуються в пікселях.
<!DOCTYPE html>
<html>
<body>
<img src="https://img.freepik.com/free-photo/beautiful-shot-sea-with-mountain-distance-clear-sky_181624-2248.jpg?w=2000" alt="Sea" width="300" height="200">
</body>
</html>
Розташування зображення щодо тексту
Властивість відображення display робить вставлене зображення елементом рівня блоку. В результаті чого зображення переноситься на окремий рядок, і весь інший вміст знаходиться тільки над і під зображенням.
<head>
<style>
img {
display: block;
}
</style>
</head>
<body>
<img src="https://img.freepik.com/free-photo/beautiful-shot-sea-with-mountain-distance-clear-sky_181624-2248.jpg?w=2000" alt="Sea" width="300" height="200">
</body>
</html>
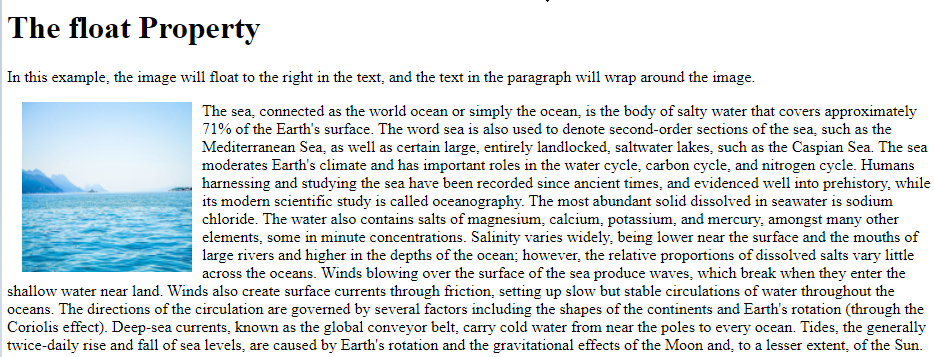
Також можна розмістити картинку ліворуч або праворуч щодо розміщених навколо неї елементів, а решта вмісту буде обтікати зображення по контуру. Для цього використовується властивість float зі значенням left (розміщення праворуч) та right (розміщення ліворуч).
Додатково можна встановити відступи від зображення елементів, що його оточують, з різних сторін:
- margin-top – розмір відступу зверху над зображенням;
- margin-right - розмір відступу праворуч від картинки;
- margin-bottom – розмір відступу знизу під картинкою;
- margin-left – розмір відступу зліва від зображення.
<!DOCTYPE html>
<html>
<!DOCTYPE html>
<html>
<head>
<style>
img {
display: block;
float: right;
margin-right:10px;
}
</style>
</head>
<body>
<img src="https://img.freepik.com/free-photo/beautiful-shot-sea-with-mountain-distance-clear-sky_181624-2248.jpg?w=2000" alt="Sea" width="300" height="200">
</body>
</html>
Атрибут title
Через атрибут title надається можливість додати до зображення додаткову допоміжну інформацію, вона виводитиметься на екран, коли користувач наводить курсор миші на картинку.
<!DOCTYPE html>
<html>
<body>
<img src="https://img.freepik.com/free-photo/beautiful-shot-sea-with-mountain-distance-clear-sky_181624-2248.jpg?w=2000" alt="Sea" width="300" height="200" title="mountains in the red sea">
</body>
</html>

Приємної роботи.
Якщо вашому проекту необхідний недорогий хостинг, радимо наші послуги від компанії ГіперХост.