Что такое Alt текст и почему его следует использовать?
Для каждого сайта изображения - полезная и неотъемлемая его часть. Они помогают предоставить дополнительный контекст для содержимого страницы, разбить текст, добавить визуальную привлекательность страницам и многое другое.
Но не оптимизированное изображение полезны только тем, кто их видит. Что происходит, когда на ваш сайт заходит человек с ослабленным зрением или когда алгоритмы Google пытаются сканировать картинки на вашем сайте в поисках информации? Вот почему так важно оптимизировать изображения с помощью Alt текстов, о которых мы сегодня поговорим более детально.
Что такое Alt text?
Alt text - также называемый тегом alt или атрибутом alt - относится к тексту, прикрепленному к изображению для описания того, что оно показывает. Этот текст встроен в код сайта, и его обычно можно посмотреть, наведя курсор на изображение.
Цель тега alt - передать содержимое изображения. Например, если вы занимаетесь ремонтом домов, вы можете использовать изображение поврежденного дома где-нибудь на своем участке. Возможный альтернативный тег для этого изображения мог бы сказать что-то вроде «дом, поврежденный упавшим деревом».
Есть правильный и неправильный способ писать альтернативные теги. Вы должны стремиться предоставить достаточно информации, чтобы помочь людям визуализировать изображение, не видя его на самом деле. Вот несколько вещей, которые вам НЕ следует делать:
- Наполнять свои alt-теги только ключевыми словами
- Максимально упрощать, например, всего лишь одно слово
Лучший совет для написания alt-тегов - это на мгновение отойти от своего маркетингового мышления и просто описать изображение так, как если бы ваш друг в другой комнате спросил о нем, а вы сделали описание вслух.
Каковы преимущества использования Alt тегов?
Использование атрибутов alt для ваших изображений дает несколько преимуществ. В частности, за три преимущества стоит потратить время на включение тегов alt в изображения на вашем сайте. Вот три способа, которыми alt-теги могут принести пользу вашему бизнесу.
Повышение рейтинга
Одним из наиболее значительных преимуществ использования альтернативных тегов является то, что они могут улучшить ваш рейтинг в поиске Google. Причина связана с тем, как Google ранжирует страницы.
Чтобы Google оценил страницу, он сканирует ее и добавляет в свой поисковый индекс. Когда боты Google сканируют страницу, они сканируют страницу, чтобы понять ее контекст.
Сканеры Google не могут читать изображения, а это значит, что изображения на вашем сайте не будут способствовать вашему рейтингу. Но когда вы используете теги alt, все меняется. К изображению теперь прикреплен описательный текст, что означает, что Google может видеть, о чем идет речь, и учитывать это в вашем рейтинге.
Изображения Google
Альтернативный текст помогает вашим изображениям отображаться в Картинках Google. Google Images работает путем извлечения изображений с сайтов в свой индекс. Однако, поскольку он извлекает эти изображения в ответ на определенный поисковый запрос, ему необходимо знать, что они изображают. Если на вашем сайте есть не оптимизированное изображение, Google может не знать, что на них показано. В результате они не будет отображаться ни в каких результатах поиска Картинок Google.
Доступность изображений для всех пользователей
Последним важным преимуществом атрибутов alt является то, что они могут помочь сделать ваш сайт доступнее. Доступность изображений - это то, что многие компании игнорируют, и она может во многом повысить общую эффективность вашего маркетинга.
Многие пользователи с ослабленным зрением используют программы чтения с экрана для взаимодействия с веб-страницей. Однако, как и алгоритмы Google, программа чтения с экрана не может озвучивать содержание изображения - если вы не используете тег alt. Ведь именно он помогает пользователям понять, что на странице.
Доступность изображений - это не только простая услуга для слабовидящих клиентов, но и способ сделать пользователей более счастливыми и повысить лояльность к вашему бренду, что позволит вам увеличить количество конверсий.
Как создать альтернативные теги?
Создание тегов alt - простой процесс. Все, что вам нужно сделать, это вставить короткий фрагмент кода в код вашего сайта.
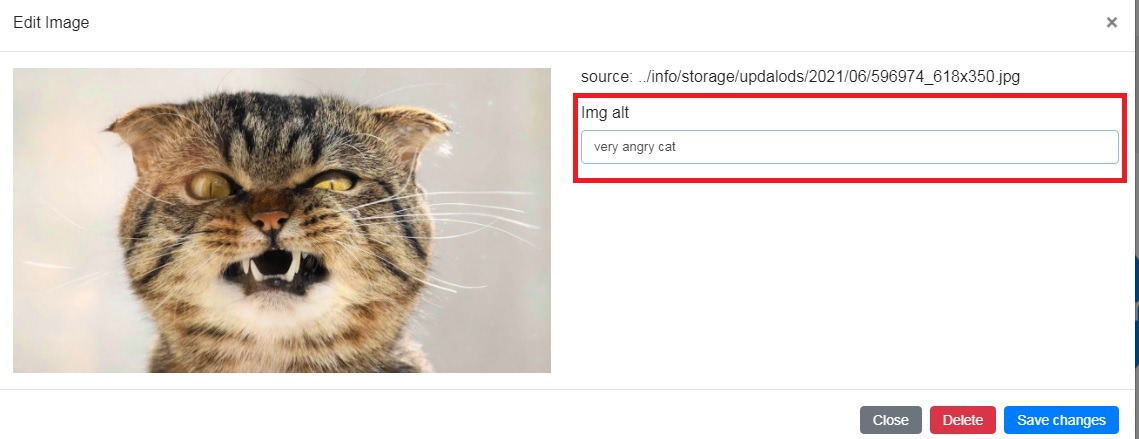
Если вы работаете с помощью системы управления контентом (CMS), вам даже не придется углубляться в сам код - многие CMS просто позволят вам щелкнуть изображение, а затем ввести тег alt в поле. Например: Но даже если это не так, добавить тег alt в код - простая задача. Для начала откройте исходный HTML-код своего сайта. Затем найдите изображение, к которому вы хотите добавить тег alt - оно должно выглядеть примерно так:
Но даже если это не так, добавить тег alt в код - простая задача. Для начала откройте исходный HTML-код своего сайта. Затем найдите изображение, к которому вы хотите добавить тег alt - оно должно выглядеть примерно так:
<img src=”exampleimage.png”>
Чтобы добавить тег alt, вставьте фрагмент кода перед закрывающей угловой скобкой. Код должен иметь следующий формат:
alt=”example description”
Итак, когда вы закончите, вся строка кода должна появиться как комбинация двух вышеуказанных элементов. Вот пример:
<img src=”bookshelfproject.png” alt=”A newly handcrafted bookshelf”>
Вот и все! Вы сможете легко добавить теги alt ко всем вашим изображениям - а если используете систему управления контентом, то это может быть еще проще.Перевод с блога webfx.com.


