Що таке Alt текст і чому його слід використовувати?
Для кожного сайту зображення - корисна і невід'ємна його частина. Вони допомагають надати додатковий контекст для вмісту сторінки, розбити текст, додати візуальну привабливість сторінок і багато іншого.
Але не оптимізовані зображення корисні тільки тим, хто їх бачить. Що відбувається, коли на ваш сайт заходить людина з ослабленим зором, або коли алгоритми Google намагаються сканувати картинки на вашому сайті в пошуках інформації? Ось чому так важливо оптимізувати зображення за допомогою Alt текстів, про які ми сьогодні поговоримо більш детально.
Що таке Alt text?
Alt text - також званий тегом alt або атрибутом alt - відноситься до тексту, прикріпленому до зображення для опису того, що воно показує. Цей текст вбудований в код сайту, і його зазвичай можна подивитися, навівши курсор на зображення.
Мета тега alt - передати вміст зображення. Наприклад, якщо ви займаєтеся ремонтом будинків, ви можете використовувати зображення пошкодженого будинку де-небудь на своїй ділянці. Можливий альтернативний тег для цього зображення міг би сказати щось таке: «будинок, пошкоджений деревом, що впало».
Є правильний і неправильний спосіб писати альтернативні теги. Ви повинні прагнути надати достатньо інформації, щоб допомогти людям візуалізувати зображення, не бачачи його насправді. Ось кілька речей, які вам НЕ слід робити:
Наповнювати свої alt-теги тільки ключовими словами
Максимально спрощувати, наприклад, всього лише одне слово
Найкраща порада для написання alt-тегів - це на мить відійти від свого маркетингового мислення і просто описати зображення так, як якщо б ваш друг в іншій кімнаті запитав про нього, а ви зробили опис вголос.
Які переваги використання Alt тегів?
Використання атрибутів alt для ваших зображень дає кілька переваг. Зокрема, за три переваги варто витратити час на включення тегів alt в зображення на вашому сайті. Ось три способи, якими alt-теги можуть принести користь вашому бізнесу.
Підвищення рейтингу
Одним з найбільш значних переваг використання альтернативних тегів є те, що вони можуть поліпшити ваш рейтинг в пошуку Google. Причина пов'язана з тим, як Google ранжує сторінки. Щоб Google оцінив сторінку, він сканує її і додає в свій пошуковий індекс. Коли боти Google сканують сторінку, вони сканують сторінку, щоб зрозуміти її контекст.
Сканери Google не можуть читати зображення, а це значить, що зображення на вашому сайті не сприятимуть вашому рейтингу. Але коли ви використовуєте теги alt, все змінюється. До зображення тепер прикріплений описовий текст, що означає, що Google може бачити, про що йде мова, і враховувати це в вашому рейтингу.
Зображення Google
Альтернативний текст допомагає вашим зображенням відображатися в Картинках Google. Google Images працює шляхом вилучення зображень з сайтів в свій індекс. Однак, оскільки він витягує ці зображення у відповідь на певний пошуковий запит, йому необхідно знати, що вони зображують. Якщо на вашому сайті є не оптимізоване зображення, Google може не знати, що на ньому показано. В результаті воно не буде відображатися ні в яких результати пошуку Картинок Google.
Доступність зображень для всіх користувачів
Останньою важливою перевагою атрибутів alt є те, що вони можуть допомогти зробити ваш сайт доступніше. Доступність зображень - це те, що багато компаній ігнорують, і вона може багато в чому підвищити загальну ефективність вашого маркетингу.
Багато користувачів з ослабленим зором використовують програми читання з екрану для взаємодії з веб-сторінкою. Однак, як і алгоритми Google, програма читання з екрану не може озвучувати зміст зображення - якщо ви не використовуєте тег alt. Адже саме він допомагає користувачам зрозуміти, що на сторінці.
Доступність зображень - це не тільки проста послуга для людей з вадами зору клієнтів, але і спосіб зробити користувачів більш щасливими і підвищити лояльність до вашого бренду, що дозволить вам збільшити кількість конверсій.
Як створити альтернативні теги?
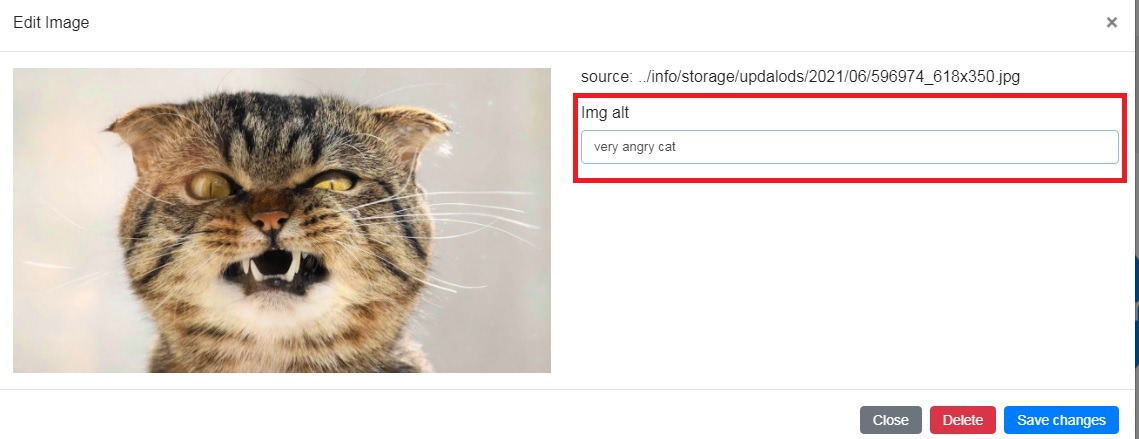
Створення тегів alt - простий процес. Все, що вам потрібно зробити, це вставити короткий фрагмент коду в код вашого сайту. Якщо ви працюєте за допомогою системи управління контентом (CMS), вам навіть не доведеться заглиблюватися в сам код - багато CMS просто дозволять вам клацнути зображення, а потім ввести тег alt в поле. наприклад:
Але навіть, якщо це не так, додати тег alt в код - просте завдання. Для початку відкрийте вихідний HTML-код свого сайту. Потім знайдіть зображення, до якого ви хочете додати тег alt - воно повинно виглядати приблизно так:
<img src=”exampleimage.png”>
Щоб додати тег alt, вставте фрагмент коду перед закриваючою кутовою дужкою. Код повинен мати такий вигляд:
alt=”example description”
Отже, коли ви закінчите, весь рядок коду повинен з'явитися, як комбінація двох вищевказаних елементів. Ось приклад:
<img src=”bookshelfproject.png” alt=”A newly handcrafted bookshelf”>
От і все! Ви зможете легко додати теги alt до всіх ваших зображень,а якщо використовуєте систему управління контентом, то це може бути ще простіше. Переклад з блогу webfx.com.

