Топ 10 CSS-редакторов
CSS - это простой язык, для написания которого не требуется специальный редактор. Но наличие правильного редактора кода поможет вам минимизировать ошибки при написании кода CSS и в целом повысить вашу производительность. Если вы только начинаете и не знаете, какой редактор кода вы хотели бы использовать, здесь мы выделим несколько лучших вариантов - бесплатных и платных - редакторов, которые поставляются с отличными функциями. Без лишних слов давайте перейдем к полному списку.
Visual Studio Code
Относительно новый редактор кода по сравнению с другими, представленными в этом списке, Visual Studio Code быстро стал одним из самых популярных редакторов кода в настоящее время, особенно среди веб-разработчиков.
Он имеет множество вариантов подсветки синтаксиса для многих языков, в том числе CSS и препроцессора CSS, таких как SCSS и LESS. Некоторые расширения, такие как CSS IntelliSense, CSS Peek и CSS Modules, делают его еще более мощным при работе с CSS.
Совместим с Windows, macOS и Linux.

Notepad ++
Бесплатный редактор исходного кода и, в частности, замена «Блокнота» в Windows. Это простой, быстрый инструмент, который поддерживает несколько языков, включая CSS, и поставляется с такими функциями, как Word completion, завершение функции и параметры функции, которые помогают повысить производительность при создании CSS.
Совместим с Windows.

WebStorm
IDE JetBrain реализует правильное автоматическое завершение всего, включая CSS, кроме того вы можете получать уведомления о проблемах CSS в процессе разработки. Программа интегрируется с такими инструментами, как Stylelint, которые могут помочь вам в форматировании и поддерживать согласованность ваших CSS-кодов.
Совместим с Windows, macOS и Linux.

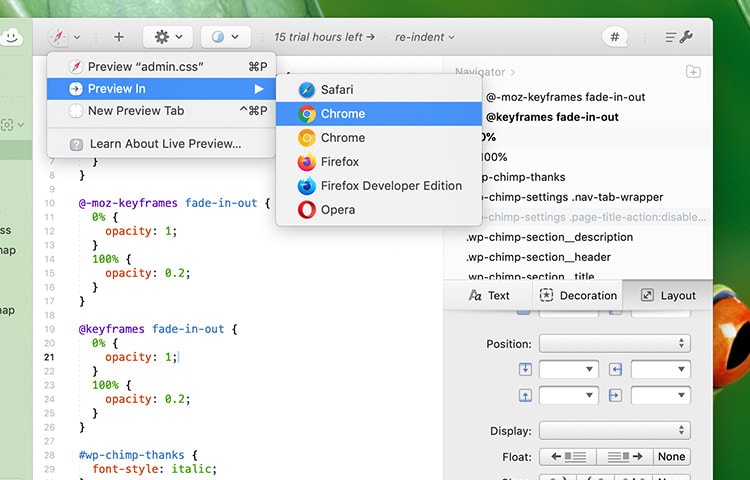
Coda
Расширенный редактор кода со встроенным редактором CSS, который предоставляет вам два режима редактирования CSS для более гибкого процесса проектирования, способного сразу же увидеть результаты после внесенных изменений. Кроме того, вы также можете переопределить CSS сайта прямо в инструменте Live Preview в редакторе.
Совместим м macOS.

Atom
Бесплатный редактор с открытым исходным кодом, созданный Github. Он поставляется не только с функциями редактирования кода. Он имеет встроенный Git Control, который легко интегрируется с GitHub. Вы также можете установить множество надстроек для CSS, чтобы расширить возможности редактирования CSS.
Совместим с Windows, macOS и Linux.

Sublime Text
Еще один популярный редактор кода для веб-разработки. Он работает кроссплатформенно и изначально поддерживает множество языков и языков разметки, включая CSS, предоставляет многочисленные расширения для улучшения опыта редактирования CSS в редакторе. В нем представлены несколько функций, таких как выбор нескольких строк, «Перейти в любое место» и командная палитра, что также повышает производительность труда разработчиков.
Совместим Windows, macOS и Linux.

Brackets
Бесплатный и легкий редактор, созданный Adobe Systems специально для веб-разработки. Он написан на JavaScript, HTML и CSS, изначально поддерживает препроцессоры CSS.
Он представляет уникальный опыт редактирования с помощью так называемого «встроенного редактирования». Вы можете нажать Command / Ctrl + E, и он покажет вам все селекторы CSS с этим идентификатором во встроенном окне и позволит вам редактировать селектор CSS непосредственно в текущем файле, а не переходить между несколькими файлами.
Совместим Windows, macOS и Linux.

Espresso
Красивое приложение MacOS для редактирования кода. Он поставляется с приятным графическим инструментом для удобного редактирования стилей CSS. Этот инструмент появится в нижней половине правой боковой панели при редактировании таблиц стилей. Он позволяет настраивать стиль текста, цвет текста, выравнивание, шрифт, размер, высоту строки, а также макет, например, включая отступы, поля, стиль отображения, плавающие элементы и т. Д.
Совместим с macOS.

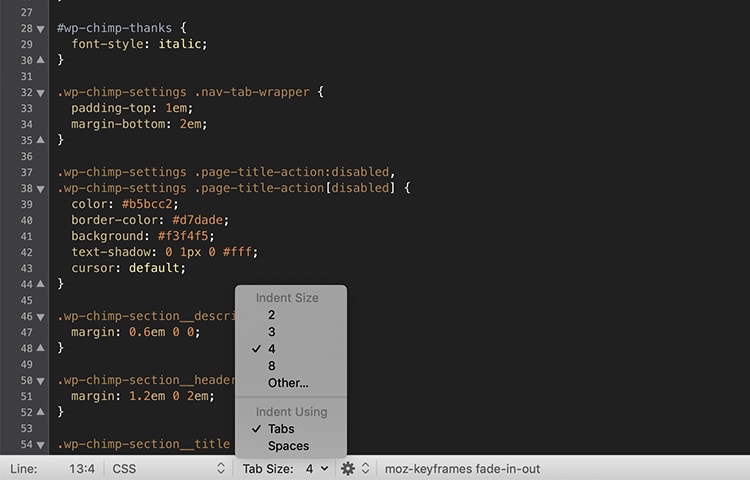
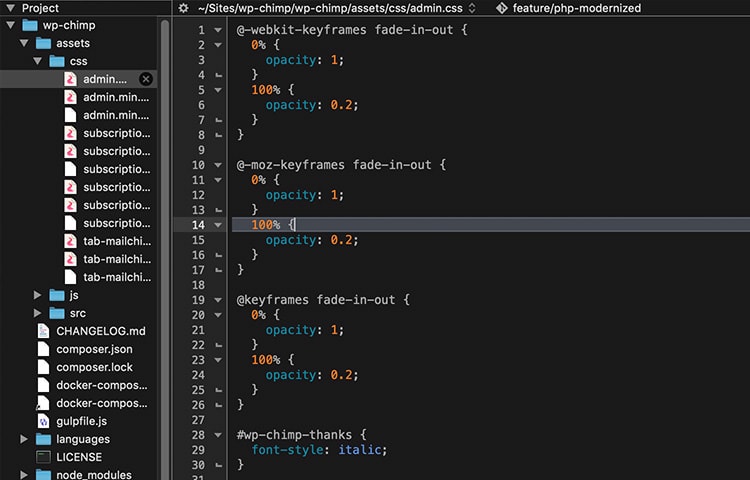
TextMate
Редактор кода для macOS с некоторыми расширенными функциями редактирования и встроенной поддержкой многих языков программирования, включая CSS. TextMate довольно популярен благодаря своей грамматике TextMate, .tmLanguage, которая используется во многих популярных редакторах кода, таких как Atom и Sublime Text, для создания пользовательской подсветки синтаксиса для языка.
Совместим с macOS.

BBEdit
bbEdit, также известный как TextWrangler, - это легкий, но продвинутый редактор кода, созданный для macOS. Помимо некоторых важных функций, таких как подсветка синтаксиса для различных языков программирования, свертывание кода и автозавершение кода, bbEdit также имеет встроенную поддержку SFTP / FTP и интеграцию с различными функциями macOS, такими как AppleScript, Automator и Unix.
Совместим с macOS.

А какой редактор используете вы?

