Топ 10 CSS-редакторів
CSS - це проста мова, для написання якої не потрібен спеціальний редактор. Але наявність правильного редактора коду допоможе вам мінімізувати помилки при написанні коду CSS і в цілому підвищити вашу продуктивність. Якщо ви тільки починаєте і не знаєте, який редактор коду ви хотіли б використовувати, ми виділимо кілька кращих варіантів - безкоштовних і платних редакторів, які поставляються з відмінними функціями. Без зайвих слів давайте перейдемо до повного списку.
Visual Studio Code
Відносно новий редактор коду, в порівнянні з іншими, представленими в цьому списку, Visual Studio Code швидко став одним з найпопулярніших редакторів коду в даний час, особливо серед веб-розробників. Він має безліч варіантів підсвічування синтаксису для багатьох мов, в тому числі CSS і препроцесора CSS, таких як SCSS і LESS. Деякі розширення, такі як CSS IntelliSense, CSS Peek і CSS Modules, роблять його ще більш потужним при роботі з CSS. Сумісний з Windows, macOS і Linux.
Notepad ++
Безкоштовний редактор вихідного коду і, зокрема, заміна «Блокнота» в Windows. Це простий, швидкий інструмент, який підтримує кілька мов, включаючи CSS, і поставляється з такими функціями, як Word completion, завершення функції і параметри функції, які допомагають підвищити продуктивність при створенні CSS. Сумісний з Windows.
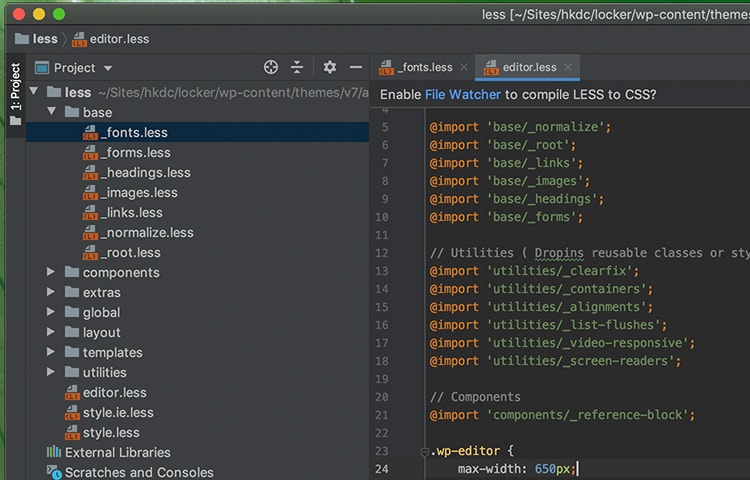
WebStorm
IDE JetBrain реалізує правильне автоматичне завершення всього, включаючи CSS, крім того ви можете отримувати повідомлення про проблеми CSS в процесі розробки. Програма інтегрується з такими інструментами, як Stylelint, які можуть допомогти вам у форматуванні і підтримувати узгодженість ваших CSS-кодів. Сумісний з Windows, macOS і Linux.
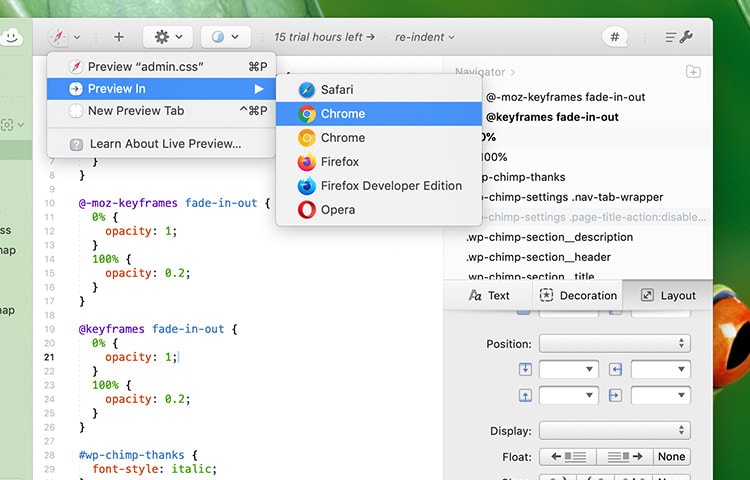
Coda
Розширений редактор коду з вбудованим редактором CSS, який надає вам два режими редагування CSS для більш гнучкого процесу проектування, здатного відразу ж побачити результати після внесених змін. Крім того, ви також можете перевизначити CSS сайту прямо в інструменті Live Preview в редакторі. Сумісний м macOS.
Atom
Безкоштовний редактор з відкритим вихідним кодом, створений Github. Він поставляється не тільки з функціями редагування коду. Він має вбудований Git Control, який легко інтегрується з GitHub. Ви також можете встановити безліч надбудов для CSS, щоб розширити можливості редагування CSS. Сумісний з Windows, macOS і Linux.
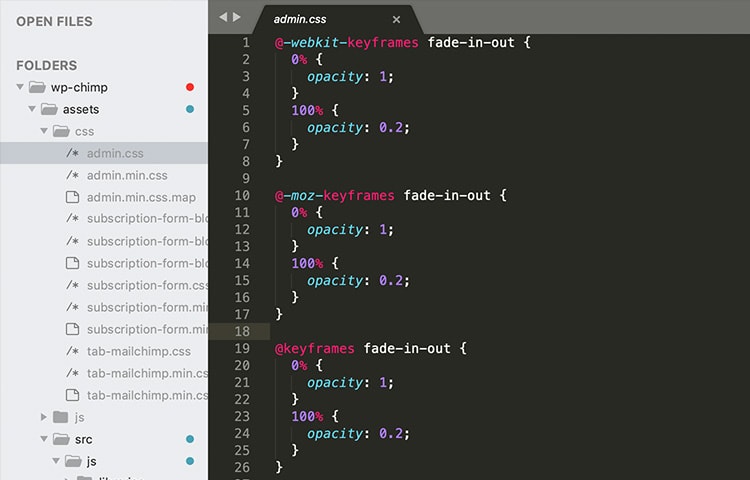
Sublime Text
Ще один популярний редактор коду для веб-розробки. Він працює кроссплатформенно і підтримує безліч мов і мов розмітки, включаючи CSS, надає численні розширення для поліпшення досвіду редагування CSS в редакторі. У ньому представлені кілька функцій, таких як вибір кількох рядків, «Перейти в будь-яке місце» і командна палітра, що також підвищує продуктивність праці розробників. Сумісний Windows, macOS і Linux.
Brackets
Безкоштовний і легкий редактор, створений Adobe Systems спеціально для веб-розробки. Він написаний на JavaScript, HTML і CSS, спочатку підтримує препроцесори CSS. Він представляє унікальний досвід редагування за допомогою так званого «вбудованого редагування». Ви можете натиснути Command / Ctrl + E, і він покаже вам усі селектори CSS з цим ідентифікатором у вбудованому вікні і дозволить вам редагувати селектор CSS безпосередньо в поточному файлі, а не переходити між декількома файлами. Сумісний Windows, macOS і Linux.
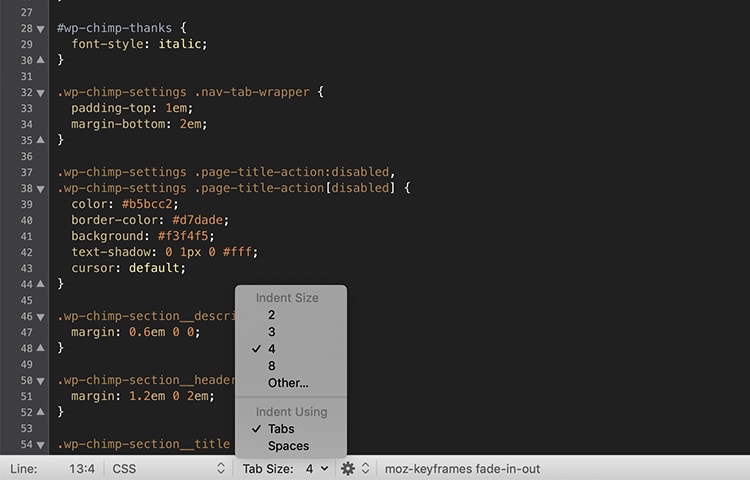
Espresso
Додаток MacOS для редагування коду. Він поставляється з приємним графічним інструментом для зручного редагування стилів CSS. Цей інструмент з'явиться в нижній половині правій бічній панелі при редагуванні таблиць стилів. Він дозволяє налаштовувати стиль тексту, колір тексту, вирівнювання, шрифт, розмір, висоту рядка, а також макет, наприклад, включаючи відступи, поля, стиль відображення, плаваючі елементи і т. д. Сумісний з macOS.
TextMate
Редактор коду для macOS з деякими розширеними функціями редагування і вбудованою підтримкою багатьох мов програмування, включаючи CSS. TextMate досить популярний завдяки своїй граматиці TextMate, .tmLanguage, яка використовується в багатьох популярних редакторах коду, таких як Atom і Sublime Text, для створення підсвічування синтаксису для мови. Сумісний з macOS.
BBEdit
bbEdit, також відомий як TextWrangler, - це легкий, але потужний редактор коду, створений для macOS. Крім деяких важливих функцій, таких як підсвічування синтаксису для різних мов програмування, згортання коду і автозавершення коду, bbEdit також має вбудовану підтримку SFTP / FTP та інтеграцію з різними функціями macOS, такими як AppleScript, Automator і Unix. Сумісний з macOS.
А який редактор використовуєте ви?